Weiß nicht mehr, warum ich das so gemacht habe - Hauptsache, es funktioniert... ![]()
![]()
Dialog Hilfe/Über Firefox
-
harff182 -
31. Dezember 2021 um 09:14 -
Erledigt
-
-
Ich geh mal spielen...
CSS
Alles anzeigen#aboutDialog #contributeDesc label:nth-child(1)::before { content: "Dann spenden Sie" !important; color: black !important; font-size: 14px !important; margin-right: 4px !important; background: yellow !important; padding: 0 5px 0 5px !important; border-radius: 20px !important; } #aboutDialog #contributeDesc label:nth-child(1) { text-decoration: none !important; font-size: 0 !important; } -
//
Nur eine weitere Spielerei
 CSS
CSS
Alles anzeigen[data-l10n-id="helpus"], #communityDesc { font-size: 0 !important; } #communityDesc:before { content: "Das ist mein angepasster Firefox Browser." !important; font-size: 14px !important; } [data-l10n-id="helpus"]:before { content: "Der Browser wird von Mozilla entwickelt, darum" !important; font-size: 14px !important; } #contributeDesc.text-blurb label.text-link { font-size: 14px !important; padding-left: 5px !important; padding-top: 10px !important; text-decoration: none !important; } #contributeDesc > label:nth-child(1)::after { content: ", oder" !important; color: white !important; font-size: 14px !important; } #contributeDesc label:nth-child(1)::before { content: " spenden Sie" !important; color: black !important; font-size: 14px !important; margin-right: 4px !important; background: yellow !important; padding: 0 5px 0 5px !important; border-radius: 20px !important; } #aboutDialog #contributeDesc label:nth-child(1) { text-decoration: none !important; font-size: 0 !important; } #contributeDesc label:nth-child(2)::before { content: " machen Sie mit" !important; color: black !important; font-size: 14px !important; margin: 0 44px 0 -5px !important; background: yellow !important; padding: 0 5px 0 5px !important; border-radius: 20px !important; } #aboutDialog #contributeDesc label:nth-child(2) { text-decoration: none !important; font-size: 0 !important; } #contributeDesc > label:nth-child(2)::after { content: " Vielen Dank." !important; font-size: 14px !important; } -
Andreas eine Spielerei.
Wie bekomme ich in die Schrift eine Schärfe rein oder liegt es am blauen Hintergrund ?
Grüsse vom laubenpieper
-
in die Schrift eine Schärfe rein
Du meinst in deinem eigenen Text rot/gelb?
Spiel mal mit den Werten rum, evtl. bessert es sich dann schon.
Ansonsten auch mal testen bitte, ob das etwas verbessert

-
Hallo Andreas ändert sich nichts, ich werde mal die Hintergrundfarbe von Blau auf ? wechseln
Danke dir und schönes WE
lp
-
von Blau auf ? wechseln
Oder die Farben von deinem angepassten Text.
Oder mal an den Werten rumspielen.
-
 Danke, ich hab mir Deinen Code aus #162 mal angepaßt, kommt ganz gut:
Danke, ich hab mir Deinen Code aus #162 mal angepaßt, kommt ganz gut:Auch wenn ich nicht unbedingt der Hover-Fan bin, möchte ich den Spendenbereich hovern, scheitere aber bisher

Über eine Lernhilfe würde ich mich freuen

-
den Spendenbereich hovern
CSS
Alles anzeigen#contributeDesc label:nth-child(1):hover::before { content: " spenden Sie" !important; color: white !important; font-size: 14px !important; margin-right: 4px !important; background: red !important; padding: 0 5px 0 5px !important; border-radius: 20px !important; } #contributeDesc label:nth-child(2):hover::before { content: " machen Sie mit" !important; color: white !important; font-size: 14px !important; margin: 0 44px 0 -5px !important; background: red !important; padding: 0 5px 0 5px !important; border-radius: 20px !important; } -
Is zwar der aus #163
 , aber
, aber  Danke, Schema erkannt, Problem gebannt
Danke, Schema erkannt, Problem gebannt 
-
Schema erkannt, Problem gebannt

-
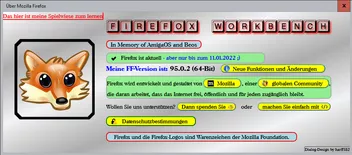
Ich hab ja in meinen Dialog ganz links oben den Text "Das hier ist meine Spielwiese zum lernen " mit diesem Code eingefügt:
CSS#aboutDialogContainer::before { content: "Das hier ist meine Spielwiese zum lernen " !important; font-size: 14px !important; color: red !important; border-right: 2px solid red !important; border-bottom: 2px solid red !important; border-bottom-right-radius: 3px !important; }Nun werden ja an diversen Stellen im Dialog-Code mit z.B. [href='about:credits'] anklickbare Links geschaffen bzw zur Verfügung gestellt.
 Könnte ich meinen Text auch mit einem Link ausstatten, der dann auf diesen Thread hier verweist?
Könnte ich meinen Text auch mit einem Link ausstatten, der dann auf diesen Thread hier verweist? -
Das Wetter war bescheiden und ich hatte genug Muße, wieder etwas rumzuspielen


Ergebnisse:
und
Jeweils in diversen Gradient-Farb- und Backgound-Versionen, je nach Wetter, Tages- oder Jahreszeit oder Gemütsverfassung.
Ich wünsch Euch allen eine trockene Woche und wende mich jetzt meinem Lieblingsport zu: Snooker gucken

-
-
Schaut nett aus.
Aber Kritik sei erlaubt.
Wie war das mit dunklem Hintergrund und dem hellen Rand um das Füchschen?

Und der Rahmen um den Text "Firefox wird ...." ist mM links zu nah am Text.
Die linke untere Ecke schrappt ja das "die" fast weg.
Aber so recht hab ich auch keine Idee wie das geändert besser aussehen könnte
ohne gleich das komplette Design abändern zu müssen.
Aber es ist ja Deine "Spielwiese" und somit sind solche Kleinigkeiten auch völlig OK.
Verrätst Du mir, wie Du das "Dialog-Design by harff182" unten rechts in die Ecke gezaubert hast?
Gruß
Mira
-
unten rechts in die Ecke gezaubert hast?
Ich bin mal so frei
 CSS
CSS#bottomBox::after { display: flex !important; content: "designed by wem auch immer" !important; font-size: 14px !important; margin-left: 780px !important; color: yellow !important; border: 2px solid yellow !important; border-radius: 15px !important; padding-left: 12px !important; }Die Werte musst du dir noch anpassen für dich.
-
-
Sollte noch besser passen
 CSS
CSS
Alles anzeigen#bottomBox::after { justify-content: center !important; display: flex !important; content: "designed by wem auch immer" !important; font-size: 14px !important; margin-left: 650px !important; color: yellow !important; border: 2px solid yellow !important; border-radius: 15px !important; padding-left: 1px !important; }Oder auch so:
-
Sollte noch besser passen
Und das wäre auch noch eine andere Variante, rechts oben. Margin muss angepasst werden.
CSS
Alles anzeigen#aboutDialog::before { justify-content: center !important; display: flex !important; content: "Dialog-Design by-ist mir doch egal" !important; font-size: 15px !important; margin-left: 880px !important; margin-top: 5px !important; font-family: 'Georgia, "Times New Roman",Times, serif' !important; font-style: italic !important; font-size: 15px !important; color: greenyellow !important; } -
-