- Firefox-Version
- Firefox 97 Nightly
- Betriebssystem
- Windows 10
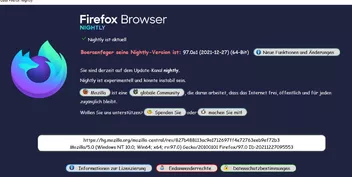
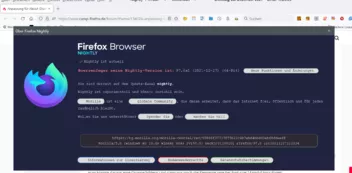
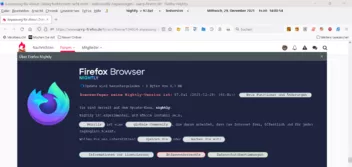
Seit vorgestern ca funktioniert mein CSS für den Dialog nicht mehr
CSS
/* About : Dialog */
@-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml"){
#version:before{
content: "Boersenfeger seine Nightly-Version ist:";
font-family: Courier New !important;
font-size:17px !important;
font-weight: bold! important;
color:#F08080 !important;
margin-right: 6px !important;
margin-left: -24px !important;}
#version {
font-family: Courier New !important;
font-size:16px !important;
margin-top: 30px !important;
color: #FFFFFF !important;}
#aboutDialog{
height: 350px !important;}
#agent{
font-family: Courier New !important;
margin-left: -140px !important;
margin-bottom: 10px !important;
max-height: 56px !important;
margin-right: 84px !important;
margin-top: 30px !important;
padding-top: 5px !important;
text-align:center!important;}
#agent{
font-family: Courier New !important;
appearance: none !important;
border-radius:14px!important;}
#agent .textbox-input-box{
font-family: Courier New !important;
margin-top: -1px !important;
margin-left: 12px !important;}
#clientBox{
font-family: Courier New !important;
background-color: #202340 !important;}
#bottomBox {
font-family: Courier New !important;
background-color: #202340 !important;
margin-bottom: 30px !important;}
#aboutDialog, #aboutDialogContainer{
font-family: Courier New !important;
background-color: #202340 !important;}
#updateBox > vbox:nth-child(2) > hbox:nth-child(2){
font-family: Courier New !important;
margin-top: -25px !important;
margin-bottom: 20px !important;}
#updateButton{
font-family: Courier New !important;
min-width: 360px !important;
margin-top: 5px!important;
margin-bottom: 5px !important;}
#trademark {
font-family: Courier New !important;
margin-bottom: -40px !important;
margin-top: 16px !important;
font-size: 15px !important;
background-color: #202340 !important;}
#leftBox {margin-top: 60px !important;
font-family: Courier New !important; }
/* Build ID about Dialog css, Text mittig.*/
window
#aboutDialog vbox
#aboutDialogContainer hbox {font-size:15px !important;}
#clientBox vbox {font-size:15px !important;}
#rightBox textarea
#agent{
text-align:center!important;
margin-top: 50px!important;
margin-bottom: 10px ! important;
}
#updateButton{
appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif")no-repeat !important;
padding-left:30px!important;
background-position:13px 3px!important;
font-size:15px!important;
border-radius:14px!important;
border-color:red !important;
border-style:outset !important;
border-width:2px !important;
color:black !important;
margin-bottom: 10px !important;
margin-top: 0px !important;}
#icons > .icon {
margin-top: 8px!important;
}
#updateButton:hover{
appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index2.gif")no-repeat !important;
padding-left:30px!important ;
background-position:13px 3px!important;}
#updateButton .button-box {
padding-top: 0px!important;
padding-bottom: 0px!important;
-moz-padding-start: 3px!important;
-moz-padding-end: 3px!important;}
#updateBox vbox description.text-blurb label.text-link {
display: none !important;}
[href="about:license"]{
appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.png")no-repeat !important;
color:black!important;
margin-left: 10px !important;
margin-top: 2px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
border-color:dodgerblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="about:license"]:hover{
appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index2.png")no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="about:rights"]{
appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.png")no-repeat !important;
color:black!important;
margin-left: -28px !important;
margin-right: 10px !important;
margin-top: 2px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
border-color:red !important;
border-style:outset !important;
border-width:2px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="about:rights"]:hover{
appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index4.png")no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
label.bottom-link:nth-child(3){
appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index5.png")no-repeat !important;
color:black!important;
margin-left: -2px !important;
margin-right: -3px !important;
margin-top: 2px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
border-color:green !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;}
label.bottom-link:nth-child(3):hover{
appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index6.png")no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:40px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog"]{
appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.ico") no-repeat !important;
color:black!important;
margin-left: -2px !important;
margin-right: -2px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog"]:hover{
appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.ico") no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
[href="about:credits"]{
appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png") no-repeat !important;
color:black!important;
margin-left: 2px !important;
margin-right: 0px !important;
margin-top: 5px !important;
margin-bottom: 5px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;
}
[href="about:credits"]:hover{
appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png") no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
#contributeDesc > label:nth-child(2){
appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png") no-repeat !important;
color:black!important;
margin-left: -2px !important;
margin-right: 10px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 1px!important;
border-radius:14px!important;}
#contributeDesc > label:nth-child(2):hover{
appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png") no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:10px 1px!important;
border-radius:14px!important;}
#contributeDesc > label:nth-child(1){
appearance:none!important;
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png") no-repeat !important;
color:black!important;
margin-left: -2px !important;
margin-right: -3px!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:10px 2px!important;
border-radius:14px!important;}
#contributeDesc > label:nth-child(1):hover{
appearance:none!important;
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png") no-repeat !important;
color:black!important;
font-size:15px!important;
text-decoration:none!important;
padding-right:15px!important;
padding-left:35px!important;
background-position:10px 2px!important;
border-radius:14px!important;}
#releasenotes{
background: gainsboro url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index11.png") no-repeat !important;
color:black!important;
margin-left: 10px !important;
margin-right: 35px !important;
font-size:15px!important;
text-decoration:none!important;
padding-right:20px!important;
padding-left:30px!important;
padding-bottom:1px !important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:7px 3px!important;
border-radius:14px!important;
margin-top: 35px !important;
}
#releasenotes:hover{
background: #B2EDFA url("file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index11.png") no-repeat !important;
color:black!important;
margin-left: 10px !important;
margin-right: 35px !important;
font-size:15px!important;
text-decoration:none!important;
border-color:cadetblue !important;
border-style:outset !important;
border-width:2px !important;
background-position:7px 3px!important;
border-radius:14px!important;}
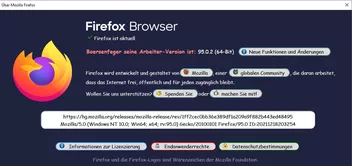
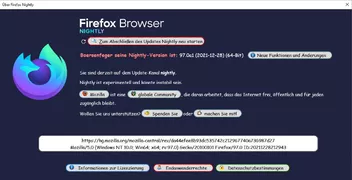
}Sollte eigentlich ungefähr so aussehen, hier die Default-Version: