- Firefox-Version
- 94.0.1
- Betriebssystem
- Win10 Home (64-Bit)
Hello allen..
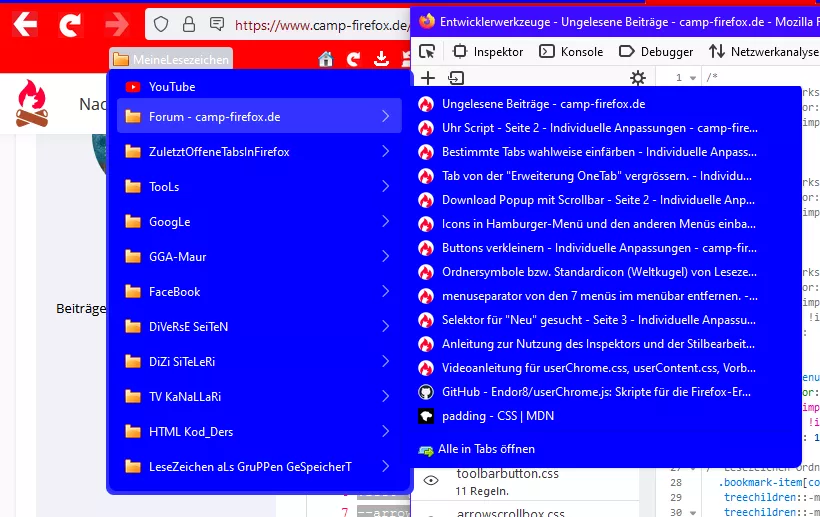
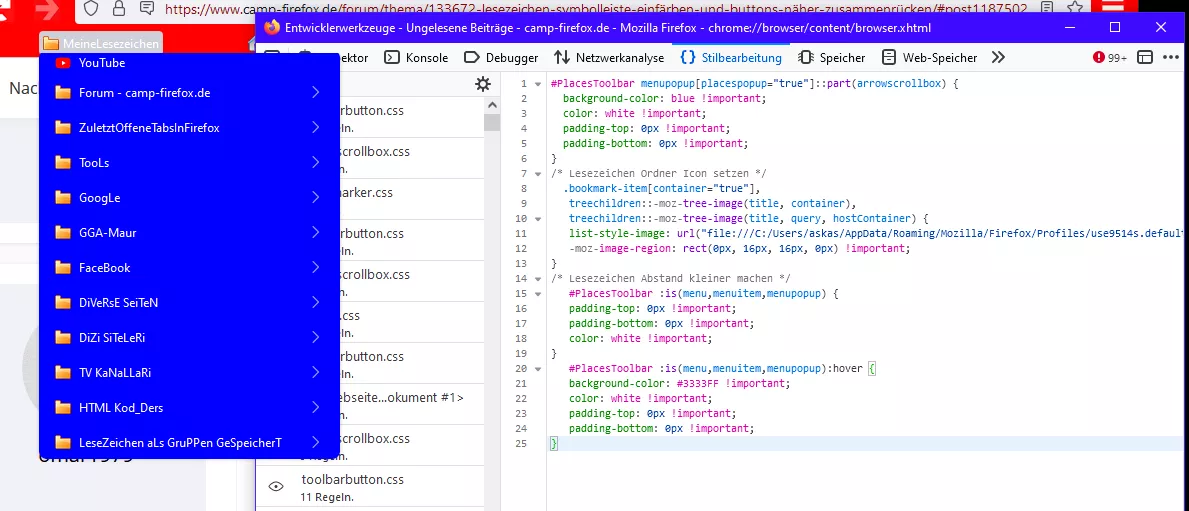
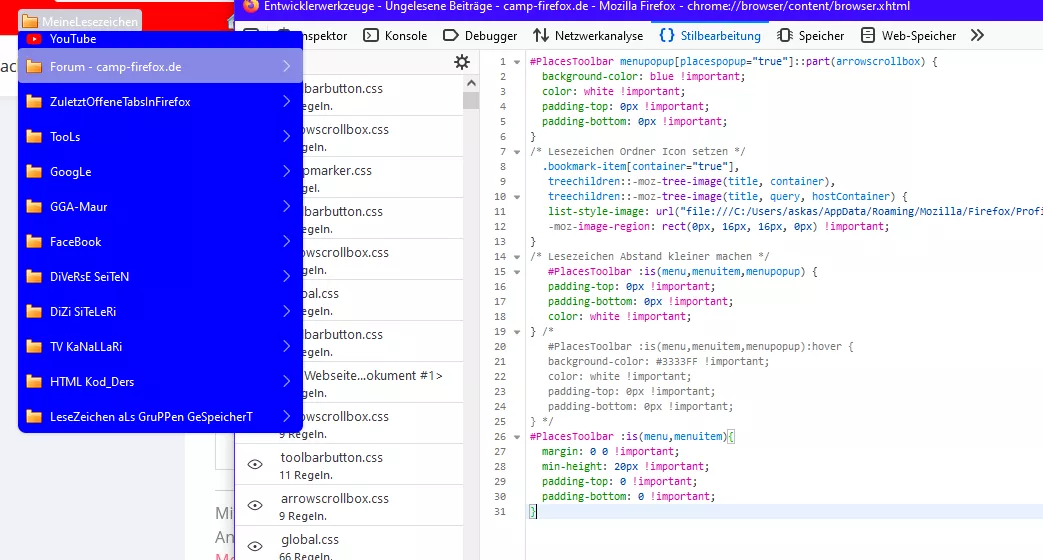
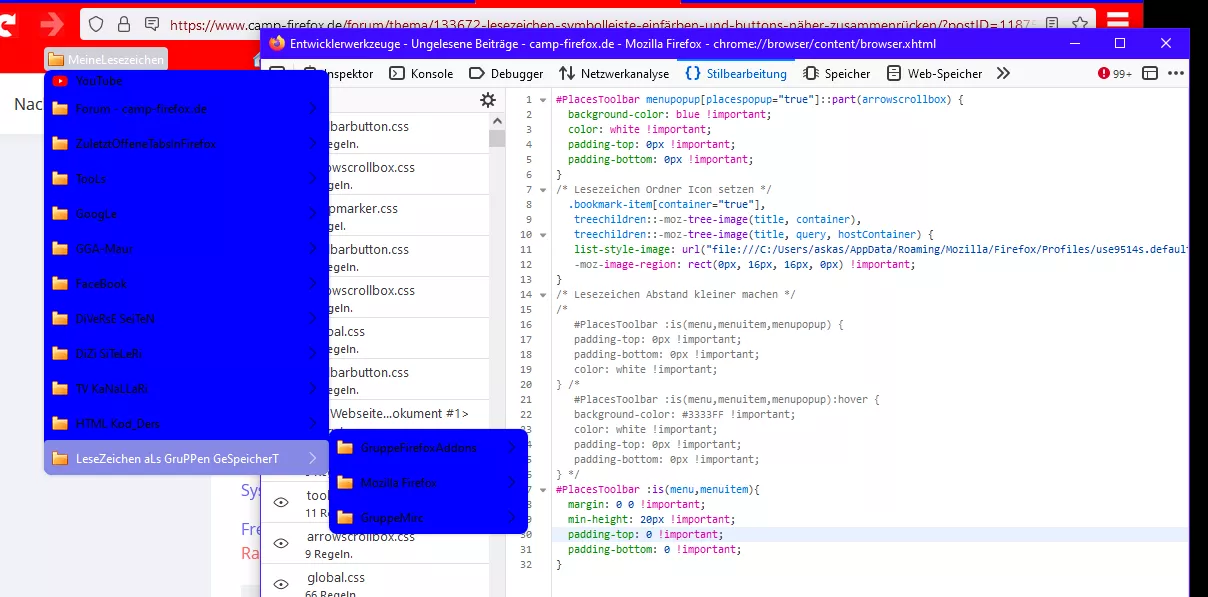
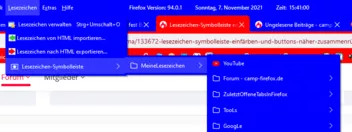
ich hab jetzt selber versucht (mit Hilfe von Stilbearbeitung und Codes die ich schon hatte) meinen Lesezeichen-Symbolleiste zu färben und sie kleiner zu machen..
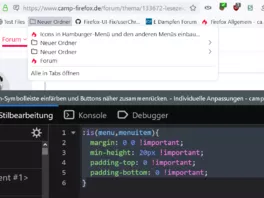
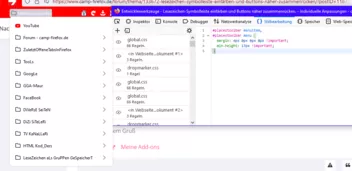
Das mit färben konnte ich machen, aber wie bekomme ich bei den Ordnern die Abstände weg?
Bei den einzelnen Lesezeichen hats geklappt aber bei den Ordnern leider nicht.
das wäre die Code:
CSS
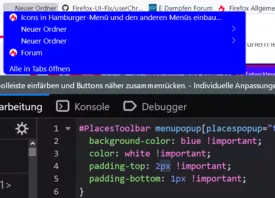
#PlacesToolbar menupopup[placespopup="true"]::part(arrowscrollbox) {
background-color: blue !important;
color: white !important;
padding-top: 2 !important;
padding-bottom: 1 !important;
}
/* Lesezeichen Ordner Icon setzen */
.bookmark-item[container="true"],
treechildren::-moz-tree-image(title, container),
treechildren::-moz-tree-image(title, query, hostContainer) {
list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/Folder.ico") !important;
-moz-image-region: rect(0px, 16px, 16px, 0px) !important;
}
/* Lesezeichen Abstand kleiner machen */
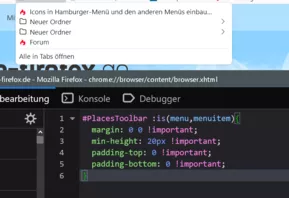
#PlacesToolbar :is(menu,menuitem,menupopup) {
padding-top: 0 !important;
padding-bottom: 0 !important;
color: white !important;
}
#PlacesToolbar :is(menu,menuitem,menupopup):hover {
background-color: #3333FF !important;
color: white !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
}Besten Dank im Voraus..