- Firefox-Version
- 95.0
- Betriebssystem
- Win10
Hallo zusammen !
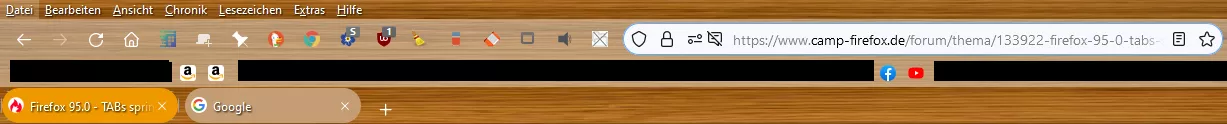
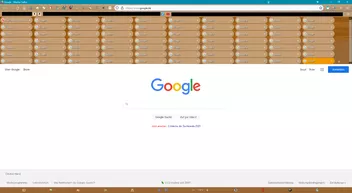
Nach dem heutigen Update auf FF95.0 fangen meine Tabs ab Zeile 2 wie wild an umherzuspringen.
Wenn ich einen TAB aus Zeile 2 verschieben möchte, dann springt dieser willkürlich irgendwo hin.
Könnt ihr mir bitte helfen das Problem zu beheben ?
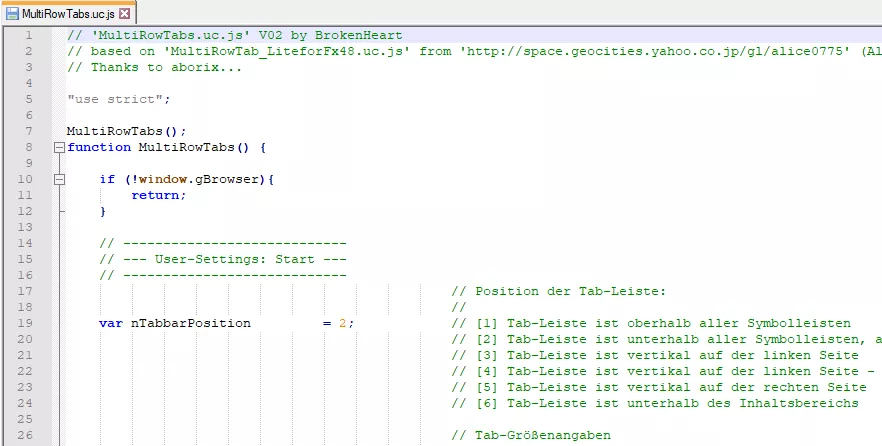
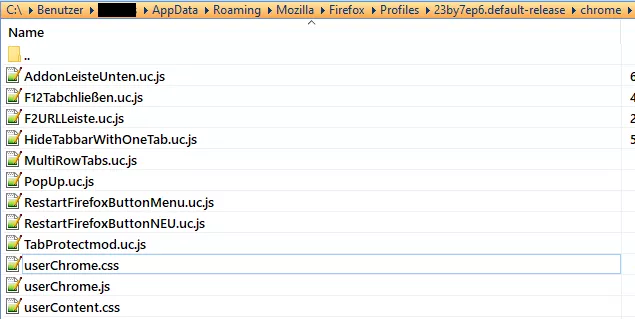
Ich nutze aktuell folgendes Script dafür "MultiRowTab_LiteforFx48.js"
Script kann ich irgendwie nicht posten, denn dann verabschiedet sich mein FF, daher hier der Upload.
MultiRowTab_LiteforFx48.js.txt