- Firefox-Version
- 95.0.1
- Betriebssystem
- Windows 11, 64 Bit
Moin,
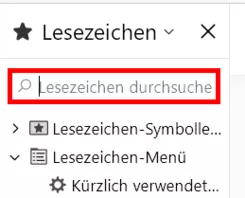
hier habe ich ein Kästchen in der Sidebar:

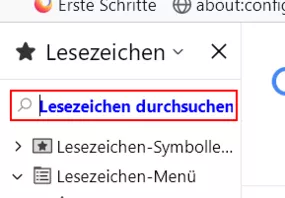
Dieses und auch die Schrift sind ziemlich blass. Sicherlich gibt es eine Möglichkeit hierfür den Rand: (border) fetter und farbiger zu machen
und auch die Schrift anzupassen (bold und color).
Leider weiss ich nicht wie und ich bin noch nicht soweit, das ich mit den Browser-Werkzeugen arbeite.
Gehe ich im nächsten Jahr an.