- Firefox-Version
- 95.0.2
- Betriebssystem
- Windows 11 (64bit)
Moin,
ich habe ein bisschen gebastelt und bin dabei an meine Grenzen gestoßen.
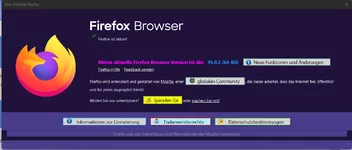
So sieht es im Moment aus:
Dafür nutze ich diesen Code:
CSS
/* About:Dialog (Firefox-Hilfe-Seite */
@-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml"){
#version:before {content: "Meine aktuelle Firefox Browser Version ist die:";
font-size: 15px !important;
font-weight: bold! important;
color: magenta !important;
padding-right: 10px !important;
/*margin-right: 10px !important;*/
}
#version {font-weight: bold! important; font-size:14px !important;}
#version {margin-top: 30px !important; color: #1e90ff !important;} /*Color=dodgerblue*/ /*oberste Ziele*/
#aboutDialog {height: 430px !important;}
#agent {margin-left: -140px !important;
margin-bottom: 10px ! important;
max-height: 55px !important;
margin-right: 94px !important;
/*margin-top: 30px !important; */
padding-top: 5px !important;
}
#agent {-moz-appearance: none !important;}
#agent .textbox-input-box {margin-top: -1px !important;
margin-left: 12px !important;}
#bottomBox {background-color: #483d8b !important; /*color=Darkslateblue*/ /*die untere Box mit den drei Containern*/
margin-bottom: 30px !important;}
#aboutDialog {background-color: #483d8b !important;} /*die unterste leere Zeile*/
#updateButton{ min-width: 360px !important;
margin-top: 5px!important; margin-bottom: 5px !important;}
#trademark { margin-bottom: -40px !important;
margin-top: 16px !important;
font-size: 12px !important;
background-color: #483d8b !important; /*die Zeile mit der Firefox-Beschreibung*/
}
#leftBox {margin-top: 60px !important; }
#updateButton{
-moz-appearance:none! important;
/*background: lightgray url("file:///H:/Icons/qd-lupe.png")no-repeat !important;*/
background: lightgray url("../Icons/qd-lupe.gif")no-repeat !important;
padding-left: 22px !important;
background-position: 13px 3px !important;
font-size: 13.5px !important;
border-color: red !important;
border-style: outset !important;
border-width: 2px !important;
color:#483d8b !important; /*Versionsnummer*/
margin-bottom: 10px !important;
/*margin-top: 10px !important;*/
padding-top: 10px !Important;
}
#updateButton .button-box{
padding-top: 0px !important;
padding-bottom: 0px !important;
-moz-padding-start: 3px !important;
-moz-padding-end: 3px !important;
}
[href="about:license"]{
-moz-appearance: none !important;
/*background: lightgray url("file:///H:/Icons/qd-info.png")no-repeat !important;*/
background: lightgray url("../Icons/qd-info.png")no-repeat !important;
color: black !important;
margin-left: 10px !important;
margin-top: 2px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px! important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="about:license"]:hover{
-moz-appearance: none !important;
/*background: lightgray url("file:///H:/Icons/qd-info.png")no-repeat !important;*/
background: lightgray url("../Icons/qd-info.png")no-repeat !important;
color: red !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px!important;
padding-left: 40px !important;
background-position: 10px 1px !important;
}
[href="about:rights"]{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-endanwender.png")no-repeat !important;
color: black !important;
margin-left: -28px !important;
margin-right: 10px !important;
margin-top: 2px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
border-color: red !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="about:rights"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-endanwender.png") no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
background-position: 10px 1px !important;
}
.bottom-link[data-l10n-id="bottomLinks-privacy"] {
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-datenschutz.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 10px !important;
margin-top: 2px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
border-color: green !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
.bottom-link[data-l10n-id="bottomLinks-privacy"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-datenschutz.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
background-position: 10px 1px !important;
}
[href="http://www.mozilla.org/"]{
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-mozilla.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 0px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="http://www.mozilla.org/"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-mozilla.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
}
[href="about:credits"]{
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-community.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 0px !important;
margin-top: 5px !important;
margin-bottom: 5px !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="about:credits"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-community.png") no-repeat !important;
color: black !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
}
[href="http://www.mozilla.org/contribute/"]{
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-mitmachen.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 10px !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="http://www.mozilla.org/contribute/"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-mitmachen.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
}
#contributeDesc > label:nth-child(1){
background: yellow url("../Icons/qd-spenden.png")no-repeat !important;
color: black !important;
margin-left: 11px !important;
margin-right: -2px !important;
font-size: 14px !important;
text-decoration: none !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
padding-left:30px!important;
padding-right:10px!important;
background-position: 7px 3px !important;
}
#contributeDesc > label:nth-child(1):hover{
background: #B2EDFA url("../Icons/qd-spenden.png")no-repeat !important;
color:black!important;
margin-left: 11px !important;
margin-right: -2px !important;
font-size: 14px !important;
text-decoration: none !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
padding-left:30px!important;
padding-right:10px!important;
background-position: 7px 3px !important;
}
#releasenotes{
background: lightgray url("../Icons/qd-info.png")no-repeat !important;
color: black !important;
margin-left: 10px !important;
margin-right: 35px !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 30px !important;
padding-bottom: 1px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 7px 3px!important;
margin-top: 35px !important;
}
#releasenotes:hover{
background: #B2EDFA url("../Icons/qd-info.png")no-repeat !important;
color: black !important;
margin-left: 10px !important;
margin-right: 35px !important;
font-size: 14px !important;
text-decoration: none !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 7px 3px !important;
}
window#aboutDialog
vbox#aboutDialogContainer
hbox#clientBox
vbox#rightBox
textarea#agent{
text-align:center !important;
}
}Nun habe ich mal alle überflüssigen Einträge, dass heißt alles was als margin angesprochen wird, entweder entfernt oder konsequent in padding geändert.
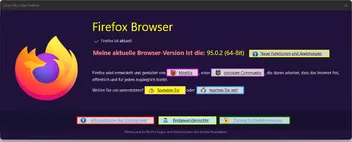
Dabei ist folgendes Ergebnis herausgekommen:
Hierzu sieht der Code so aus:
CSS
/* About:Dialog (Firefox-Hilfe-Seite) */
@-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml"){
#version:before {content: "Meine aktuelle Firefox Browser Version ist die:";
font-size: 15px !important;
font-weight: bold! important;
color: magenta !important;
padding-right: 10px !important;
}
#version {font-weight: bold! important; font-size:14px !important;}
#version {padding-top: 30px !important; color: #1e90ff !important;} /*Color=dodgerblue*/ /*oberste Ziele*/
#aboutDialog {height: 330px !important;}
#agent {
padding-left: -140px !important;
padding-bottom: 10px ! important;
padding-right: 94px !important;
padding-top: 5px !important;
max-height: 55px !important;
}
#agent {-moz-appearance: none !important;}
#agent .textbox-input-box {
padding-top: -1px !important;
padding-left: 12px !important;}
#bottomBox {background-color: #483d8b !important; /*color=Darkslateblue*/ /*die untere Box mit den drei Containern*/
padding-bottom: 30px !important;}
#aboutDialog {background-color: #483d8b !important;} /*die unterste leere Zeile*/
#updateButton {min-width: 360px !important;
padding-top: 5px!important; padding-bottom: 5px !important;}
#trademark {padding-bottom: -40px !important;
padding-top: 16px !important;
font-size: 12px !important;
background-color: #483d8b !important; /*die Zeile mit der Firefox-Beschreibung*/
}
#leftBox {padding-top: 60px !important; }
#updateButton{
-moz-appearance:none! important;
background: lightgray url("../Icons/qd-lupe.gif")no-repeat !important;
background-position: 13px 3px !important;
font-size: 13.5px !important;
border-color: red !important;
border-style: outset !important;
border-width: 2px !important;
color:#483d8b !important; /*Versionsnummer*/
padding-left: 22px !important;
padding-bottom: 10px !important;
padding-top: 10px !Important;
}
#updateButton .button-box{
-moz-padding-start: 3px !important;
-moz-padding-end: 3px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
[href="about:license"]{
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-info.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-top: 2px !important;
padding-right: 20px !important;
padding-left: 40px! important;
border-color: dodgerblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="about:license"]:hover{
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-info.png")no-repeat !important;
color: red !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px!important;
padding-left: 40px !important;
background-position: 10px 1px !important;
}
[href="about:rights"]{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-endanwender.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-top: 2px !important;
padding-right: 20px !important;
padding-left: 40px !important;
border-color: red !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="about:rights"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-endanwender.png") no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
background-position: 10px 1px !important;
}
.bottom-link[data-l10n-id="bottomLinks-privacy"] {
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-datenschutz.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-top: 2px !important;
padding-right: 20px !important;
padding-left: 40px !important;
border-color: green !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
.bottom-link[data-l10n-id="bottomLinks-privacy"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-datenschutz.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 40px !important;
background-position: 10px 1px !important;
}
[href="http://www.mozilla.org/"]{
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-mozilla.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="http://www.mozilla.org/"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-mozilla.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
}
[href="about:credits"]{
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-community.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-top: 5px !important;
padding-bottom: 5px !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="about:credits"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-community.png") no-repeat !important;
color: black !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
}
[href="http://www.mozilla.org/contribute/"]{
-moz-appearance: none !important;
background: lightgray url("../Icons/qd-mitmachen.png")no-repeat !important;
color: black !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 10px 1px !important;
}
[href="http://www.mozilla.org/contribute/"]:hover{
-moz-appearance: none !important;
background: #B2EDFA url("../Icons/qd-mitmachen.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
padding-right: 15px !important;
padding-left: 35px !important;
background-position: 10px 1px !important;
}
#contributeDesc > label:nth-child(1){
background: yellow url("../Icons/qd-spenden.png")no-repeat !important;
color: black !important;
font-size: 14px !important;
text-decoration: none !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
padding-left:30px!important;
padding-right:10px!important;
background-position: 7px 3px !important;
}
#contributeDesc > label:nth-child(1):hover{
background: #B2EDFA url("../Icons/qd-spenden.png")no-repeat !important;
color:black!important;
font-size: 14px !important;
text-decoration: none !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
padding-left:30px!important;
padding-right:10px!important;
background-position: 7px 3px !important;
}
#releasenotes{
background: lightgray url("../Icons/qd-info.png")no-repeat !important;
color: black !important;
font-size: 14px! important;
text-decoration: none !important;
padding-right: 20px !important;
padding-left: 30px !important;
padding-bottom: 1px !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 7px 3px!important;
padding-top: 35px !important;
}
#releasenotes:hover{
background: #B2EDFA url("../Icons/qd-info.png")no-repeat !important;
color: black !important;
padding-left: 10px !important;
padding-right: 35px !important;
font-size: 14px !important;
text-decoration: none !important;
border-color: cadetblue !important;
border-style: outset !important;
border-width: 2px !important;
background-position: 7px 3px !important;
}
window#aboutDialog
vbox#aboutDialogContainer
hbox#clientBox
vbox#rightBox
textarea#agent{
text-align:center !important;
}
}Dadurch sind mir in den Kästchen einige Icons verrutscht und das obere Kästchen ist extrem groß.
Im Moment weis ich nicht, wo ich ansetzten muss, um dieses so, wie im oberen Bild hinzubekommen.