Schade ![]()
External-Aplication.uc.js als vertikale Buttonbar links unter TabsToolbar möglich?
-
harff182 -
4. Dezember 2021 um 19:49 -
Erledigt
-
-
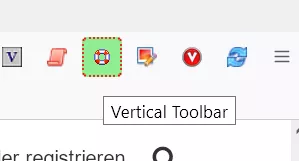
Hier ein Script für eine vertikale Leiste:
Ich hab eine Einsatzmöglichkeit für die von Dir ins Spiel gebrachte Leiste Gefunden

Allerdings hab ich mit dem Button zum toggeln (sichtbar/unsichtbar) Probleme.
Verschiedene GFX für sichtbar/unsichtbar sind da.
Der Button befindet sich Ganz links in der Tableiste.
Ich hab den ganzen Abend rumprobiert, bekomms allerdings wieder nicht hin, den Button richtig aus einem zusätzlichen .css anzusprechen, um ihn z.B positionieren oder ihm einen Hintergrund oder Rahmen zu verpassen.
Magst Du mir helfen?
-
Du hast den Button hiermit angesprochen: #fp-toggle-toolbar?
-
-
Vielleicht solltest du auch eine Farbe angeben?

-
-
Ich weiß im Moment auch nicht weiter, sorry.
Allerdings habe ich auch noch nicht versucht, einen Rahmen um eine Schaltfläche zu zaubern...

-
Vielleicht erbarmt sich ja 2002Andreas

Ich geh
 , hab morgen um 8:30 wieder nen Termin
, hab morgen um 8:30 wieder nen Termin 
-
-
oder ihm einen Hintergrund oder Rahmen zu verpassen.
Meinst du das so?

Wenn ja, dann teste bitte mal:
-
- Hilfreichste Antwort
Und so, wenn du einen eigenen Hintergrund für den Button hast, der sich bei hover ändert.
Dafür musste ich etwas basteln wie man so sagt

(evtl. kennt ja ein anderer user eine einfachere/bessere Art.
Ich hatte nämlich Probleme bei hover, wenn ich eine HG Farbe für den Button festgelegt hatte)
CSS
Alles anzeigen#fp-toggle-toolbar > image { --set-button-background: yellow; --set-button-hover-background: lightgreen; } #fp-toggle-toolbar > image { background: var(--set-button-background); border: 2px dotted red !important; } #fp-toggle-toolbar:hover > image { background:var( --set-button-hover-background) !important; border: 2px dotted red !important; } -
Nicht, daß jemand denkt, ich hätte die Lust verloren - ich hab nur eine häßliche Impfwoche hinter mir:
Booster, Grippeschutz, Pneumokoken... halt das, was Pandemie/Jahreszeit/Alter so mit sich bringen

Und da ist meinereiner hinterher hauptsächlich müde und unkonzentriert

Back2Topic:
Ich hab mir die Codes von 2002Andreas aber zwischenzeitlich zu Gemüte geführt und bin nun mit diesem (relativ einfachen) Code da, wo ich hinwollte:
CSS#fp-toggle-toolbar > image { border: 2px dotted black !important; background: gold !important; margin: 6px 0px 1px 1px !important; padding: 3px !important; } Danke für die Abguckvorlagen
Danke für die Abguckvorlagen 
-
-
da, wo ich hinwollte:
Freut mich, so sollte es ja auch sein

eine häßliche Impfwoche hinter mir
Dann alles Gute, ruh dich aus.
-
geht tooltiptext nicht zu ändern.
So habe ich das auch noch in Erinnerung.

Ich hab grad in einem Nachbarthread einen interessanten Hinweis gefunden.
Nachdem mir das Beispiel "Tooltips" ins Auge gesprungen ist kam mir folgende Idee:
 Könnte man über diesen Umweg nicht "Pseudo-Tooltips" mit beliebiger Positionierung und eigenem Text neben einem Button erstellen?
Könnte man über diesen Umweg nicht "Pseudo-Tooltips" mit beliebiger Positionierung und eigenem Text neben einem Button erstellen? -
nicht "Pseudo-Tooltips"
Wenn dann wohl nur mit einem Script.
Da bin ich aber überfragt dann.
-
 Zitat
Zitatum einen rein CSS-basierten, Wörterbuch ähnlichen Tooltip zu erstellen.
Das läst mich nicht in Ruhe.
Werd ich mal für die Feiertage auf meine ToDo-Liste setzen...
-
...ich bin gespannt auf das Ergebnis.
-
Das läst mich nicht in Ruhe.
Ob dir das bei egal was hilft, kann ich dir nicht sagen:
-
-
Naja, du suchst du etwas für deine Tooltips, evtl. nutzt es dir ja etwas dabei

-