- Firefox-Version
- Firefox 97 Nightly
- Betriebssystem
- Windows 10
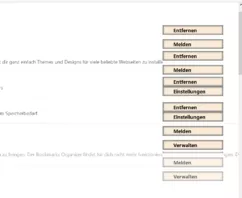
Seit dem letzten UpDate sieht mein AddonsManager im Nightly so aus:
Folgender Code werkelt hier:
CSS
/* Addons-Manager Nightly */
/* Versionsnummer der Addons wird angezeigt */
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html),
url-prefix(chrome://mozapps/content/extensions/extensions.xhtml), url-prefix(about:addons) {
div:not([current-view="updates"]) .addon-name-link[title]::after,
div:not([current-view="updates"]) .addon-name[title]::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
/* Hintergrund der Button auf der rechten Seite */
addon-list addon-card:not([expanded="true"]) panel-list * {
background: antiquewhite !important;
color: black !important;
font-weight: bold !important;
}
@supports -moz-bool-pref("browser.in-content.dark-mode")
@media (prefers-color-scheme: dark)
addon-list addon-card:not([expanded="true"]) panel-list *,
.more-options-menu panel-item {
background: black !important;
color: white !important;
}
addon-list panel-item {
margin: 0 1px !important;
box-shadow: inset 0 0 3px 3px grey;
}
/* Reduce Size of default Buttons */
link:is([href$="panel-item.css"],[href$="panel-list.css"]) ~ button {
width: unset !important;
padding: 10px 24px !important; /* 5px ist die Höhe der rechten Button */
}
/* Entfernt den Drei-Punkte-Button aus dem Container */
addon-card .more-options-button {
display: none !important;
}
/* Remove Button Icon */
addon-list panel-item {
--icon: unset !important;
}
/* Restore Buttons */
addon-list .more-options-menu :is(addon-options,plugin-options) panel-list {
position: relative !important;
display: block !important;
overflow: hidden !important;
margin-top: -25px;
box-shadow: unset !important;
background: unset !important;
border: unset !important;
box-shadow: unset !important;
min-width: unset !important;
width: unset !important;
}
div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
}
panel-item[action="preferences"] {
order: -1;
}
panel-item[badged] {
border: 1px solid Highlight !important;
}
panel-item[badged]::after,
:host([badged]) button::after,
link:is([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after,
:is(addon-options,plugin-options) button::after {
display: none !important;
content: unset !important;
}
addon-page-options panel-list {
min-width: unset !important;
width: auto !important;
max-width: 300px !important;
z-index: 1000 !important;
}
addon-page-options panel-list panel-item {
min-width: 280px !important;
width: 280px !important;
}
.sticky-container {
z-index: 1000 !important;
}
link:-is([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] {
padding-inline-start: 0px !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
min-width: 260px !important;
width: 260px !important;
}
addon-page-options panel-list panel-item[accesskey][checked] {
background: url("chrome://global/skin/icons/check.svg") 5px no-repeat !important;
}
addon-list addon-card:not([expanded="true"]) panel-list {
position: absolute !important;
display: block !important;
overflow: hidden !important;
box-shadow: none !important;
background: unset !important;
border: none !important;
box-shadow: unset !important;
min-width: unset !important;
width: unset !important;
left: unset !important;
top: unset !important;
right: 45px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */
bottom: unset !important;
}
/* Abstand zwischen den Containern */
addon-card .addon { margin: 5px !important;
}
/* Höhe der Container */
addon-list[type="extension"]{ --card-padding: 15px }
addon-card .addon-card-collapsed { margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */
}
/* Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw.*/
addon-list:is([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list {
right: 55px !important;
}
/* Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. */
addon-list addon-card:not([expanded="true"]) panel-list {
margin-top: -50px !important;
}
/* Abstand der Button vom oberen Rand bei Themes */
addon-list:is([type="theme"]) addon-card:not([expanded="true"]) panel-list {
margin-top: -20px !important;
margin-left: -100px !important;
}
/* Ausdehnung der Container zum rechten Rand */
.addon.card {
width: 1560px;
}
input[type="checkbox"].toggle-button {
margin-right: 430px !important; /* blauer Button -Deaktivieren/Aktivieren- Abstand vom rechten Rand */
}
/* Nummerierung der installierten Erweiterungen im AddonsManager */
body {
counter-reset: section !important;
}
#main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+1) > div:nth-child(1) > div:nth-child(2)::before {
font-size:18px!important;
color: red !important;
font-weight: bold !important;
counter-increment: section;
content: counter(section, decimal-leading-zero)". ";
margin-left: -8px !important;
padding-right: 8px !important;
margin-top:4px!important;
}
/* Abstand der Button zum linken Rand */
#categories > .category, #preferencesButton, #helpButton, #addonsButton {
margin-left: 5px !important;
}
#categories > .category:not([disabled]){
background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/
margin-top: 2px !important; /*Abstand zum Button darüber*/
border-radius: 60px !important;/*Rundung vom Button*/
box-shadow: inset 0 0 5px 5px #888;
}
/* Aktiver Button rot, Schrift weiß */
#categories > .category[selected]{
color: white !important;
background-color: red !important;
margin-top: 1px !important;
border-radius: 60px !important;
box-shadow: inset 0 0 5px 5px #888;
}
/* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus */
#categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover {
color: white !important;
background-color: blue !important;
margin-top: 1px !important;
border-radius: 60px !important;
box-shadow: inset 0 0 5px 5px #888;
}
/* Optionen-Button */
button.more-options-button:nth-child(1) {
position: absolute !important;
left: 19% !important;
margin-top: -10px !important;
}
/* Bei "Themes" die Grafiken ausblenden */
.card-heading-image {
display: none !important;
}
/* Erweiterungssuche ausblenden */
.main-search {
display: none !important;
}
/* Ausblenden Firefox Optionen */
#preferencesButton,
#help-button {
display: none !important;
}
/* Kategorien in abgerundeten Buttons */
#preferencesButton,
#addonsButton,
#helpButton,
#category-availableUpdates {
background-color: red !important;
margin-top:5px !important;
border-radius:60px !important;
}
/* Add-ons entdecken entfernt */
.category[name="discover"] {
display:none!important;
}
/* Privatmodus und empfohlene Erweiterungen Icons entfernen */
.addon-badge-recommended,
.addon-badge-private-browsing-allowed {
display:none !important;
}
/* Umrandung bei Hover breiter Rand und andere Farbe */
:root {
--card-outline-color: LimeGreen !important;
}
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html),
url-prefix(about:addons) {
#sidebar {
background: darkkhaki !important;
}
.main-search,
.sticky-container,
.main-heading,
#content {
background: blanchedalmond !important;
font-size: 15px !important;
}
richlistbox.list > richlistitem.addon {
background:white!important;
margin-left:-20px !important;
margin-top: 7px !important;
}
#list-view > #addon-list .description-container {
margin-left: 350px !important;
margin-top: -10px !important;
border-radius:60px !important;
padding: 5px 8px 2px 7px !important;
}
#list-view > #addon-list .addon.addon-view {
padding: 5px 80px 2px 7px !important;
border-radius:60px !important;
}
/* Kategorien nicht angeklickt, Text dunkelrot */
*|*.category {
color:darkred!important;
}
/* Kategorien hover Hintergrund + Schrift */
*|*.category:hover {
color:white!important;
background:red!important;
}
/* Einstellungen-Fenster verbreitern */
@-moz-document url-prefix(aboutpreferences){
.pane-container
width: 900px !important;
}
/* Unter Plugins Nachfragen ob aktiviert werden soll entfernt */
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item:nth-child(1),
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item:nth-child(1) {
display: none !important;
}
/* Button mit dem Zahnrad */
.page-options-menu > .more-options-button {
fill: red !important; /* rotes Zahnrad */
border: 1px solid grey !important; /* farbige Umrandung */
border-radius: 15px !important; /* Abrundung */
width: 60px !important; /* Länge des Button */
height: 30px ! important; /* Höhe des Button */
box-shadow: inset 0 0 2px 2px grey; /* innerer Schatten */
}
/* Button oben mit dem Zahnrad bei Hover */
.page-options-menu > .more-options-button:hover {
fill: lime !important; /* Farbe des Zahnrades */
}
/*======== Aussehen des Menü hinter dem Zahnrad ========*/
link:is([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] {
margin-left: 6% ! important;
min-width: 350px !important;
width: 375px !important; /* Länge der einzelnen Felder */
background: white ! important; /* Farbe des Hintergrundes */
}
link:is([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey]:hover {
background: lightyellow !important;
}
.sticky-container {
z-index: 1000 !important;
}
button:focus {
background: none !important;
}
addon-page-options panel-list panel-item {
width: 425px !important; /* Länge der aktivierten Menü-Leiste */
background: none ! important;
padding-right: 15px !important;
}
addon-page-options panel-list panel-item:hover {
width: 425px !important;
background: lime ! important;
color: red !important;
}
addon-page-options panel-list {
min-width: unset !important;
width: auto !important;
max-width: 450px !important; /* Ausdehnung der Felder nach rechts */
background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */
padding-left: 8px !important; /* Ausdehnung nach links */
padding-right: 3px !important; /* Ausdehnung nach rechts */
z-index: 1000 !important;
}
/* Hintergrund der Box Updates automatisch aktualisieren */
addon-page-options panel-list panel-item[accesskey][checked] {
background: gold !important;
}
/* Zurückbutton bei geöffnetem Menü Einstellung/Verwalten */
.back-button {
background-color: silver !important;/*Hintergrundfarbe vom Button*/
width: 60px !important;
border-radius: 60px !important;/*Rundung vom Button*/
box-shadow: inset 0 0 3px 3px #888;
}
.back-button:hover {
color: white !important;
background-color: dodgerblue !important;
border-radius: 60px !important;
box-shadow: inset 0 0 3px 3px #888;
}
/* Icons des Stern-Kontextmenü */
#page-options > panel-list:nth-child(1) > panel-item:nth-child(1)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background: url("..//icons/Bild5.png") no-repeat !important;
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(2)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background: url("..//icons/Bild61.png") no-repeat !important;
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(4)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background: url("..//icons/Bild3.png") no-repeat !important;
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(5)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background: url("..//icons/Bild66.ico") no-repeat !important;
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(7) {
fill: transparent !important;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(7)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background: url("..//icons/Bild62.png") no-repeat !important;
background-size: 18px 18px !important;
margin-left: 16px;
margin-right: -32px;
margin-bottom: 3px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(7):not([checked])::before {
content: '';
font-size: 14px;
padding-left: 0px !important;
padding-top: 1px !important;
padding-bottom: 2px !important;
display: block;
width: 16px;
height: 16px;
background: url("..//icons/Bild63.png") no-repeat !important;
background-size: 18px 18px !important;
margin-left: 15px;
margin-right: -32px;
margin-bottom: 3px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(8)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background: url("..//icons/Bild64.png") no-repeat !important;
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(10)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background: url("..//icons/Bild67.png") no-repeat !important;
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
}
/* About:addons - Optionen Schaltfläche */
@-moz-document url("about:addons"){
#utils-updateNow{
appearance: none !important;
background: url("..//icons/Bild5.png") no-repeat !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-updateNow:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("..//icons/Bild5.png") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-viewUpdates{
appearance: none !important;
background: url("..//icons/Bild61.png") no-repeat !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-viewUpdates:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("..//icons/Bild61.png") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-installFromFile{
appearance: none !important;
background: url("..//icons/Bild3.png") no-repeat !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-installFromFile:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("..//icons/Bild3.png") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-autoUpdateDefault[type="checkbox"][checked="true"]>.menu-iconic-left{
appearance: none !important;
background: url("..//icons/Bild62.png")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:5px !important;}
#utils-autoUpdateDefault[type="checkbox"][checked="true"]>.menu-iconic-text {
padding-left: 12px !important;}
#utils-autoUpdateDefault[type="checkbox"][checked="false"]>.menu-iconic-left{
appearance: none !important;
background: url("..//icons/Bild63.png")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:7px !important;}
#utils-autoUpdateDefault[type="checkbox"][checked="false"]>.menu-iconic-text{
padding-left: 10px !important;}
#utils-resetAddonUpdatesToAutomatic{
appearance: none !important;
background: url("..//icons/Bild64.png") no-repeat !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-resetAddonUpdatesToAutomatic:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("..//icons/Bild64.png") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-resetAddonUpdatesToManual{
appearance: none !important;
background: url("..//icons/Bild65.png") no-repeat !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-resetAddonUpdatesToManual:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("..//icons/Bild65.png") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-debugAddons{
appearance: none !important;
background: url("..//icons/Bild66.ico") no-repeat !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#utils-debugAddons:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("..//icons/Bild66.ico") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#manage-shortcuts{
appearance: none !important;
background: url("..//icons/Bild67.png") no-repeat !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#manage-shortcuts:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("..//icons/Bild67.png") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-top: 5px! important;
padding-left:28px!important;
background-position:6px 5px!important;}
#empty-addons-message {
display: none !important;
}
}Der hintere Teil ist zu weit hinten und die Buttons sind ineinander verschoben, was muss angepasst werden?
Es eilt nicht, lasst Euch den Weihnachtsbraten schmecken, ich bin hier jetzt für die Klöße verantwortlich! ![]()