- Firefox-Version
- 95.0.1
- Betriebssystem
- Win10 Home (64-Bit)
Hallo allen..
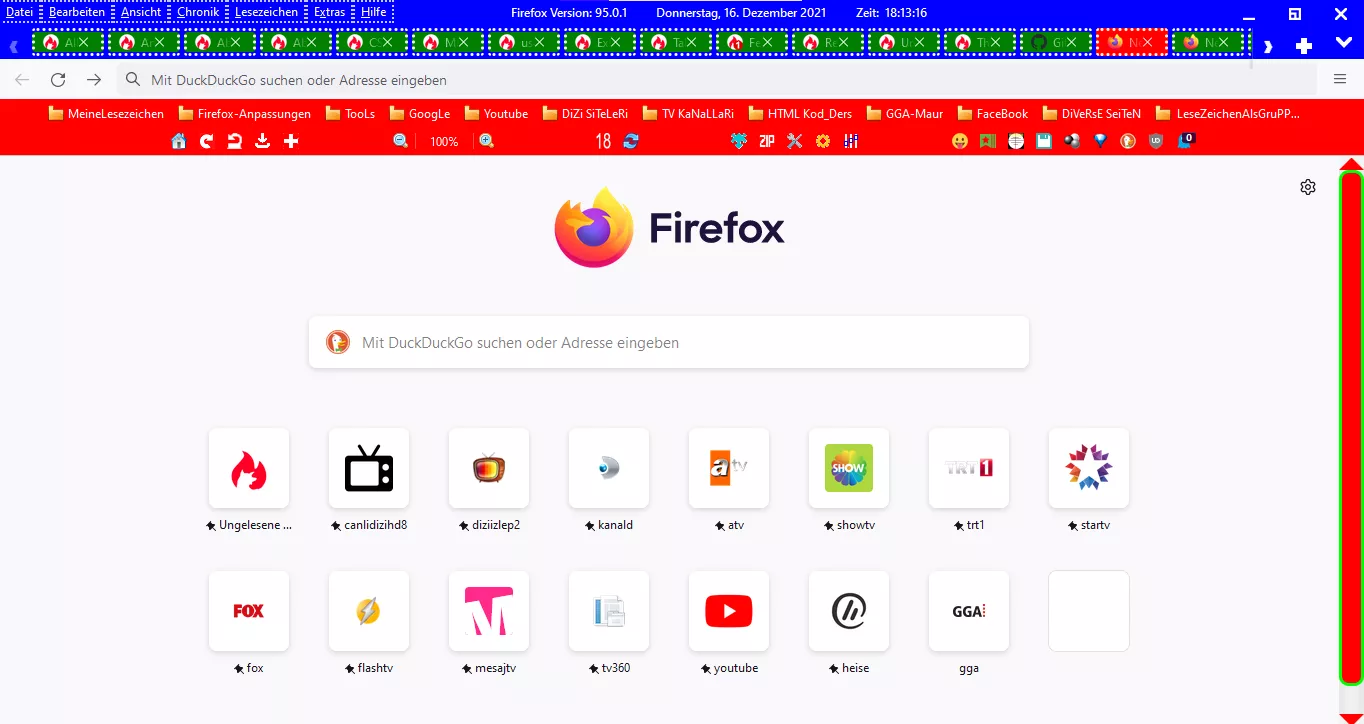
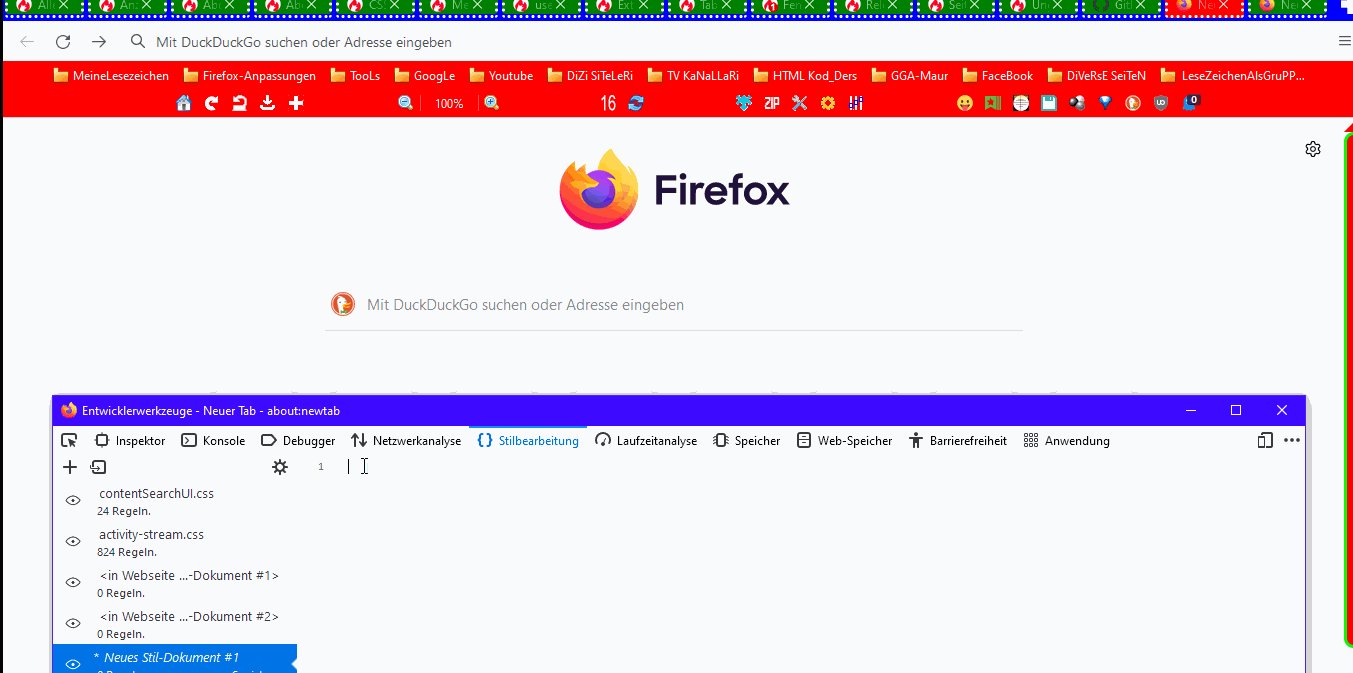
Hab versucht mit dieser Code im Neuen Tab Seite das Icon und Firefox Schrift sowohl die Suche etwas kleiner zu machen funkt aber nicht.
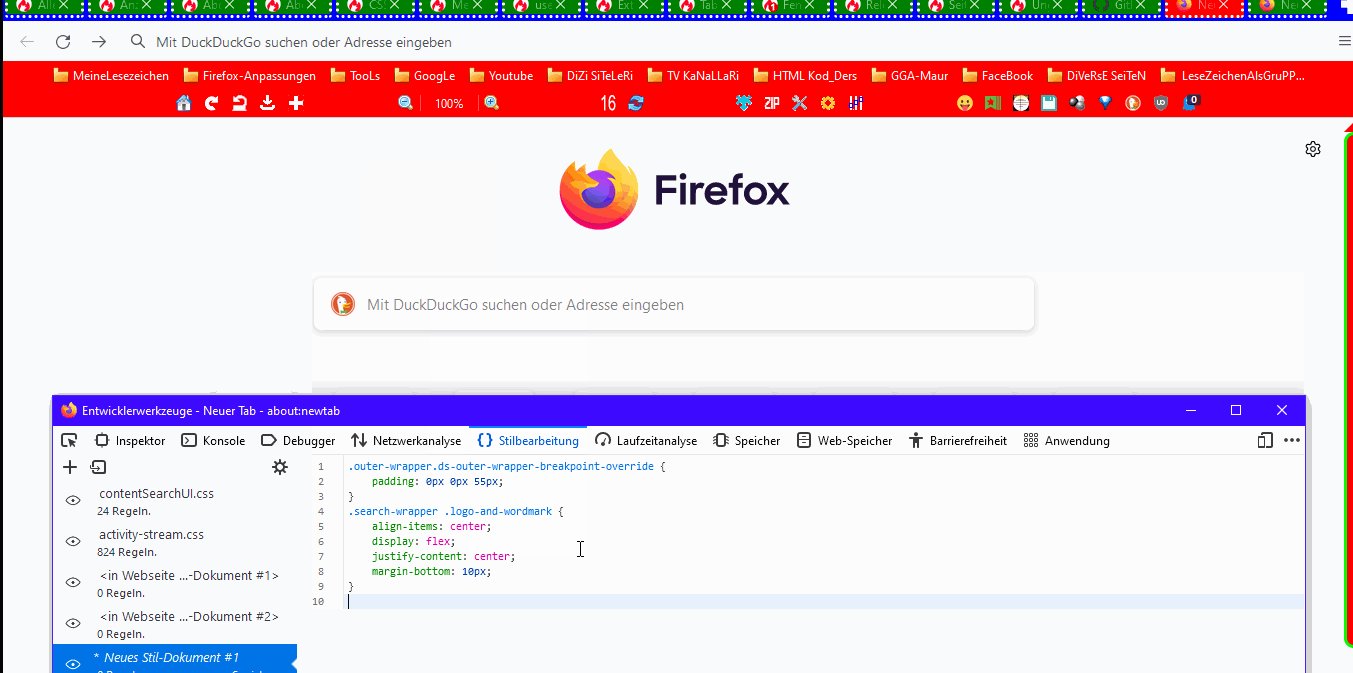
Code
@-moz-document url(about:newtab) {
.search-wrapper .logo-and-wordmark .logo {
background: url("chrome://branding/content/about-logo.png") no-repeat center;
/* background-size: auto; */
background-size: 42px;
display: inline-block;
height: 42px;
width: 42px;
}
}Was ist falsch?
Hier noch ein Bild:
Ich das FF-Icon und Firefox Schrift samt der Suche verkleiner. Hab im "Werkzeuge für Web-Entwickler gesehen, dass dort wo ich 42px geschrieben habe, 82px ist und es mal als Test verkleinert funkt aber nicht. ![]()
Danke für die Hilfe.
Übrigens: hab das als NeuerTab.css gespeichert und mit @import ... im userContent.css geladen
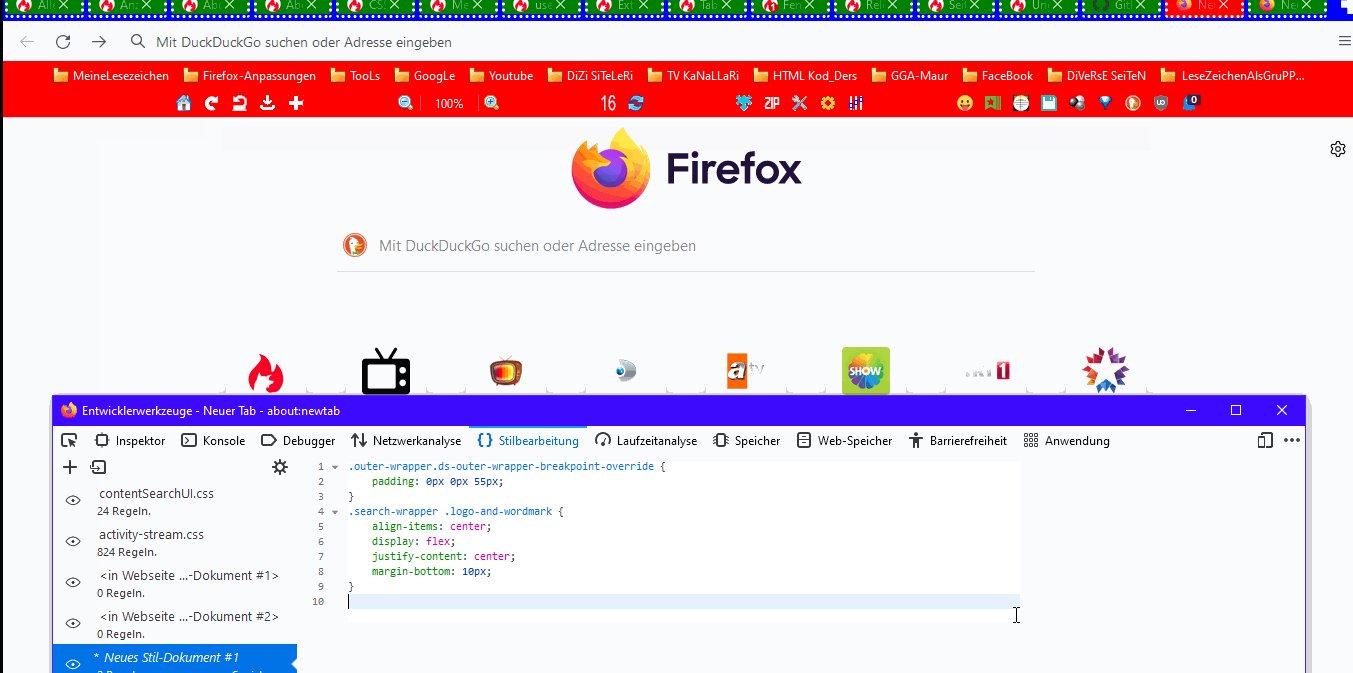
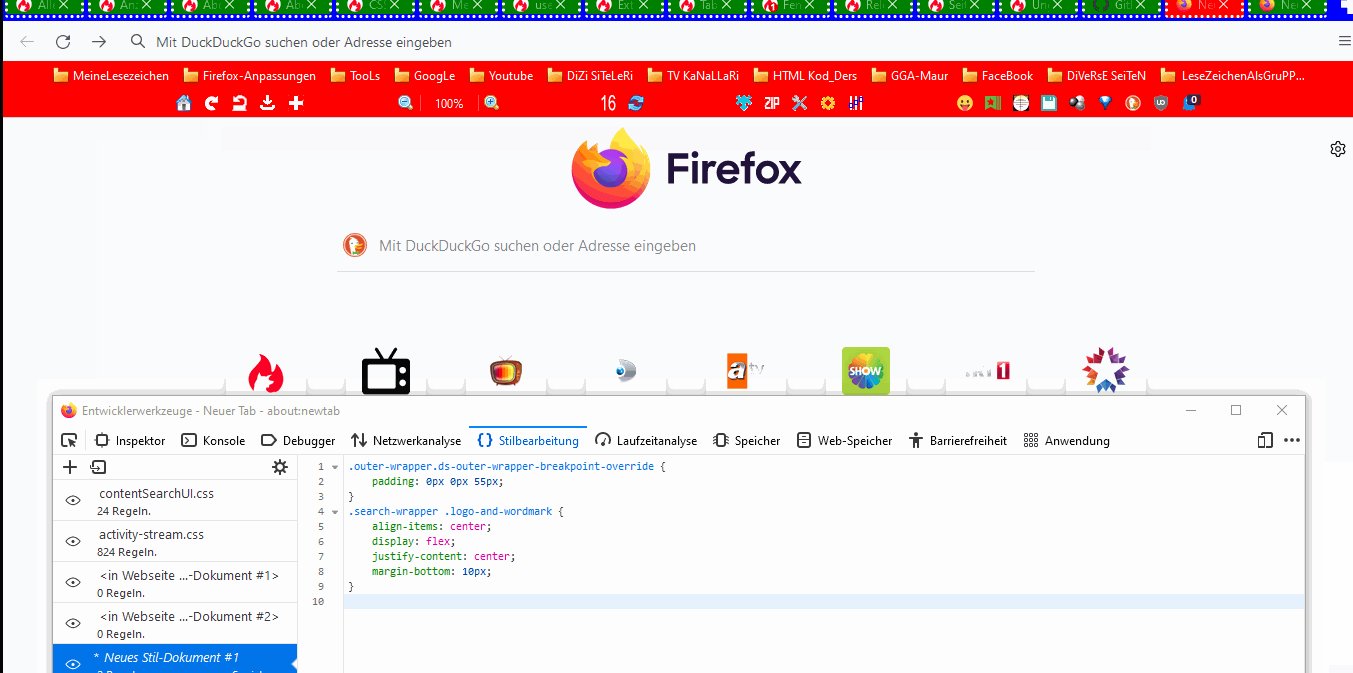
Danach möchte ich noch versuchen diese:
Buttons zu verkleinern. ![]()