- Firefox-Version
- 94.0.2
- Betriebssystem
- Win10
nabend...
Ist es möglich in einem .css festzustellen bzw. zu nutzen, ob das FF-Fenster maximized ist oder nicht?
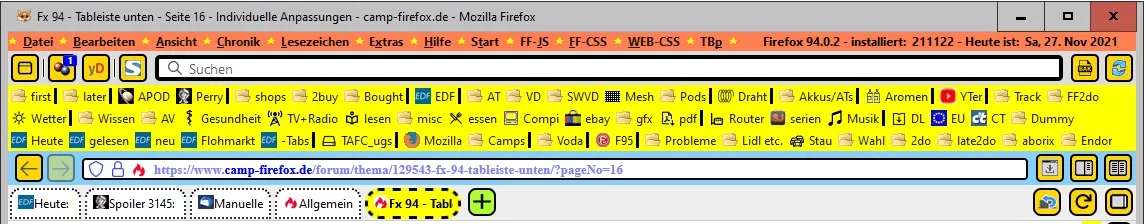
Mein FF-Fenster hat bei mir im "Normalbetrieb" 1150x950 und sieht so aus:
Es gibt aber Momente, wo ich ihn Fullscreen (1280x1024) maximieren will.
Nicht immer, auch nicht immer öfter, aber halt manchmal ![]()
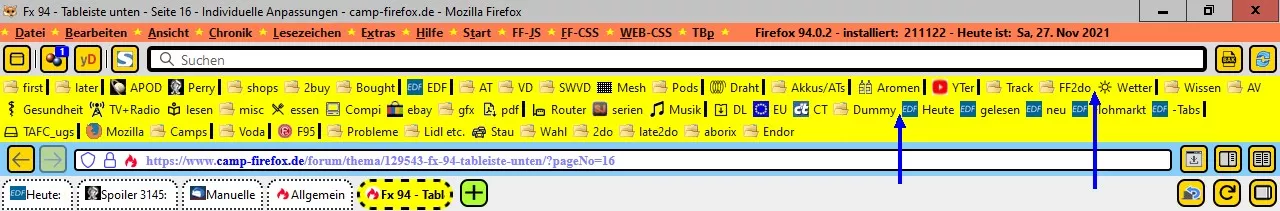
Dummerweise sieht das dann so aus, weil die Lesezeichen(zeilen) das auch mitbekommen:
Die "Zeilenümbrüche" bei den blauen Pfeilen fehlen also (noch).
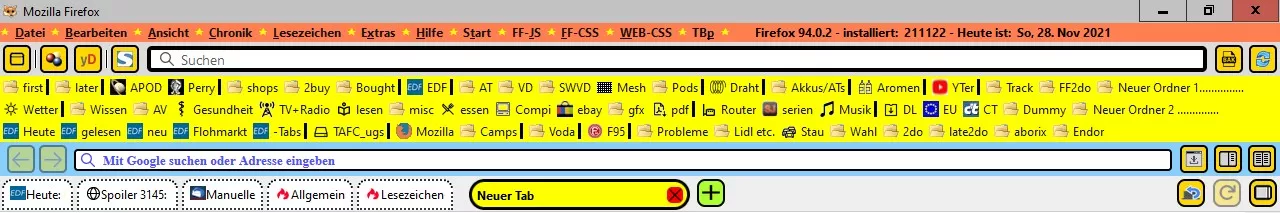
Denk ich mir das hier aus:
Sieht nicht schön aus, aber ich hab folgende Gedanken gehabt:
Wenn FF-Fenster maximized/Fullscreen:
Neuer Ordner 1.............................. Platz belegen, aber unsichtbar
Neuer Ordner 2.............................. Platz belegen, aber unsichtbar
=> visibility: hidden !important;
Wenn FF-Fenster NOT maximized/Fullscreen:
Neuer Ordner 1.............................. Platz nicht belegen
Neuer Ordner 2.............................. Platz nicht belegen
=> display: none !important;
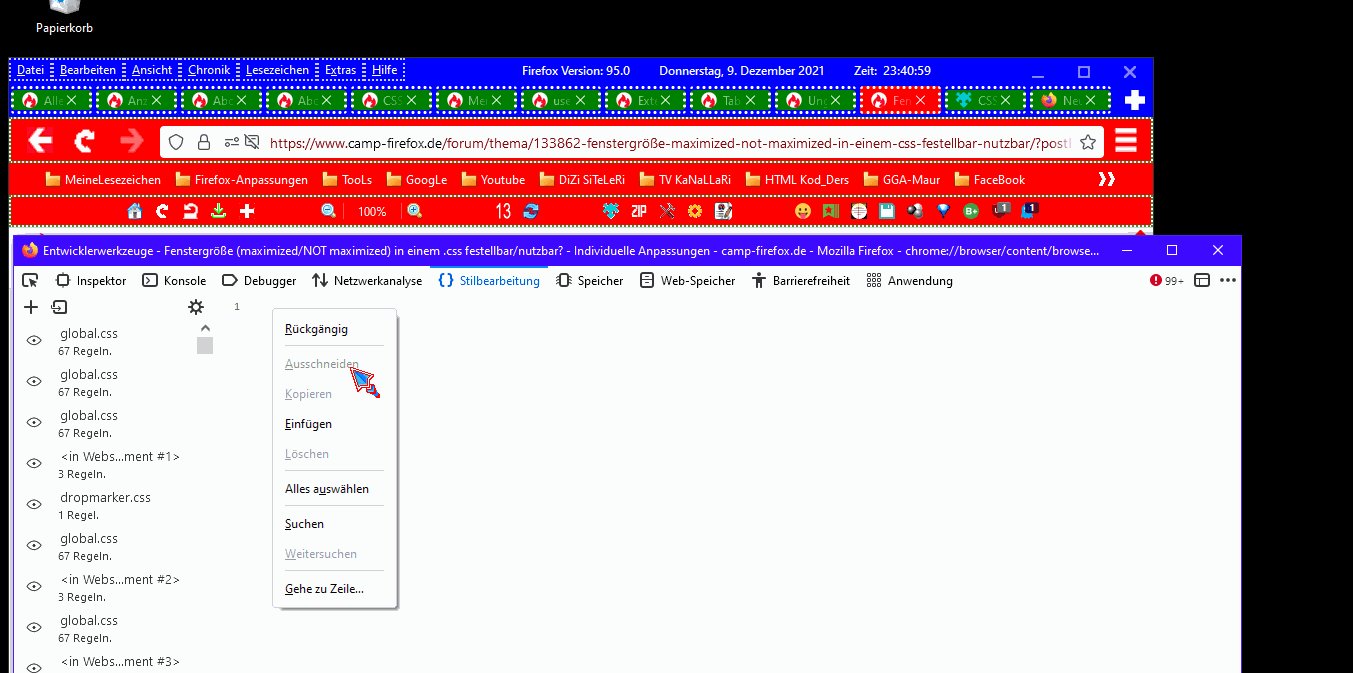
Ich bin über die Browserwerkzeuge auf die idee gekommen, folgendes irgendwie verwenden zu können:
#PlacesToolbar/
sowie
toolbarbutton.bookmark-item label*="Neuer Ordner 1"
und
toolbarbutton.bookmark-item label*="Neuer Ordner 2"
Nun fehlt mir nur die zündende Idee, wie ich [maximized] bzw :not[maximized] als Bedingung formulieren könnte.
Ginge das überhaupt?