Und wenn du möchtest, dann lege ich auch noch mal nach, du hast also volle Auswahl.
Danke dir.
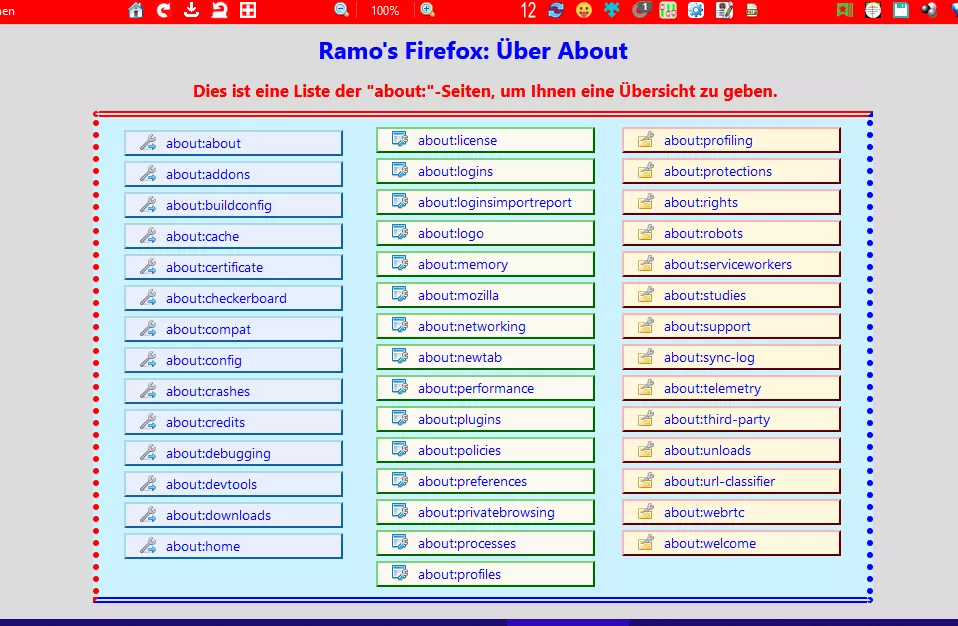
Nach einigen Änderungen hab ich es jetzt so:
CSS
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:about") {
html {background: gainsboro !important;}
ul.columns {
column-count: 3 !important;
column-gap: 20px !important;
margin: 0 !important;}
body{
max-width: 920px !important;
min-height: 400px !important;
height: auto !important;
margin-top: 10px !important;
margin-bottom: 10px !important;
margin-left: 200px !important;
padding-top: 0px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 0px !important;}
.container > h1:nth-child(1){
margin-left: 5px !important;
color: blue !important;
font-size: 24px !important;
font-weight: bold !important;}
ul{list-style: none !important;}
#abouts{
max-width: 700x !important;
background-color: #ccf2ff !important;
margin-left: 0px !important;
margin-top: -5px !important;
padding-top: 10px !important;
padding-left: 25px !important;
padding-right: 25px !important;
padding-bottom: 10px !important;
border-left-color: red!important;
border-top-color: red!important;
border-right-color: blue!important;
border-bottom-color: blue!important;
border-width: 6px !important;
border-style: double dotted !important;}
p {margin-left: 160px !important; font-size:15px!important;}
div.container > p:nth-child(2) > em:nth-child(1) {
display: none !important}
div.container > p:nth-child(2)::after {
content: "Dies ist eine Liste der \"about:\"-Seiten, um Ihnen eine Übersicht zu geben."!important;
color: red !important;
font-style: normal !important;
font-weight:bold !important;
font-size: 17px !important;
margin-left: -60px !important;}
h1::before {
content: "Ramo's Firefox: ";
font-weight:700 !important;
color: blue !important;
margin-left: 220px !important;}
a{
text-decoration:none!important;
color:blue!important;}
/* Breite der Schaltflächen */
#abouts > li:nth-child(n+1){
min-width: 150px !important;
max-width: 150px !important;}
/* Die ersten 14 */
#abouts > li:nth-child(-n+15){
appearance:none!important;
background: #e9effd url("..//favicons/about2.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:20px!important;
margin-left: 0px !important;
padding-right: 25px !important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
/* border-radius:14px!important; */}
/* Die ersten 14 hover */
#abouts > li:nth-child(-n+14):hover{
appearance:none!important;
background: gold url("..//favicons/about2.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
/* border-radius:14px!important; */}
/* Die mittleren 14 */
#abouts > li:nth-child(n+15){
appearance:none!important;
background: #fdf9f1 url("..//favicons/about3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-right:5px!important;
margin-left: 6px !important;
padding-right: 25px !important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: #79d279 !important;
border-top-color: #79d279 !important;
border-right-color: #009900 !important;
border-bottom-color: #009900 !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
/* border-radius:14px!important; */}
/* Die mittleren 14 hover */
#abouts > li:nth-child(n+15):hover{
appearance:none!important;
background: gold url("..//favicons/about3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
text-decoration:none!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
/* border-radius:14px!important; */}
/* Die letzten 14 */
#abouts > li:nth-child(n+30){
appearance:none!important;
background: cornsilk url("..//favicons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
margin-top:3px!important;
margin-bottom: 5px !important;
margin-leftt:15px!important;
padding-left:40px!important;
padding-top: 1px!important;
padding-bottom: 2px!important;
border-left-color: #ffb2b2 !important;
border-top-color: #ffb2b2 !important;
border-right-color: #8d0000 !important;
border-bottom-color: #8d0000 !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
/* border-radius:14px!important; */}
/* Die letzten 14 hover */
#abouts > li:nth-child(n+30):hover{
appearance:none!important;
background: gold url("..//favicons/Bild3.png")no-repeat !important;
color:transparent!important;
font-size:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;
background-position:14px 2px!important;
/* border-radius:14px!important; */}
}Da noch die 3 Icons:
Und nochmals:

An alle Beteiligten.