- Firefox-Version
- 94.0.2
- Betriebssystem
- Win10 Home (64-Bit)
Toolbar-Menübar Frage
-
omar1979 -
4. Dezember 2021 um 21:55 -
Erledigt
-
-
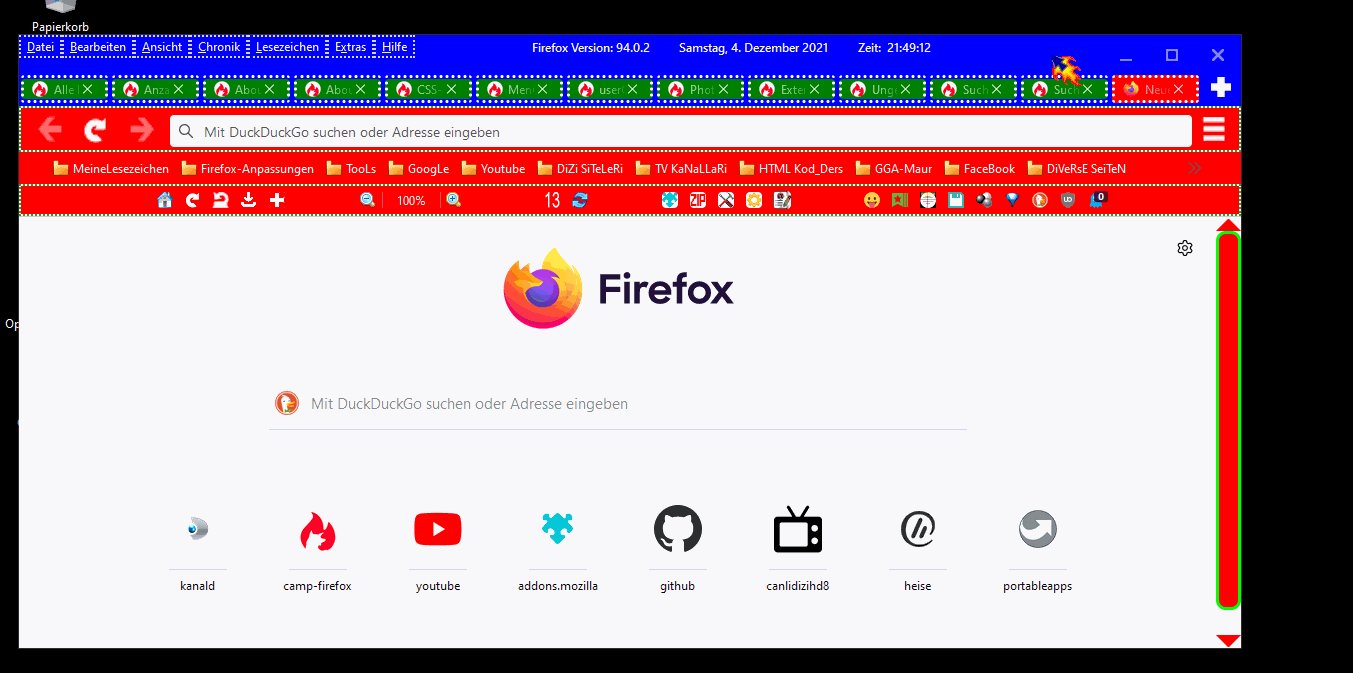
Ist das bei euch auch so?
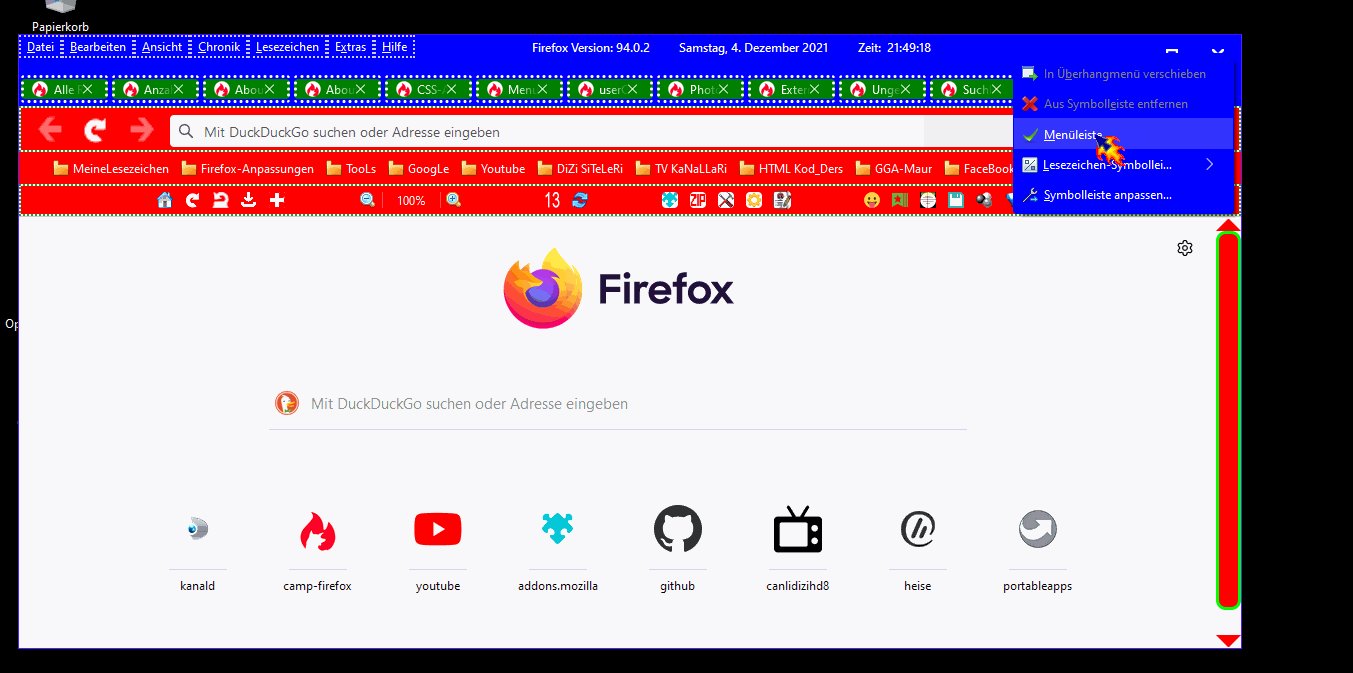
Hier wird sie ausgeblendet, sieht so aus dann:
Bei dir bleibt sie bestehen auch ohne den Haken.
Da funkt dir etwas anderes dazwischen.
-
Bitte umgehend den schaurigen Mauszeiger ändern.

-
Da funkt dir etwas anderes dazwischen.
Nein 2002Andreas sobald ich das wegnehme funkt es normal.

Mauszeiger ändern.
Ja muss mal einen Anderen vergrössern. Aber noch nicht jetzt.

-
Da funkt dir etwas anderes dazwischen.
Möglicherweise hat er Leisten und Inhalte verschoben. Vielleicht ist das da oben bei ihm gar nicht die Menüleiste.
-
sobald ich das wegnehme funkt es normal.
Bei mir funktioniert es aber mit dem Code, ergo....
ist das da oben bei ihm gar nicht die Menüleiste.
Das ist auch gut möglich bei ihm

-
da oben bei ihm gar nicht die Menüleiste.
Wenn dass nicht die Menüleiste ist, wie konnte diese Code funken?
CSS
Alles anzeigen@-moz-document url-prefix("chrome://browser/content/browser.xhtml") { /* Menüleiste Icons ändern */ .titlebar-min image.toolbarbutton-icon { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/minimize.png")!important; } .titlebar-max image.toolbarbutton-icon { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/maximize.png") !important; } .titlebar-restore image.toolbarbutton-icon { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/mreduce.png") !important; } .titlebar-close image.toolbarbutton-icon { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/mClose.png") !important; } /* Menübar (7 Menüs ganz Oben) Farbe ändern */ /* #toolbar-menubar { height: 40px !important; } */ #toolbar-menubar { background-color: blue !important; color: white !important; } #main-menubar menupopup { --panel-background: blue !important; --panel-color: white !important; } #main-menubar menupopup:hover { --panel-background: blue !important; --panel-color: white !important; } #main-menubar menupopup menu:hover, #main-menubar menupopup menuitem:hover { background-color: #3333FF !important; color: white !important; } /* Menü-Separator von allen Menüs im Menübar entfernen*/ #main-menubar menuseparator { display: none !important; } /* Rahmen um den Popup-Fenster in allen Menüs im Menübar entfernen */ menupopup { --panel-border-color: none !important; } /* Menüleiste 7 Menüs farbig, Hover und Border gepunktet */ menu[id="file-menu"] { background-color: blue !important; color: white !important; border-width: 2px !important; border-style: dotted !important; } menu[id="file-menu"]:hover { background-color: red !important; color: white !important; border-width: 4px !important; border-style: dotted !important; } menu[id="edit-menu"] { background-color: blue !important; color: white !important; border-width: 2px !important; border-style: dotted !important; } menu[id="edit-menu"]:hover { background-color: red !important; color: white !important; border-width: 4px !important; border-style: dotted !important; } menu[id="view-menu"] { background-color: blue !important; color: white !important; border-width: 2px !important; border-style: dotted !important; } menu[id="view-menu"]:hover { background-color: red !important; color: white !important; border-width: 4px !important; border-style: dotted !important; } menu[id="history-menu"] { background-color: blue !important; color: white !important; border-width: 2px !important; border-style: dotted !important; } menu[id="history-menu"]:hover { background-color: red !important; color: white !important; border-width: 4px !important; border-style: dotted !important; } menu[id="bookmarksMenu"] { background-color: blue !important; color: white !important; border-width: 2px !important; border-style: dotted !important; } menu[id="bookmarksMenu"]:hover { background-color: red !important; color: white !important; border-width: 4px !important; border-style: dotted !important; } menu[id="tools-menu"] { background-color: blue !important; color: white !important; border-width: 2px !important; border-style: dotted !important; } menu[id="tools-menu"]:hover { background-color: red !important; color: white !important; border-width: 4px !important; border-style: dotted !important; } menu[id="helpMenu"] { background-color: blue !important; color: white !important; border-width: 2px !important; border-style: dotted !important; } menu[id="helpMenu"]:hover { background-color: red !important; color: white !important; border-width: 4px !important; border-style: dotted !important; } }Das ist auch gut möglich bei ihm
Nur weil ich mal die Lesezeichen-Symbolleiste die Icons reinschieb heisst das noch lange nicht dass ich ein Profi bin und alles verschieben kann.

-
Wenn dass nicht die Menüleiste ist, wie konnte diese Code funken?
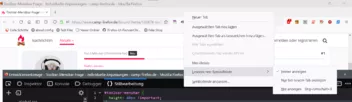
Du siehst doch aber, dass sich ganz oben nichts tut, sondern dort, wo die Tableiste zu sein scheint. Du solltest die Leisten auch farblich abgrenzen, dann ist es für uns Helfer auch besser ersichtlich, was da wo ist. Auf deinem Bildschirm kannst du das ja wieder gestalten, wie du willst.
-
-
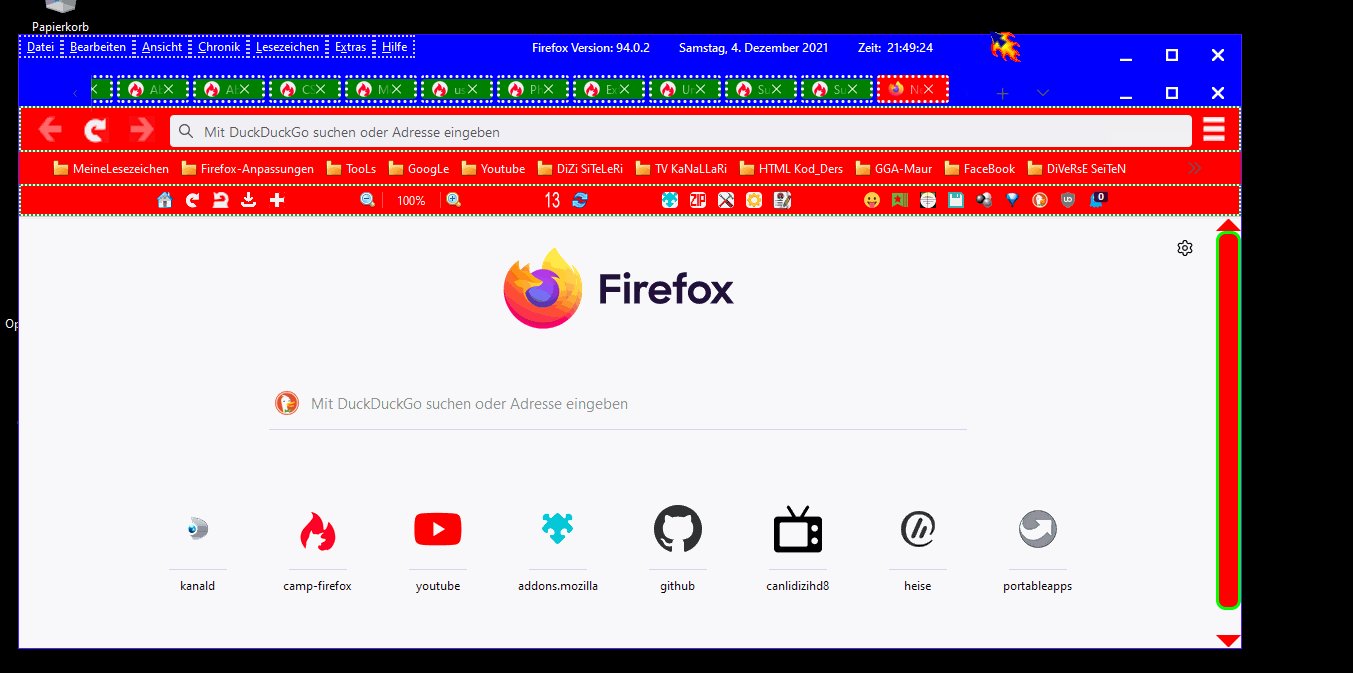
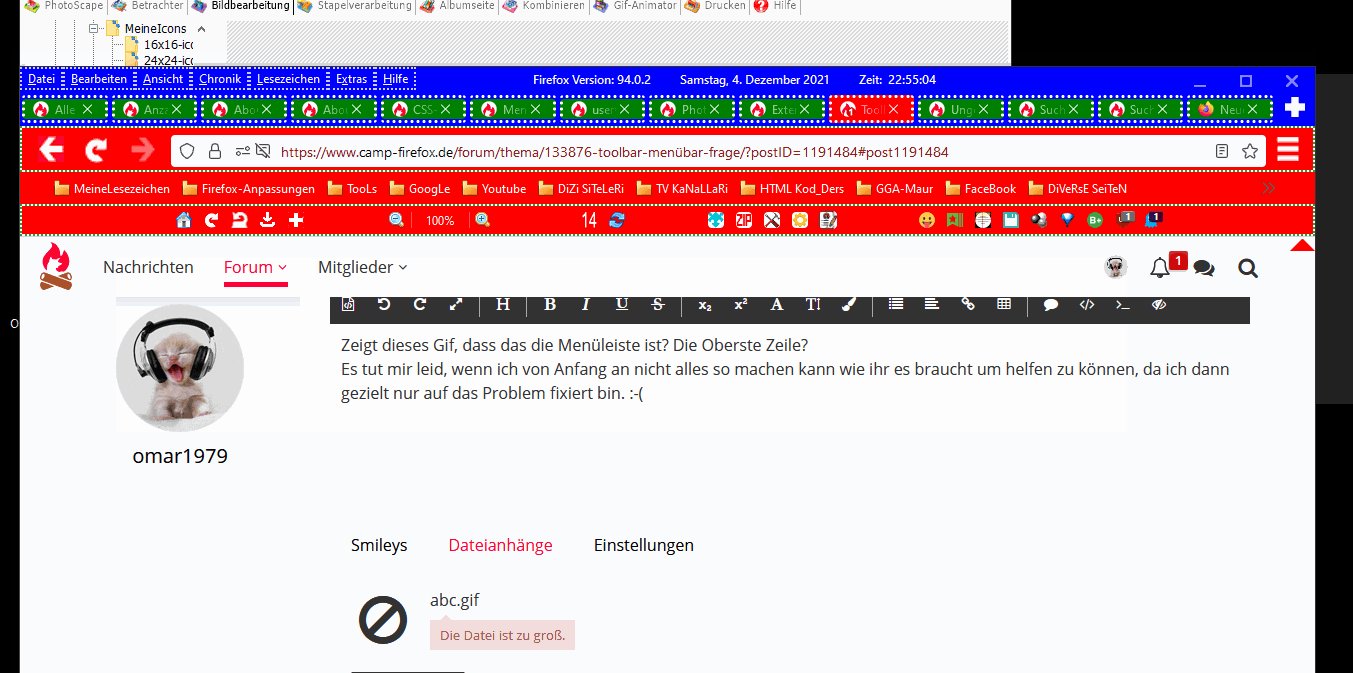
Zeigt dieses Gif, dass das die Menüleiste ist? Die Oberste Zeile?
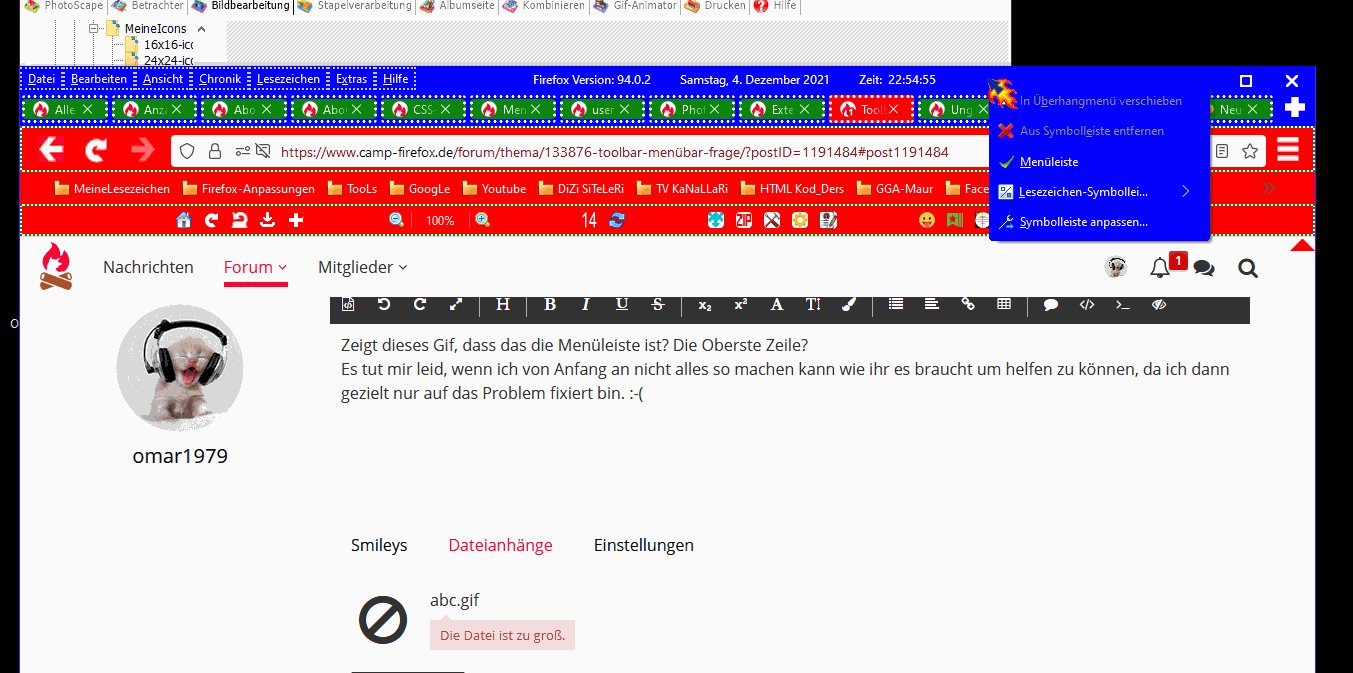
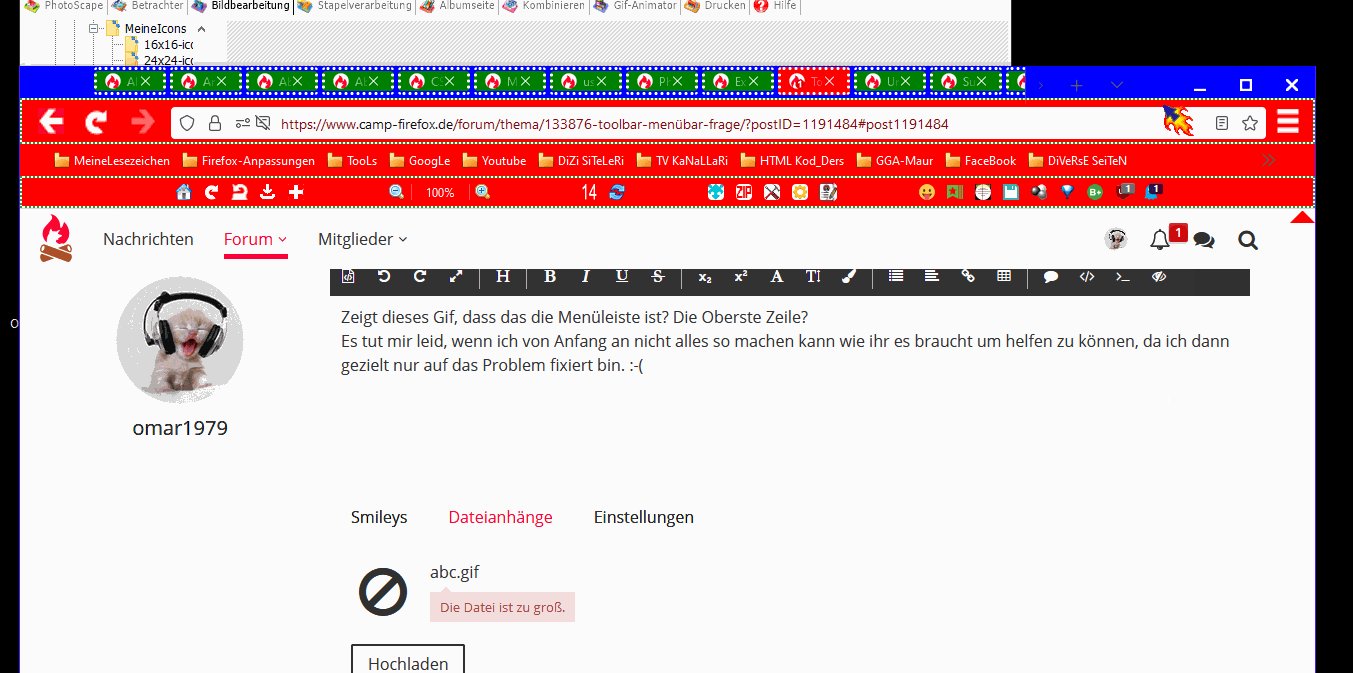
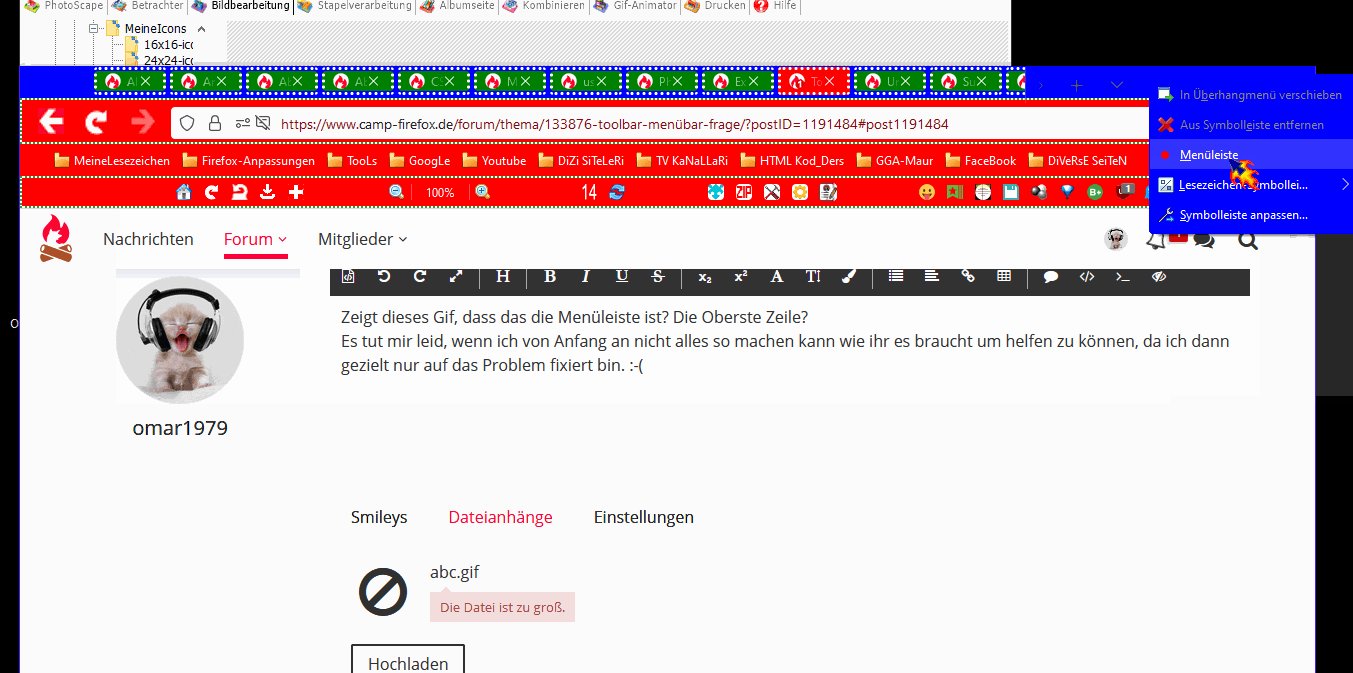
Ja, jetzt wird aber die Leiste auch ausgeblendet. Das ist oben in deinem Eingangsbeitrag nicht so und nach vorstehendem Beitrag besteht offenbar das Problem gar nicht mehr.
-
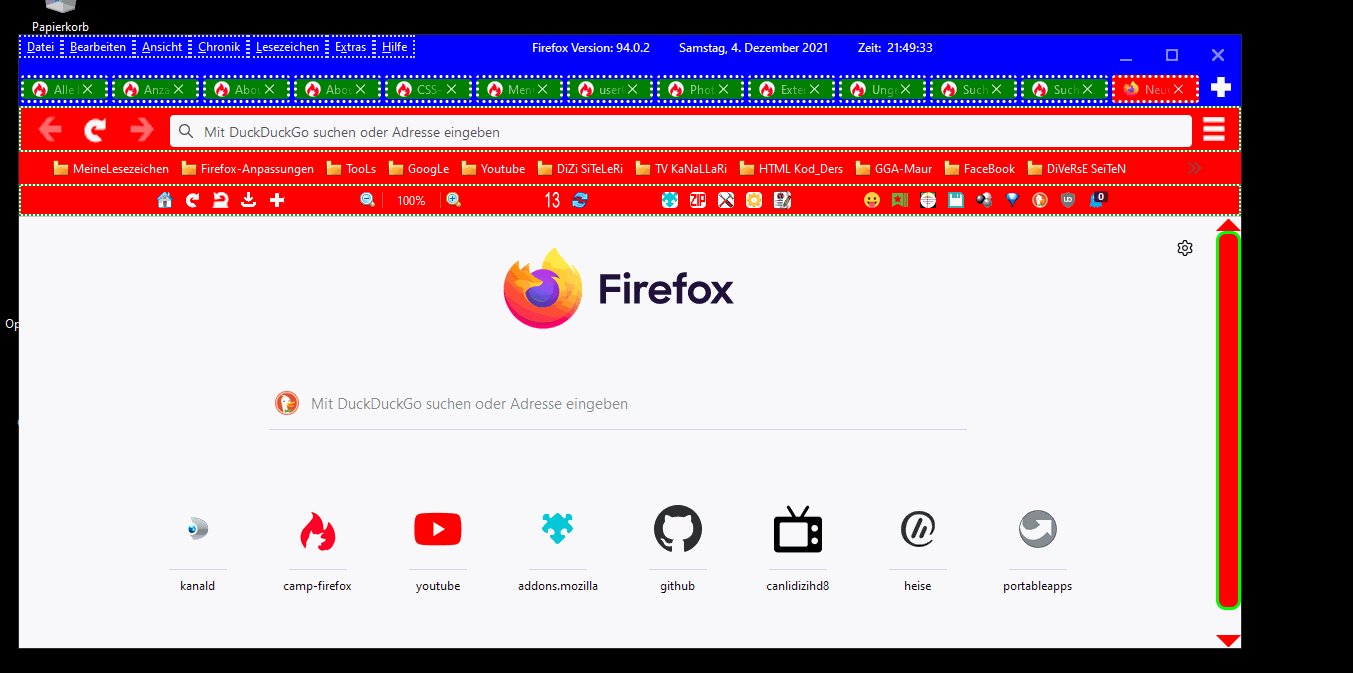
Problem gar nicht mehr.
ja weil ich das Teil im Code deaktiviert habe:
-
weil ich das Teil im Code deaktiviert habe:
Da funkt dir etwas anderes dazwischen.
-
und alles verschieben kann
Nur für alle Fälle solttest du es mal ausprobieren wollen

Alles zwar nicht, mit der Tableiste geht das nicht mehr so einfach:
-
Vereinfachung
CSS
Alles anzeigenmenu[id="file-menu"], menu[id="edit-menu"], menu[id="view-menu"], menu[id="history-menu"], menu[id="bookmarksMenu"], menu[id="tools-menu"], menu[id="helpMenu"] { background-color: blue !important; color: white !important; border-width: 2px !important; border-style: dotted !important; } menu[id="file-menu"]:hover, menu[id="edit-menu"]:hover, menu[id="view-menu"]:hover, menu[id="history-menu"]:hover, menu[id="bookmarksMenu"]:hover, menu[id="tools-menu"]:hover, menu[id="helpMenu"]:hover { background-color: red !important; border-width: 4px !important; }Und ich hatte schon mal empfohlen, alle Leisten in ein separates CSS zu verteilen zwecks Fehlersuche. Da steht wieder 3in1, die erstmal nichts miteinander gemeinsam haben.
Inzwischen trenne ich sogar Farben ab in ein eigenes CSS, denn wenn das Gerüst vernünftig steht, kann ich auch anpinseln.
-
Vereinfachung
Naja..
-
Geht noch einfacher also?

Nicht weiter reingeschaut, aber ich sehe, dass 'id' auch # sein kann, also zB menu#file-menu
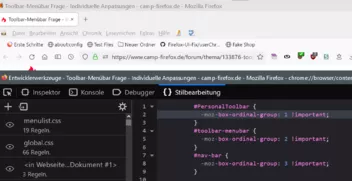
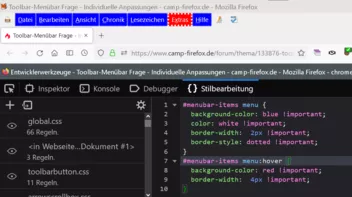
Warum sind die non-hover bei dir nicht dottet?
-
Warum sind die non-hover bei dir nicht dottet?
Meinst du mich mit der Frage?
Wenn ja, das sind sie doch, aber eben nur mit 2px und nicht 4px wie bei hover.
-
omg, danke, ich hatte das Bild nicht angeklickt, da geht das unter.
-
ich hatte das Bild nicht angeklickt
Ok, also geklärt

-
Nochmal wegen der Ordnung und so, das ist allein die Liste der Änderungen für das proton-Design
ZitatAlles anzeigen/*proton fixes*/
@import url(./proton_bookmark_panel.css);
@import url(./proton_border_popups.css);
@import url(./proton_context_menu.css);
@import url(./proton_dark_theme.css);
@import url(./proton_downloadbox.css);
@import url(./proton_hamburger_menu.css);
@import url(./proton_menubar.css);
@import url(./proton_overhang_menu.css);
@import url(./proton_tabstoolbar.css);
@import url(./proton_tabs_squared.css);
Und dieses css ist eines von 12 in der userChrome. Die längste hat 80 Zeilen, ansonsten durch die Bank weg 20 oder weniger Zeilen. Vorher 320 Zeilen, die unübersichtlich sind. Wenn ich was ändern muss, dann ist es sehr überschaubar.
-