Es ist aber auch kompliziert. Alle arrowscrollbox außer die für die Tableiste haben auch noch #shadow-root über sich. Mit diesen langen :host-Einträgen kann ich nichts anfangen, vielleicht spielen die eine Rolle, denn sie enthalten ebenfalls scrollbutton-up bzw. scrollbutton-down und sind über den entsprechenden toolbarbutton eingeordnet.
Tableiste Änderungen
-
omar1979 -
5. Dezember 2021 um 17:31 -
Erledigt
-
-
Mit diesen langen :host-Einträgen kann ich nichts anfangen, vielleicht spielen die eine Rolle,
Damit habe ich auch schon gebastelt, aber funktioniert auch nicht. Es ist für mich halb so wichtig, aber dachte mir, da muss doch ein Weg zu finden sein.

-
Ich bleibe dabei, es ist keine ::part Funktion für das Popup unter den Lesezeichen.
Sonst würde es ja auch nicht mit der Bezeichnung:
#scrollbutton-down,
#scrollbutton-up
in der userChrome.css funktionieren

-
Ich bleibe dabei, es ist keine ::part Funktion für das Popup unter den Lesezeichen.
Ok, siehst Du dann irgendeinen Weg, wenn das * in der userChrome.css steht, wo es überall wirkt, wo es #scrollbutton-down und #scrollbutton-up gibt, es mit einem Eintrag in der userChromeShadow.css für die Tabbar zu überschreiben?
*
Das ** z.B. funktioniert nicht.
**
-
Problem:
Letztlich heißen die Bezeichnungen überall:
#scrollbutton-up
#scrollbutton-down
In der Tableiste ist es ein Code per ::part, darum kann man sie dort nutzen mit dem Zusatz.
Wenn das bei den Lesezeichen auch eine ::part Funktion wäre, dann gäbe es dafür wahrscheinlich auch eine ganz genaue Bezeichnung.
So finde ich zumindest leider keine Möglichkeit, beides getrennt anzusprechen.

-
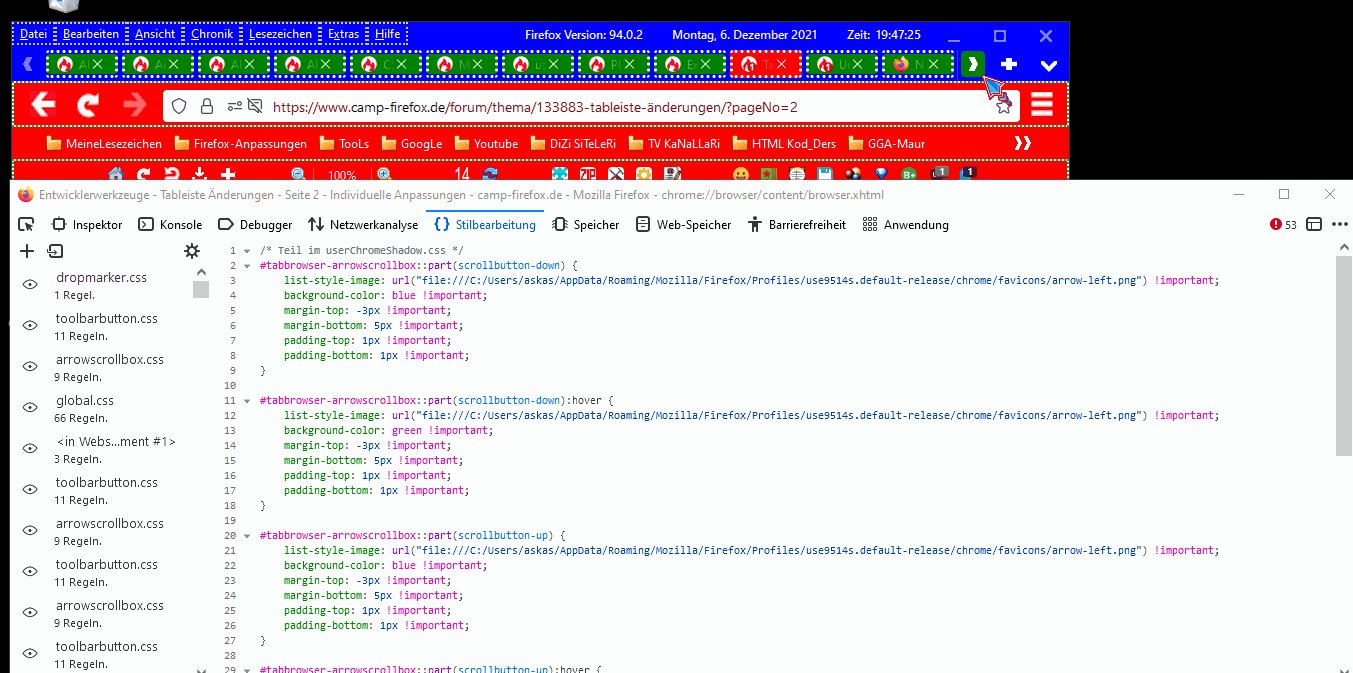
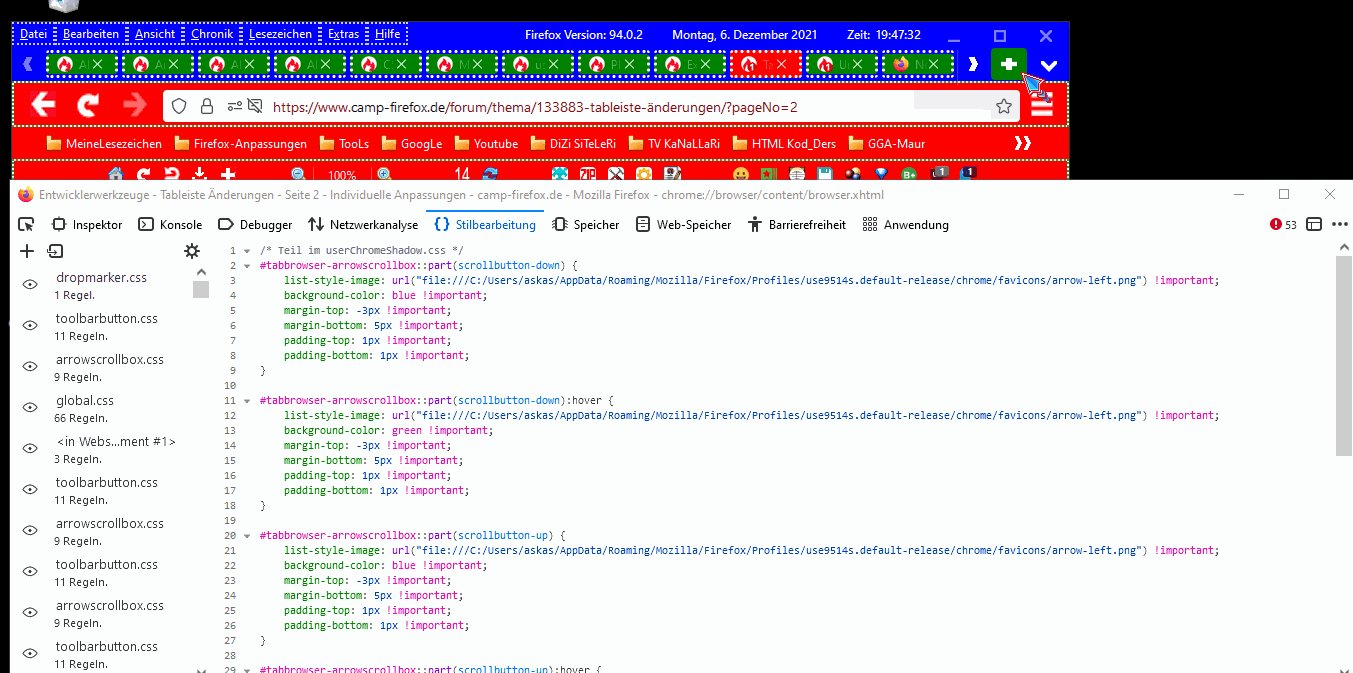
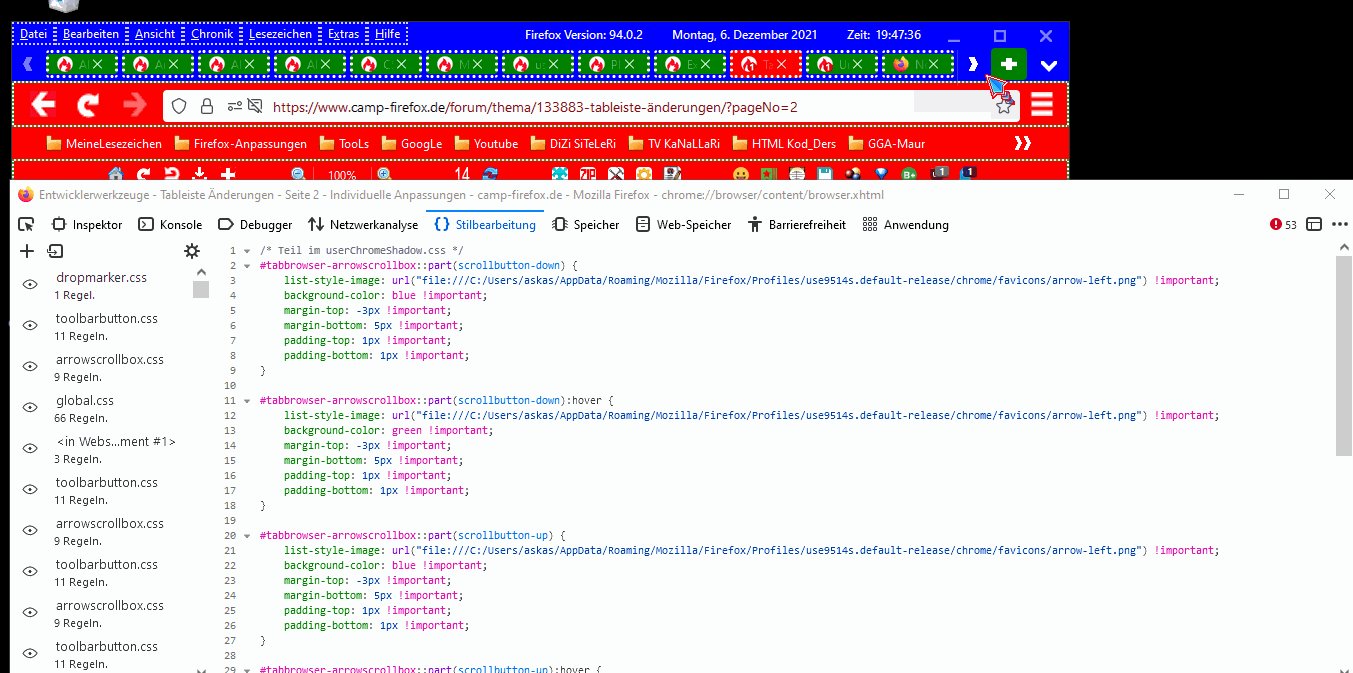
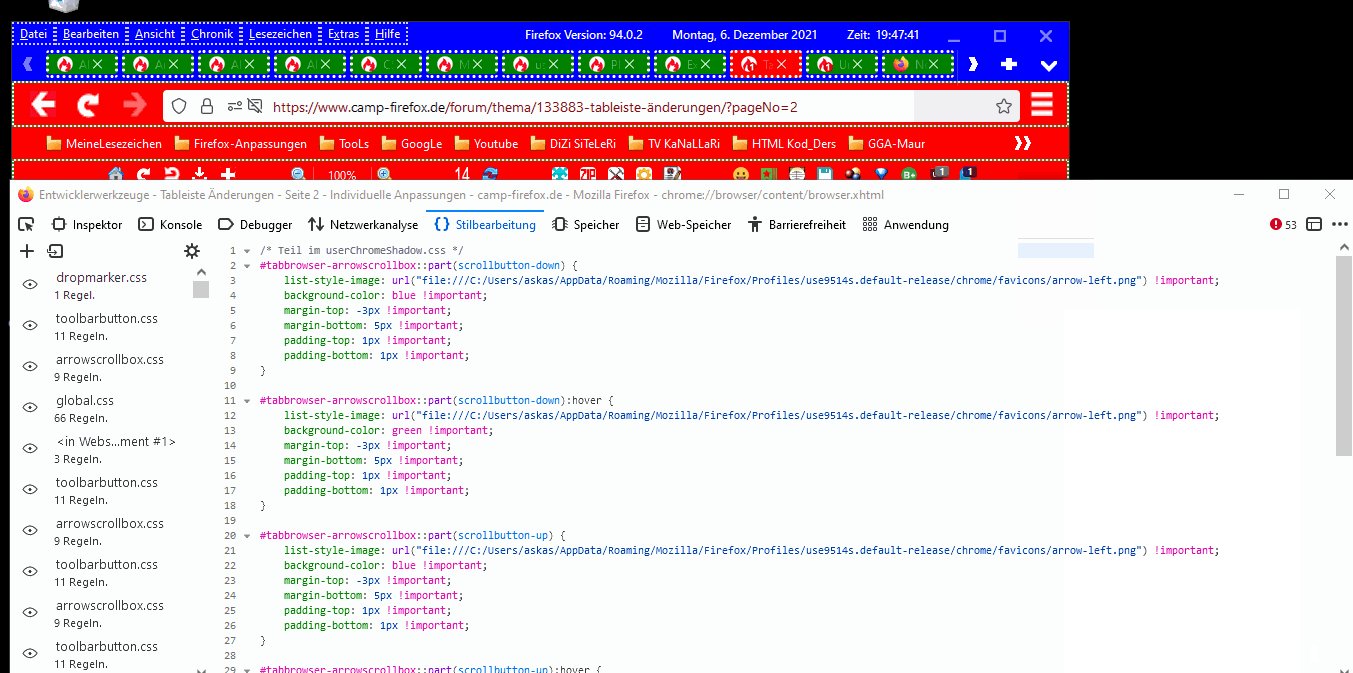
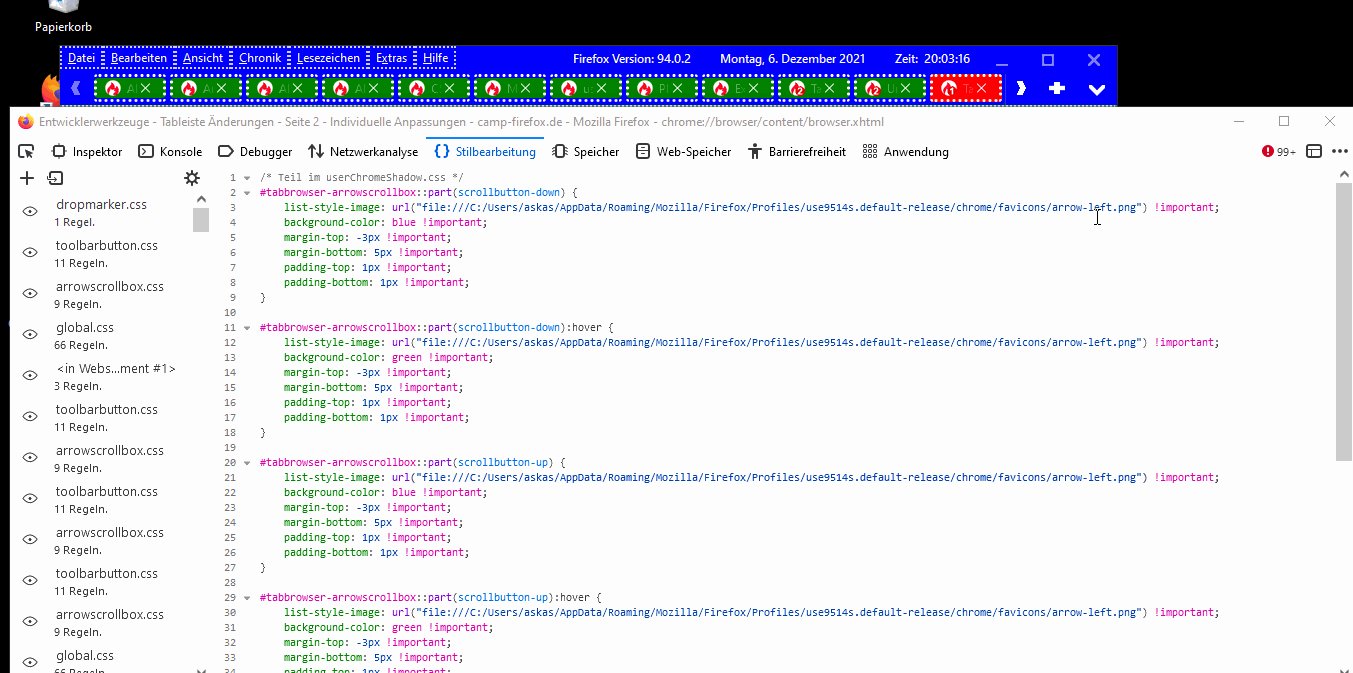
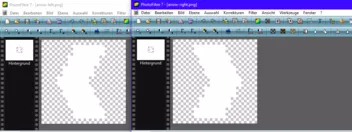
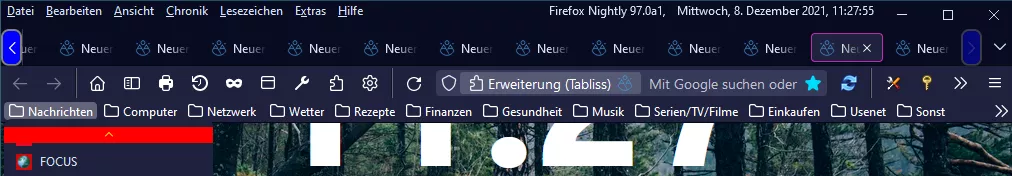
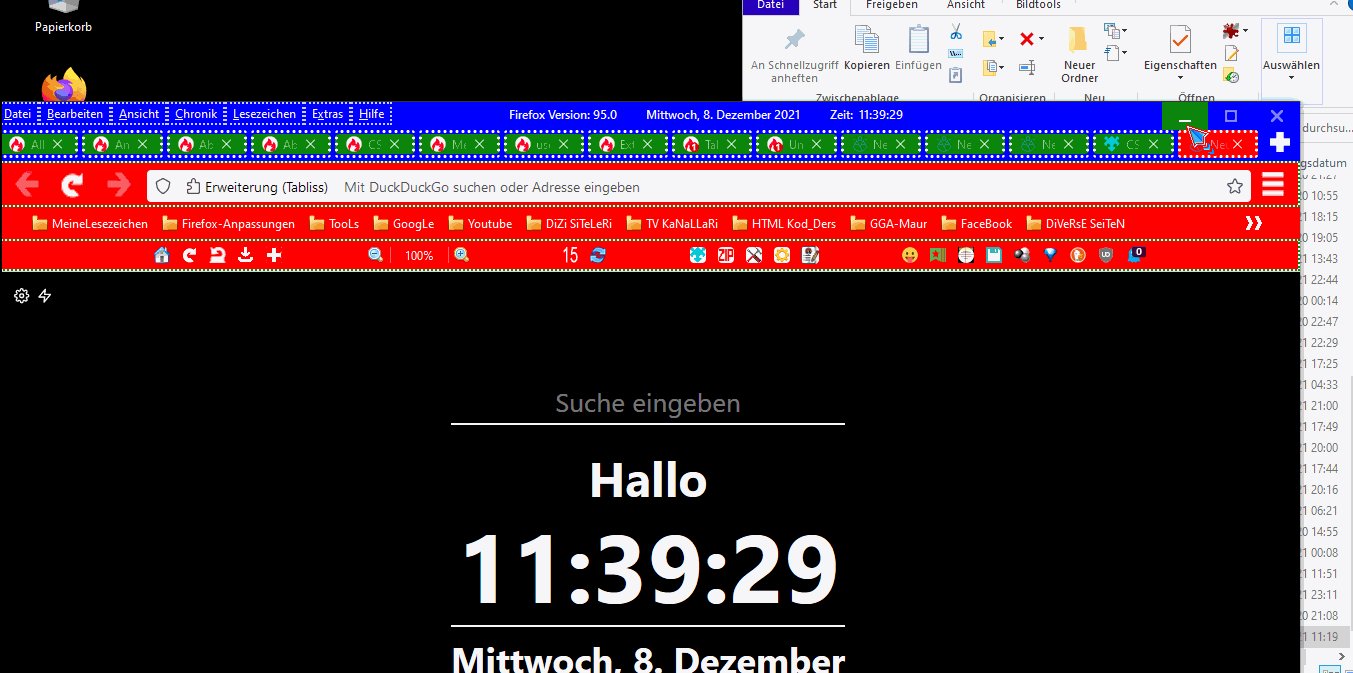
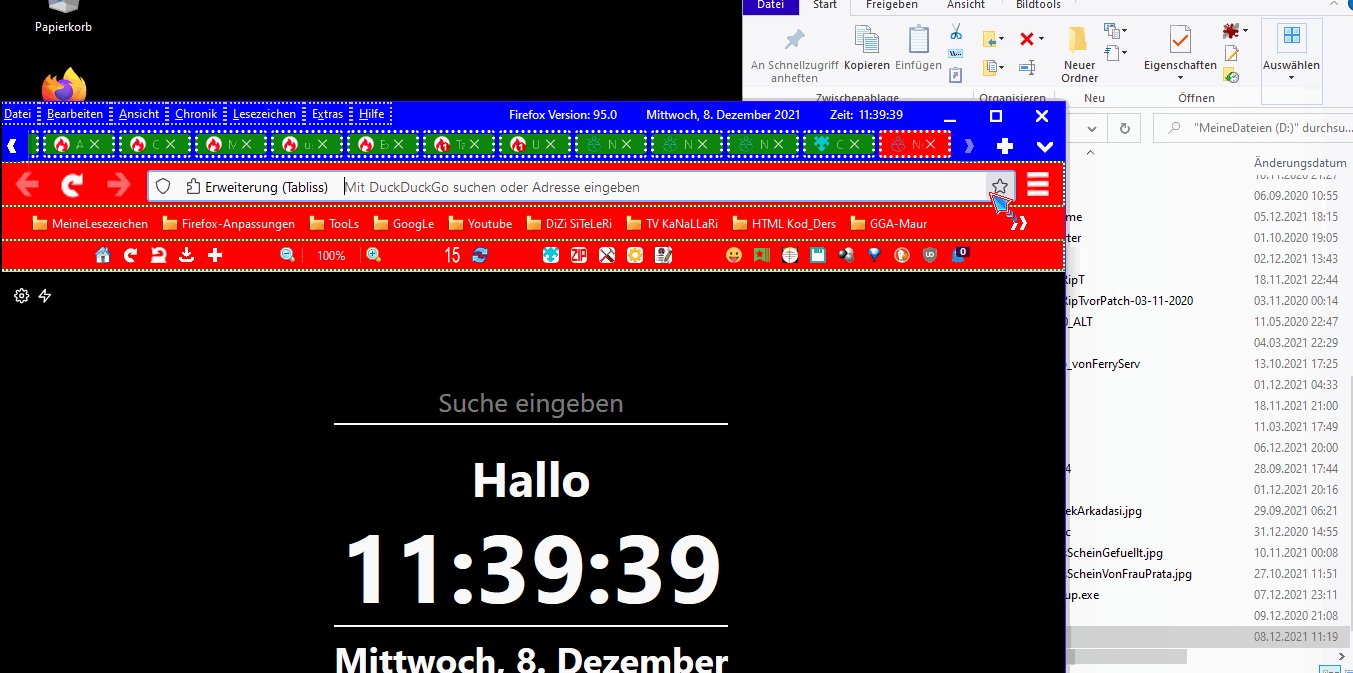
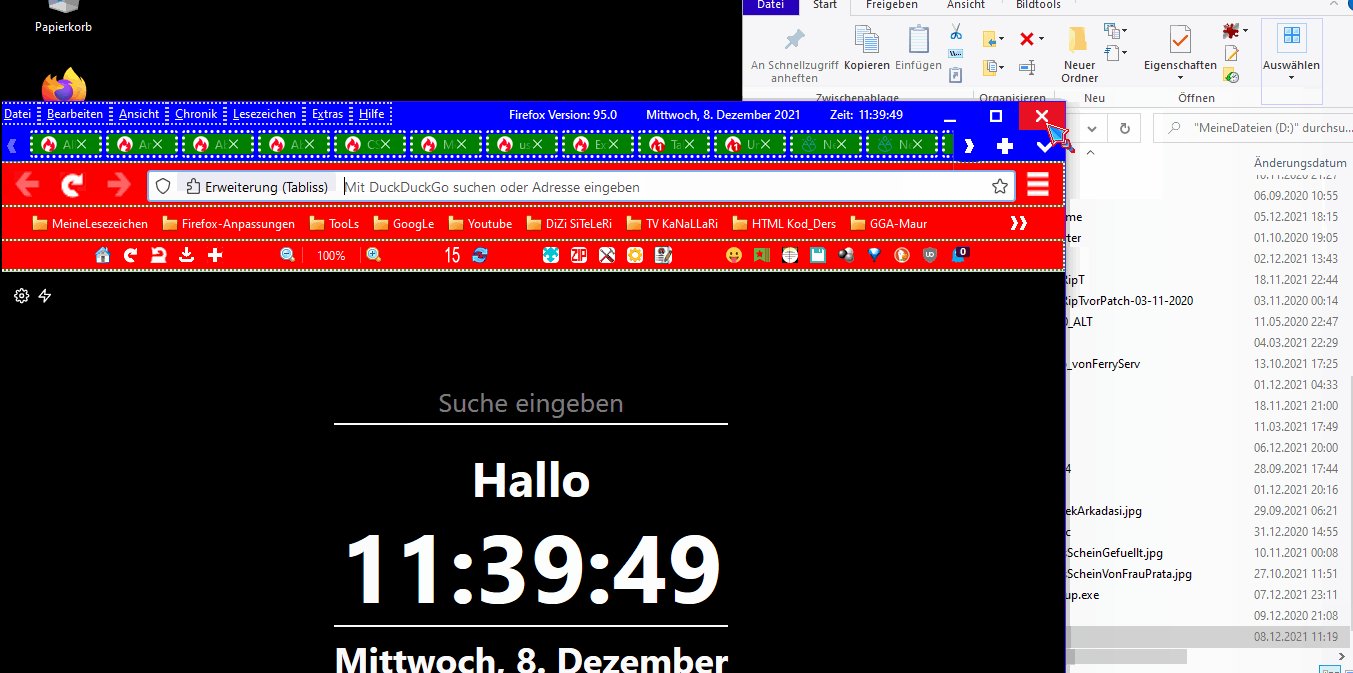
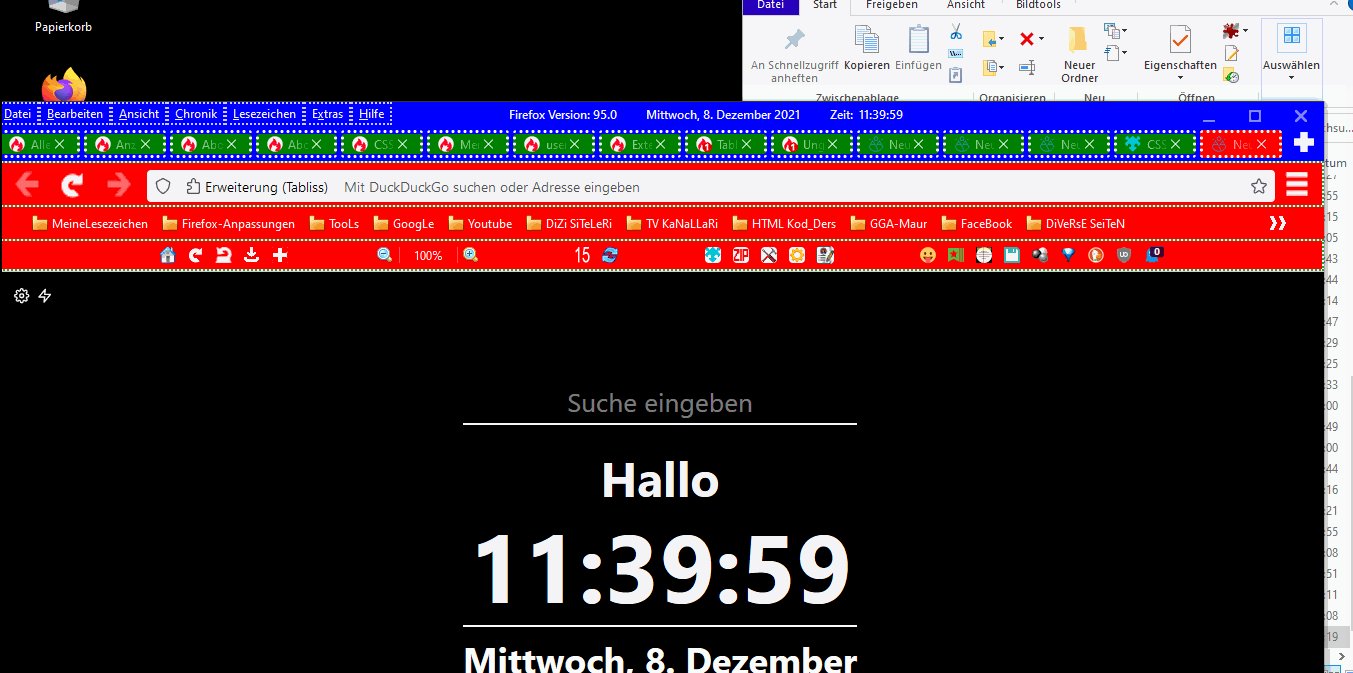
Ich versuche seit gestern, hier bei diesen 4 Icons den Hover zu verkleiner. Wenn ich es im Stillbearbeitung teste, kann ich den Hover der beiden Pfeile (nach Links / nach Rechts) anpassen, aber sobald es in die userChrome.css und userChromeShadow.css eintrage, dann geht es wieder weg.
Das obere Bild ist es wenn ich es im css eingetragen habe.
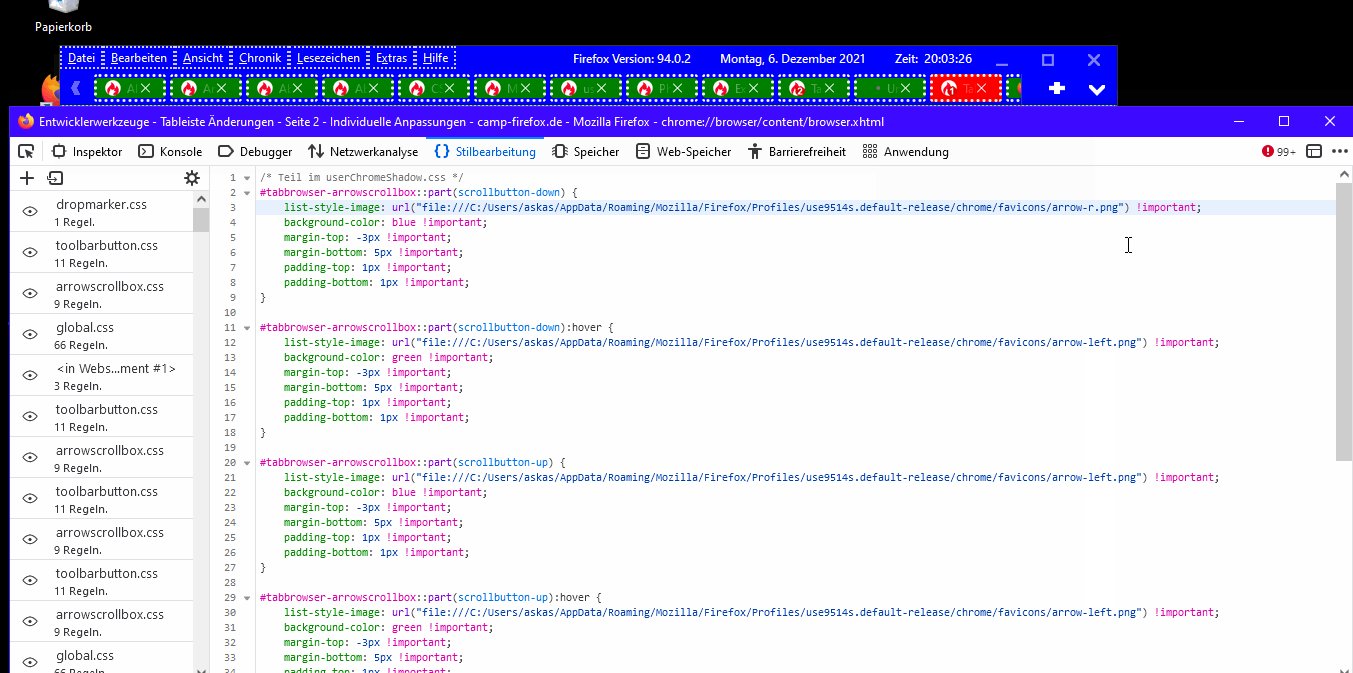
Dieses Bild wenn ich es im Stillbearbeitung habe.
Und hier die Code nur für dies Icons:
CSS
Alles anzeigen/* Teil im userChromeShadow.css */ #tabbrowser-arrowscrollbox::part(scrollbutton-down) { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-left.png") !important; background-color: blue !important; margin-top: -3px !important; margin-bottom: 5px !important; padding-top: 1px !important; padding-bottom: 1px !important; } #tabbrowser-arrowscrollbox::part(scrollbutton-down):hover { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-left.png") !important; background-color: green !important; margin-top: -3px !important; margin-bottom: 5px !important; padding-top: 1px !important; padding-bottom: 1px !important; } #tabbrowser-arrowscrollbox::part(scrollbutton-up) { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-left.png") !important; background-color: blue !important; margin-top: -3px !important; margin-bottom: 5px !important; padding-top: 1px !important; padding-bottom: 1px !important; } #tabbrowser-arrowscrollbox::part(scrollbutton-up):hover { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-left.png") !important; background-color: green !important; margin-top: -3px !important; margin-bottom: 5px !important; padding-top: 1px !important; padding-bottom: 1px !important; } /* Teil im normalen css */ #TabsToolbar #new-tab-button { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/neutab.png") !important; margin-top: -3px !important; margin-bottom: 5px !important; padding-top: 1px !important; padding-bottom: 1px !important; } #alltabs-button:hover, #TabsToolbar #new-tab-button:hover { --toolbarbutton-hover-background: green !important; } #alltabs-button { list-style-image: url("file:///C:/Users/askas/AppData/Roaming/Mozilla/Firefox/Profiles/use9514s.default-release/chrome/favicons/arrow-down.png") !important; margin-top: 1px !important; margin-bottom: 5px !important; padding-top: 1px !important; padding-bottom: 1px !important; }Von der Höhe der Icons sieht es für mich im Moment etwas akzeptabel aus.
Der Icon arrow-left.png zeigt den Pfeil nach Links.
Der Icon arrow-right.png zeigt den Pfeil nach Rechts.
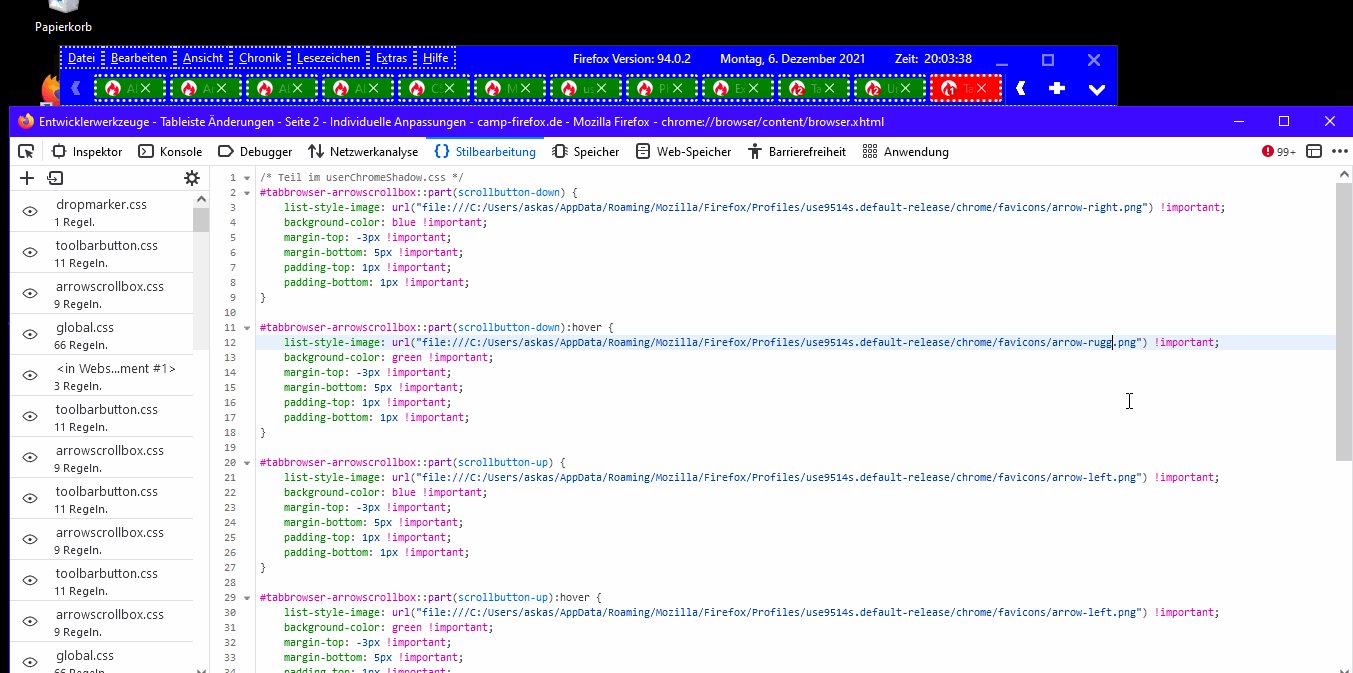
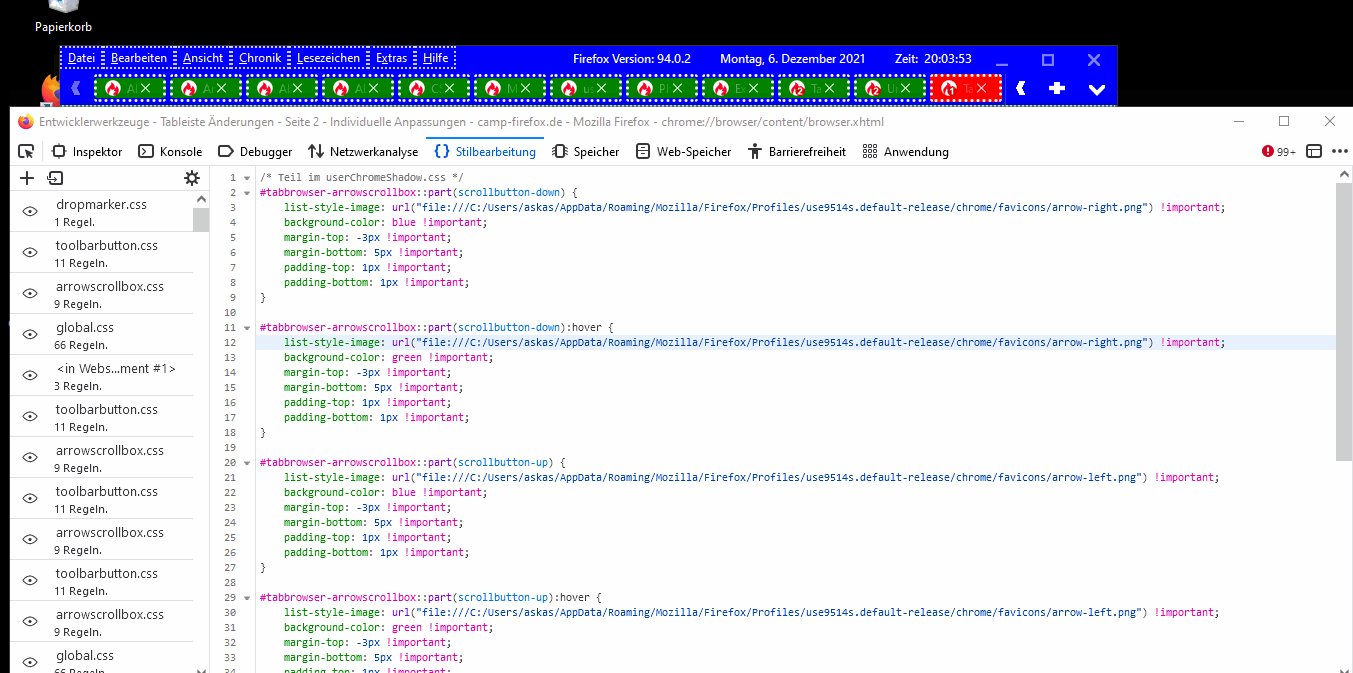
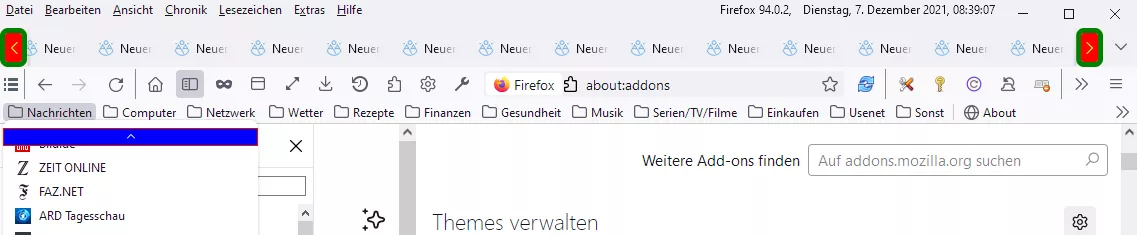
Und wenn ich versuche, die Pfeil Icons zu ändern, dann sieht es so aus:
Jemand ein Rat?
Danke.
Achja: hier noch ein Bild, damit ihr sieht dass arrow-left.png und arrow-right.png nicht auf die falsche Seite zeigen.
-
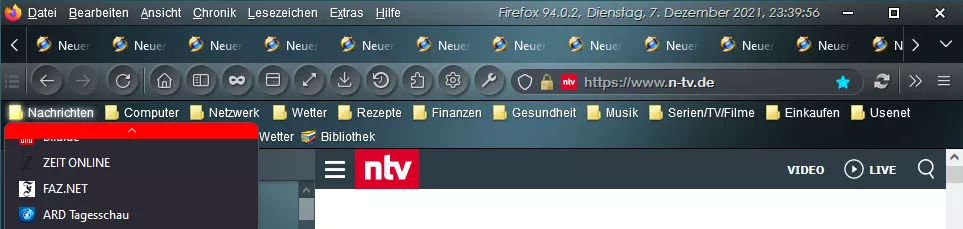
Ich bleibe dabei, es ist keine ::part Funktion für das Popup unter den Lesezeichen.
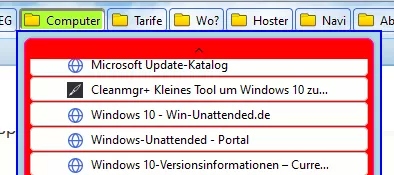
Das stimmt wohl, Andreas. Ich habe ja in der userChromeShadow.css das #PlacesToolbar menupopup[placespopup="true"]::part(arrowscrollbox) { zu stehen um in den Lesezeichen-Popups den Hintergrund zu verändern. wenn ich mir das genau ansehe (habe es jetzt bewusst rot gemacht), dann wird auch der Bereich zum Scrollen mit eingefärbt. Fahre ich mit der Maus drüber, dann wird gescrollt. Original ist der Hintergrund z.B. weiß, Ablauf ebenso. Für mich heißt das, wir haben i.M. keine Möglichkeit hier eine andere Trennung vorzunehmen. Oder?
-
Getrennt ansprechen lassen sich die 'Scrollbuttons' schon:
CSS: userChrome.csstoolbarbutton#scrollbutton-down, toolbarbutton#scrollbutton-up { color: white !important; background-color: blue; border: 1px solid red; }CSS: userChromeShadow.css#tabbrowser-arrowscrollbox::part(scrollbutton-up), #tabbrowser-arrowscrollbox::part(scrollbutton-down) { fill: yellow !important; background-color: red !important; border: 5px solid green!important; }Man darf halt in der 'userChrome.css' kein !important verwenden. Ausnahme: Alle Elemente, die das Standardverhalten überschreiben müssen, in diesem Fall fill. Nutzt man dann in der 'userChromeShadow.css' das selbe Element, kann man es nicht mehr überschreiben und man hat dann eben die gleiche Vordergrundfarbe. Hier kann man aber bei den Scrollbuttons der Lesezeichen-Leiste auch alternativ color benutzen und hat somit doch wieder die Möglichkeit unterschiedliche Farben zu setzen.
Insgesamt ist die "Lösung" nicht sehr befriedigend
 . Ich habe leider auch keinen Weg gefunden, nur die Scrollbuttons in den Popup-Menüs direkt anzusprechen, aber als Workaround funktioniert es so.
. Ich habe leider auch keinen Weg gefunden, nur die Scrollbuttons in den Popup-Menüs direkt anzusprechen, aber als Workaround funktioniert es so. -
Hier kann man aber bei den Scrollbuttons der Lesezeichen-Leiste auch alternativ color benutzen und hat somit doch wieder die Möglichkeit unterschiedliche Farben zu setzen.
Danke, das ist erst einmal die Lösung.


Hintergrund kann bei beiden geändert werden, color wirkt sich dabei übergreifend auf beide aus. Das kann angepasst werden, kein Problem.
-
aber als Workaround funktioniert es so.
Gute Lösung für den Hausgebrauch

-
Ein anderer Lösungsansatz wäre vielleicht:
Shadowroot ist von Außen über Variablen erreichbar.
Die Variablen kann man auf der anzusprechenden Ebene definieren.
Deshalb können die Variablen auch auf anderen Ebenen nicht geparsed oder interpretiert werden.
Oh mein Gott, wie kompliziert; hier ein Beispiel:
Code
Alles anzeigen/*SCROLLBUTTONS NUR im bookmarkdropdown AUSBLENDEN--------------------*/ #PlacesToolbar menupopup{ --abc-visibility: collapse; } #scrollbutton-up, #scrollbutton-down{ visibility: var(--abc-visibility,visible); } /*SCROLLBAR NUR im bookmarkdropdown EINBLENDEN-------------------------*/ #PlacesToolbar menupopup{ --def-overflow-y: auto; } scrollbox { overflow-y: var(--def-overflow-y,initial); } -
Ein anderer Lösungsansatz wäre vielleicht:
 Vielen Dank
@Nutzende!
Vielen Dank
@Nutzende!Ich hoffe, ich habe deinen Variablen-Lösungsansatz richtig interpretiert.
In Verbindung mit der 'userChromeShadow.css' kann man jetzt wirklich die ScrollButtons unabhängig voneinander anpassen (ohne !important-Überschreiben Workaround).
Ich habe das mal auf das obige Beispiel umgesetzt
Ohne den Änderungen an den Scrollbuttons in der Tableiste ('userChromeShadow.css'):
CSS: userChrome.css
Alles anzeigen#PlacesToolbar menupopup{ --set-menupopup-color: yellow; --set-menupopup-background: red; } #scrollbutton-up, #scrollbutton-down { background-color: var(--set-menupopup-background); } #scrollbutton-up > .toolbarbutton-icon, #scrollbutton-down > .toolbarbutton-icon { fill: var(--set-menupopup-color); } -
Ich habe das mal auf das obige Beispiel umgesetzt:
Und das hast du wunderbar hin bekommen, ein Dankeschön an dich.
 Natürlich auch an
@Nutzende für die brauchbare Vorlage, was für mich aber nur "böhmische Wälder" waren.
Natürlich auch an
@Nutzende für die brauchbare Vorlage, was für mich aber nur "böhmische Wälder" waren. 
-
FuchsFan: Danke und gern geschehen, aber der Dank gebührt wirklich in erster Linie @Nutzende...

Edit:So unabhängig sind die Einstellmöglichkeiten anscheinend doch nicht
 .
.fill z.B. wirkt sich z.B. auch auf andere Scrollbuttons aus. Da muss dann doch wieder der color <-> fill Workaround her.Vielleicht habe ich auch nur was falsch verstanden oder übersehen...(<-- siehe Code-Änderung in #32)
-
(<-- siehe Code-Änderung in #32)
Mit den Lesezeichen-Ordnern alles bestens, aber für die Button im All-Tabs-Button will es einfach nicht funktionieren (Test im aktuellen Nightly).

-
[...] aber für die Button im All-Tabs-Button will es einfach nicht funktionieren [...]
Ich steh momentan auf dem Schlauch
 .
.Welche(n) Button meinst du, den All-Tabs-button selber, oder ein Button im Popup des All-Tabs-Buttons (da ist ja eigentlich nur eine normale Scrollbar) und was funktioniert denn nicht? Vielleicht mal einen Screenshot machen...
Falls du den All-Tabs-Button meinst - das ist ja relativ trivial, da du dort kein Shadowroot hast:
-
Ich steh momentan auf dem Schlauch
Hallo BrokenHeart ..
ich habe den Code aus Beitrag Nr. 32 eben mal in der aktuellen Nightlyversion getestet.
Da funktioniert er leider nicht.
Im Lesezeichenpopup ist der HG der Pfeile rot, aber im Überlauf der Tabs sind die Pfeile ganz normal grau und nicht blau

-
ich habe den Code aus Beitrag Nr. 32 eben mal in der aktuellen Nightlyversion getestet.
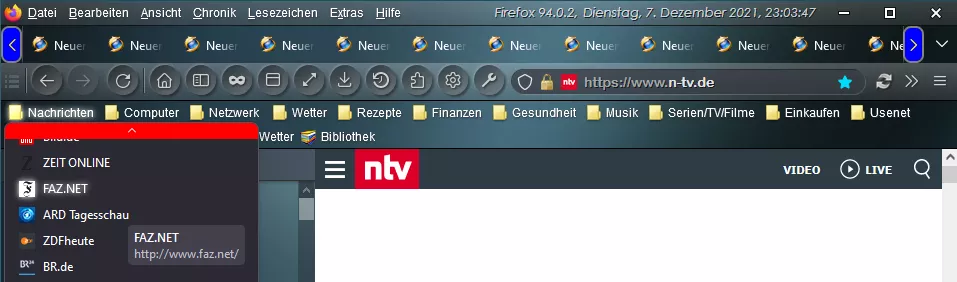
Da funktioniert er leider nicht.Habe jetzt den Code aus dem Posting kopiert und in der Nightly ausprobiert:
Hier geht es, oder meintest du was anderes

-
-
oder meintest du was anderes
Eigenartig

Ich nutze eine Testdatei für die userChrome.css und die userChromeShadow.css.
Hat bis jetzt auch immer perfekt funktioniert.
Gebe ich den Code aus Beitrag Nr. 32 mal direkt in die userChrome bzw. userChromeShadow ein...dann funktioniert es hier:
PS:
Ich muss das mal in Ruhe hier überprüfen...sorry für meine wohl falsche Aussage.
Und..ganz vergessen..herzlichen Dank für den Code aus Beitrag Nr. 32

-