- Firefox-Version
- 94.0.2 (64-Bit)
- Betriebssystem
- Windows 10
Hallo,
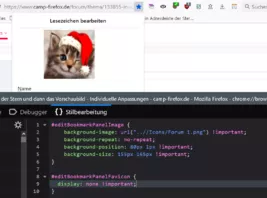
ich habe mir das Vorschaubild wie folgt ausgeblendet in Adresseleiste der Stern wenn man dann draufklick um es als Lesezeichen hinzufügen zu können.
CSS
#editBookmarkPanelImage,
*|div#editBookmarkPanelFaviconContainer,
#editBookmarkPanel .panel-header { display: none !important;
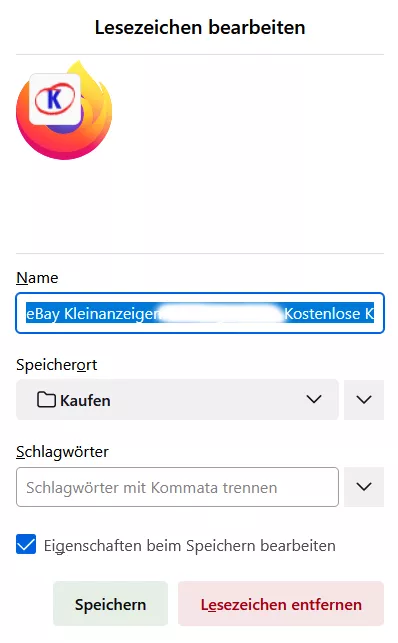
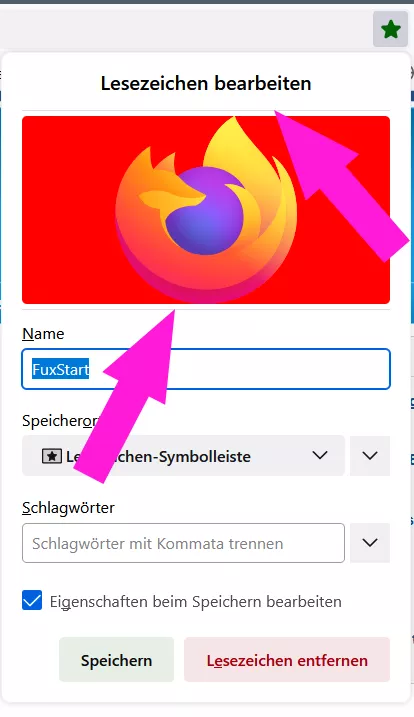
}Meine Frage daher ist ein wenig blöde ABER kann man auch ein eigenes Bild einfügen ?
wenn ja in welcher grösse eigentlich ?