- Firefox-Version
- 94.0.2
- Betriebssystem
- Win10 Home (64-Bit)
Hallo allen..
Nun möchte ich meine TabLeiste.css anpassen..
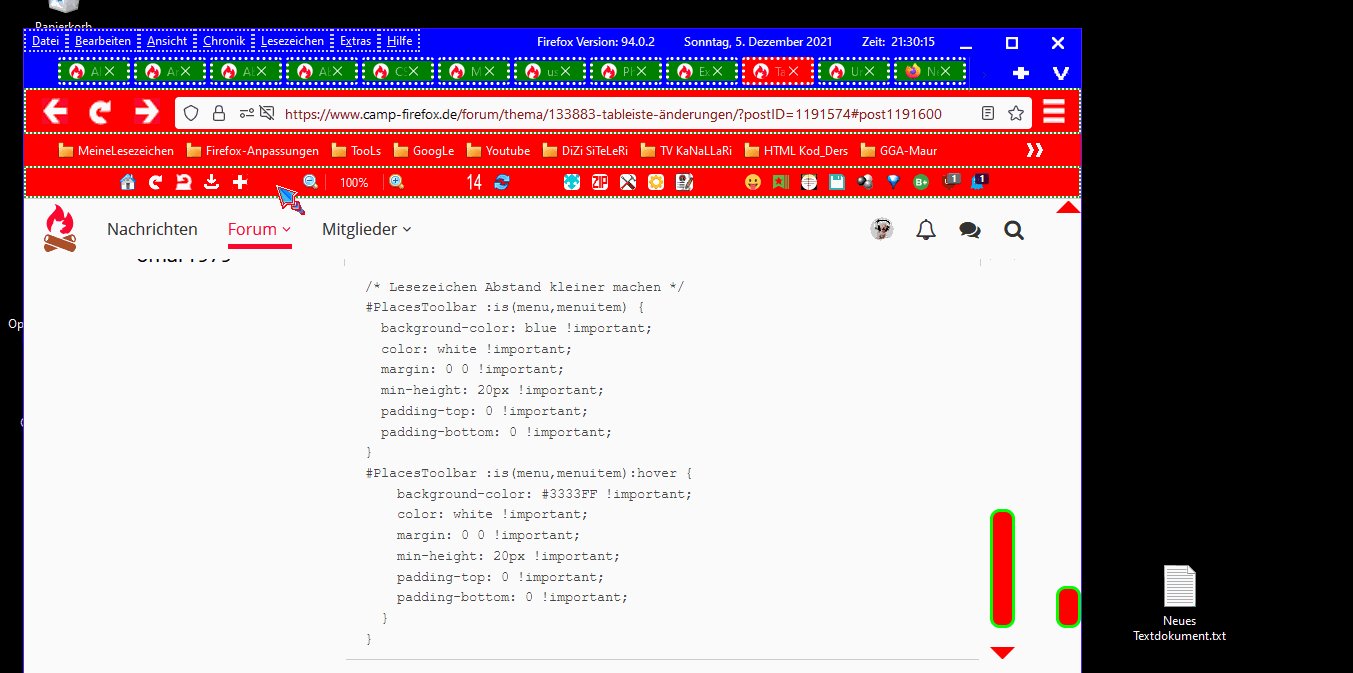
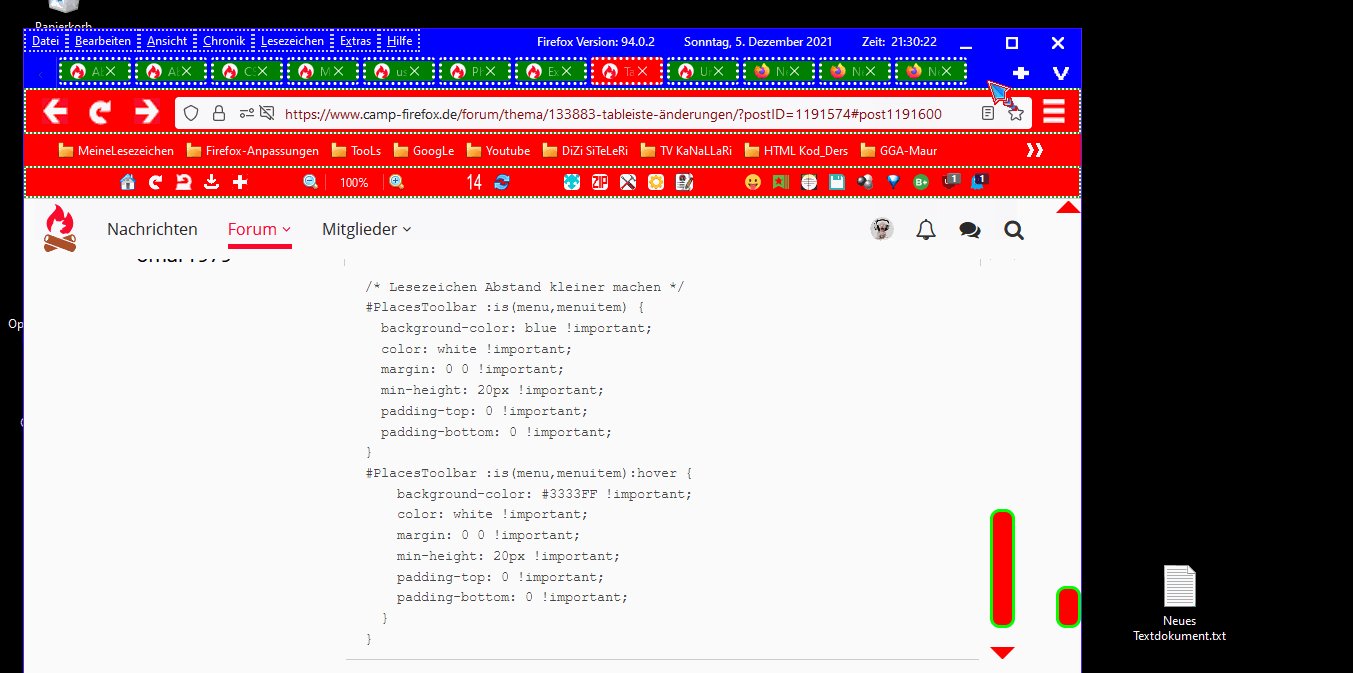
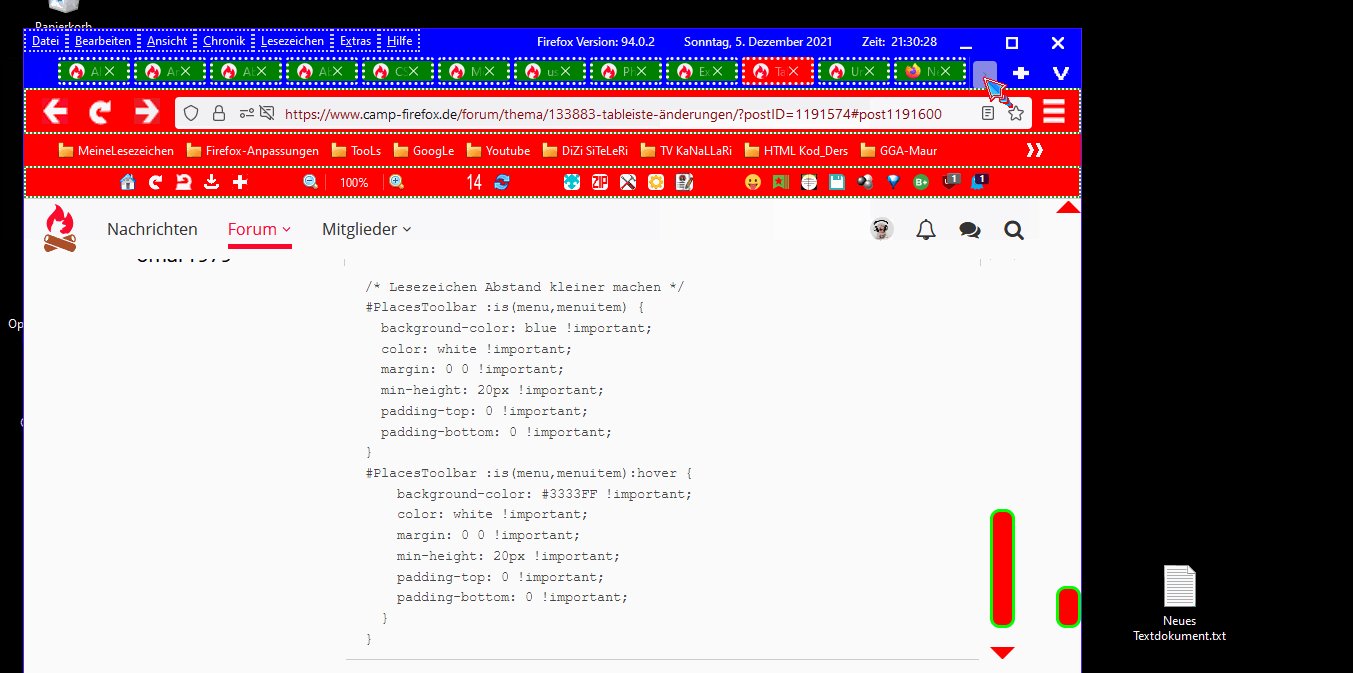
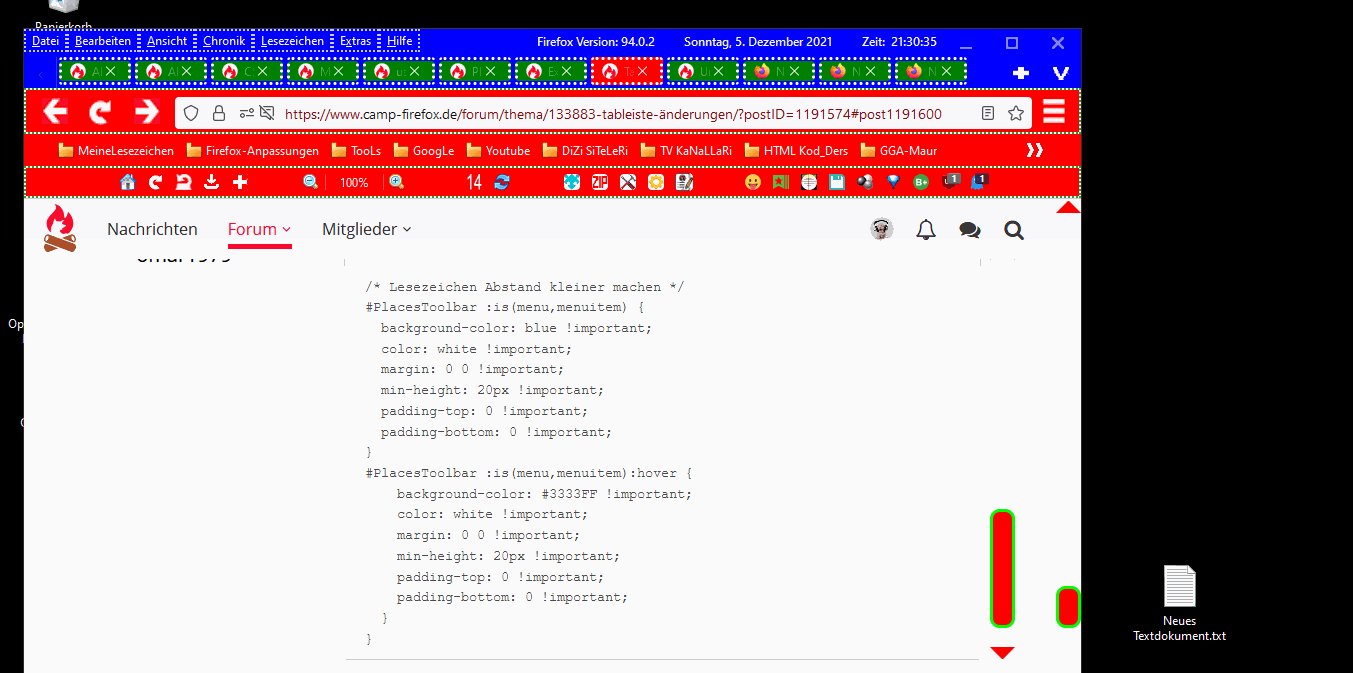
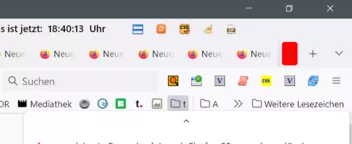
Beim verkleinern des FF-Fenster habe ich bemerkt, dass es noch andere Icons gibt zum ändern.
Siehe Bild:
Hab selbst schon einiges versucht, aber nicht geschaft.
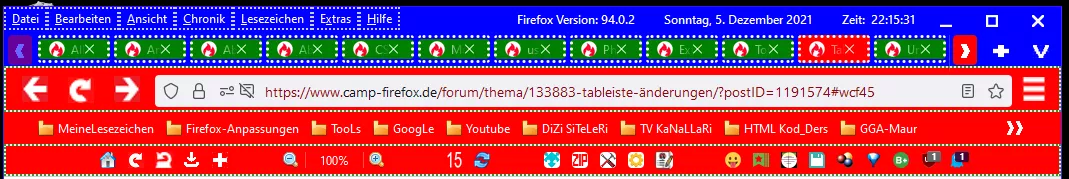
Die mit gelbem Pfeil markierten 4 Icons sind das Problem.
Die ersten 2 Pfeile nach Links und Rechts möchte ich dass sobald sie aktiv werden, die arrow-left.png und arrow-right.png nehmen mit dem Hintergrundfarb rot und es soll so gross sein wie im 2.ten Icon also das Rechte sein. Der Hover von den Beiden sollte auch rot sein.
Der 3.te Icon (Neuer Tab) ist in der Grösse soweit gut, nur beim Hover möchte ich dass es auch so gross ist wie bei den Pfeilen und Hover-Farbe rot.
Der 4.te Icon (alle Tabs anzeigen) sollte etwas nach Oben rutschen und Hover auch gleichgross wie die Anderen und rot.
Ich hoffe habe alles aufgelistet, so dass ihr es verstehen könnt. Falls nicht bitte ich schon jetzt um Entschuldigung.
Besten Dank. ![]()
@-moz-document url-prefix(chrome://browser/content/browser.xhtml) {
#navigator-toolbox:not(:hover) #tabbrowser-arrowscrollbox:not([highlight])::part(scrollbutton-down) {
list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-left.png") !important;
background-color: red !important;
margin-top: -3px !important;
margin-bottom: 5px !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
}
#navigator-toolbox:not(:hover) #tabbrowser-arrowscrollbox:not([highlight])::part(scrollbutton-down)::hover {
list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-left.png") !important;
margin-top: -3px !important;
margin-bottom: 5px !important;
}
#tabbrowser-arrowscrollbox[scrolledtostart="true"]::part(scrollbutton-up), .toolbarbutton-1[disabled="true"]{
list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-left.png") !important;
background-color: red !important;
margin-top: -3px !important;
margin-bottom: 5px !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
}
#tabs-newtab-button, #TabsToolbar #new-tab-button {
list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/neutab.png") !important;
margin-top: -3px !important;
margin-bottom: 5px !important;
}
#tabs-newtab-button, #TabsToolbar #new-tab-button:hover {
background-color: blue !important;
}
#alltabs-button {
list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-down.png") !important;
margin-top: -3px !important;
margin-bottom: 5px !important;
}
/*Von hier aus nach unten sollte alles gut sein. */
/* Neuer Tab Tableiste Icon ändern */
#tabs-newtab-button {
list-style-image: none !important;
background-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/neutab.png") !important;
background-repeat: no-repeat !important;
background-position: 10px 2px !important;
background-size: 20px 20px !important;
}
/* Tableiste einfärben, original weiss und Höhe kleiner */
#TabsToolbar {
height: 31px !important;
background: blue !important;
color: white !important;
}
/* Tabs Höhe ändern */
.tabbrowser-tab {
min-height: 20px !important;
max-height: 25px !important;
}
/* Farbe der X-Markierung ändern */
.tab-close-button {
fill: white !important;
/* X grösser machen */
transform: scale(1.5, 1.5) !important;
/* Kreuz zum Schließen bei allen Tabs */
display: block !important;
}
/* Tabs Ecken runden */
.tab-content {
border-radius: 3px !important;
border-style: dotted !important;
}
/* Nicht aktiver Tab eingefärbt grün */
.tabbrowser-tab:not([selected]):not([pinned]) .tab-background {
background-color: green !important;
color: red !important;
}
.tabbrowser-tab:not([selected]) .tab-content:hover {
background-color: blue !important;
color: white !important;
}
/* Aktiver Tab eingefärbt rot-weiss */
.tabbrowser-tab[selected] .tab-content {
background: red !important;
color: white !important;
}
.tabbrowser-tab[selected] .tab-content:hover {
background: blue !important;
color: white !important;
}
/* Angepinnte Tabs grösser machen */
.tabbrowser-tab[pinned] {
width: 110px !important;
}
/* Angepinnte Tabs Schrift etwas nach rechts verschieben */
.tabbrowser-tab[pinned] .tab-label {
padding-left: 5px !important;
}
/* Diverse Tabs nach Wunsch die Breite kürzen nach dem 1.sten Wort im Tab-Titel
.tabbrowser-tab[label*="Neuer Tab"] {
min-width: 125px !important;
max-width: 125px !important;
}
*/
}Und hier noch die 4 Icons (gezippt, da weiss mit durchsichtigem Hintergrund)
Achja.. ich denke, dass die 2 Pfeile (nach Links und Rechts) in die userChromeShadow.css gehören.
Ist es so?