Das hat doch nichts damit zu tun, ob es leichte oder harte Arbeit ist. Ansonsten würde auch meine Aussage, dass es bei mir genauso eine Spielerei wie bei jedem anderen wäre, überhaupt keinen Sinn ergeben, immerhin macht Webtechnologie meinen Beruf aus. Man kann auch in eine Spielerei viel Arbeit investieren. Es ist im Ergebnis eine Spielerei, weil es keinen höherem Zweck dient, sondern einfach nur zum Spaß geschieht. Und in der Aussage sehe ich auch nichts Abwertendes. Ich spiele auch gerne. Vielleicht nicht unbedingt dieses Spiel, dafür andere Spiele. Nachdem ich dir bereits in meinem vorherigen Beitrag erklärte, dass du das falsch verstanden hast und was ich tatsächlich gesagt habe, weiß ich nicht, was das jetzt soll…
Dialog Hilfe/Über Firefox
-
harff182 -
31. Dezember 2021 um 09:14 -
Erledigt
-
-
Firefox-Anpassungen sind nun einmal Spielereien.
Die aber lehrreich sein können.
Mich hat es z.B. unheimlich genervt, daß ich auf dem MDN zwar den Border image generator entdeckt hatte, aber
- mit von mir hochgeladenen SVGs nur base64 zurückbekam.
- die helle Schnörkel-Vorlage nur für primär dunkle Hinterhgründe taugt.
Ich habs nunmal nicht so mit SVG und base64 und dunklen Füchsen

Dann hab ich mir im Netz einen schwarzen SVG-Rahmen gesucht, der mir etwas zusagt und solange rumgebastelt, bis er mit meinem "Goldbärchen-Design" harmoniert:
Und demnext guck ich mal ob ich nen Rahmen/Border finde, den ich noch besser finde, denn jetzt weis ich ja, wie es geht

Lange Rede, kurzer Sinn: ich hab heut abend mal wieder einiges dazugelernt und kann zufrieden
 machen.
machen. -
Die aber lehrreich sein können.
Absolut! Wenn ich zum Beispiel das bekannte Quiz-Spiel Bezzerwizzer spiele, lerne ich auch immer wieder neue Dinge dazu. Mit dem Beispiel will ich unterstreichen, dass sich Spielerei und Lernen gegenseitig nicht ausschließen müssen. Im Gegenteil sind spielerische Formen zum Lernen sogar oft besonders zielführend, weil man sich das Wissen teilweise anders vermutlich gar nicht aneignen würde.

-
Und in der Aussage sehe ich auch nichts Abwertendes.
Darum geht es ja gerade, ich schon.
Ich gestehe dir aber zu, dass du es sicherlich nicht bewusst so geäußert hast. Bei mir z.B., der im Gegensatz zu dir, auf diesem Gebiet eventuell gerade mal das Kindergarten-Niveau erreicht hat, dann wäre das eine ganz andere Stufe der Bewertung. Für mich ist das keine Spielerei, nennen wir es mal Sport, damit auch bei meinem Alter die Hirnzellen aktiv bleiben und nicht verkümmern. Nun könnte ich auch das I-Net nach Lösungen durchforsten, aber es ist so gekommen, dass ich mich hier wohl fühle, Hilfe erhalte und Erfahrungen austauschen kann.
-
Ich gestehe dir aber zu, dass du es sicherlich nicht bewusst so geäußert hast.
Doch, ich habe die Formulierung bewusst so gewählt und würde es in einem weiteren Beitrag genau so wieder schreiben, weil nichts daran verkehrt war. Dass du es falsch verstanden hast, ist bedauerlich. Aber ich habe dir hinterher zwei Mal (!) erklärt, was meine Aussage bedeutet und was sie nicht bedeutet. Spätestens an diesem Punkt sollte dann auch mal gut sein. Man muss kein Problem erfinden, wo keines ist.
PS: Die Ausübung von Sportarten, um bei deinem Vergleich zu bleiben, ist in der Regel übrigens auch Sport und Spiel zugleich. Und dass die Anstrengung, worauf du dich beziehst, mit meiner Aussage überhaupt nichts zu tun hat und es um etwas völlig anderes ging, wurde dir ja schon erklärt. Wenn es immer noch Verständnisprobleme gibt, sind diese vielleicht besser per privater Konversation zu klären…
-
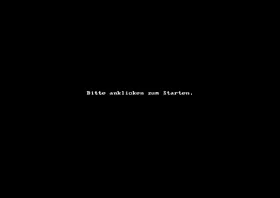
Bitte um ein Update!
Habe die Tage festgestellt, dass mein CSS nicht mehr richtig funktioniert!
Dachte nicht tragisch, hast ja gelernt und öffnete die Browser-Werkzeuge,
aktivierte chrome://browser/content/aboutDialog.xhtml.
Kann ja nur ein kleines Problem sein, dachte ich!
Doch ich staunte nicht schlecht, als ich sah, dass es keine "lables" mehr gibt!
D.H. der Text wird nicht mehr geändert
und auch die eigenen Icons nicht mehr angezeigt!
CSS
Alles anzeigen@-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml") { /*---------------------------------------------------*/ /**** Anpassungen an dem About:Dialog ****/ /*---------------------------------------------------*/ #aboutDialog { margin-top: 20px !important; margin-bottom: 20px !important; line-height: 1.5 !important; } #aboutDialog vbox, #aboutDialogContainer hbox, #clientBox vbox, #contributeDesc > label:nth-child(1), #contributeDesc > label:nth-child(2), #releasenotes, #trademark, #updateButton, label.bottom-link:nth-child(3), [href='about:credits'], [href='about:license'], [href='about:rights'], [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { font-size: 15px !important; } /* Das ist Links das FF-Logo */ #leftBox { appearance: none !important; border-radius: 10px !important; background-image: url("file:///C:/Users/Mira/image/index_test.png") !important; background-repeat: no-repeat !important; background-color: #292c2f !important; background-position: center center !important; background-size: 225px !important; min-width: 225px !important; margin-top: 80px !important; } /* Das ist Rechts die Box */ #rightBox::before { content: "Firefox Browser" !important; font-size: 40px !important; font-weight: 700 !important; color: #fff582 !important; text-shadow: 4px 4px red !important; } #rightBox { background-image: none !important; padding-top: 1px !important; margin-top: 1px !important; } #aboutDialog, #bottomBox, #clientBox { background-color: #292c2f !important; } #icons .icon { margin: 10px !important; } /* Update-Check ohne Erwartung ;)*/ /* Blendet Original-Animationen aus!*/ #icons > .update-throbber { visibility: hidden !important; } #updateDeck #checkingForUpdates > label { appearance: none !important; border-radius: 10px !important; background-image: url("./image/sample_3.gif") !important; background-repeat: no-repeat !important; background-color: #292c2f !important; background-position: 0% center !important; background-size: 36px !important; color: #eee8aa !important; font-size: 1.2em !important; font-weight: 200 !important; min-height: 28px !important; margin-top: 0 !important; margin-right: -10px !important; margin-bottom: 10px !important; margin-left: -40px !important; padding-top: 7px !important; padding-right: 25px !important; padding-bottom: 0 !important; padding-left: 45px !important; } /* Blendet Original-Icon aus!*/ #icons > .noUpdatesFound { visibility: hidden !important; } #noUpdatesFound > label:nth-child(1) { appearance: none !important; border-radius: 10px !important; background-image: url("./image/tick_2.png") !important; background-repeat: no-repeat !important; background-color: #292c2f !important; background-position: 0 center !important; background-size: 36px !important; color: #ff9600 !important; font-size: 1.5em !important; font-weight: 400 !important; min-height: 28px !important; margin-top: 0 !important; margin-right: -10px !important; margin-bottom: 12px !important; margin-left: -40px !important; padding-top: 2px !important; padding-right: 25px !important; padding-bottom: 0 !important; padding-left: 45px !important; } /* Das muss noch gecheckt werden */ #downloadAndInstallButton { appearance: none !important; border-radius: 10px !important; /* background-image: url("./image/herz.png") !important; */ background-repeat: no-repeat !important; background-color: #5b5b66 !important; background-position: 0% center !important; background-size: 16px !important; color: #e1e1e1 !important; margin-top: 0 !important; margin-right: 0 !important; margin-bottom: 0 !important; margin-left: 10px !important; padding-top: 0 !important; padding-right: 10px !important; padding-bottom: 2px !important; padding-left: 10px !important; } #downloadAndInstallButton:hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } #updateButton { appearance: none !important; border-radius: 10px !important; background-image: url("./image/herz.png") !important; background-repeat: no-repeat !important; background-color: #5b5b66 !important; background-position: 0% center !important; background-size: 16px !important; color: #e1e1e1 !important; margin-top: 0 !important; margin-right: 0 !important; margin-bottom: 0 !important; margin-left: 10px !important; padding-top: 0 !important; padding-right: 10px !important; padding-bottom: 2px !important; padding-left: 10px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 5px !important; } #updateButton:hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /*-------------------------------------------------------------------------------*/ /* Versionsanzeige */ #version.update { margin-left: 10px !important; font-size: 19px !important; color: orchid !important; padding-top: 5px !important; } /* ohne Unterstrich */ #releasenotes, /* Neue Funktionen und Änderungen */ #submit-feedback, /* Feedback senden */ [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'], [href='about:credits'], /* globalen Comunity */ #contributeDesc > label:nth-child(1), /* Spenden Sie */ #contributeDesc > label:nth-child(2), /* machen Sie mit! */ [href='about:license'], /* Information zur Lizensierung */ [href='about:rights'], /* Endanwenderrechte */ label.bottom-link:nth-child(3) /* Datenschutzbestimmungen */ { text-decoration: none !important; } description.text-blurb:nth-child(3) > label:nth-child(1) { text-decoration: none !important; } /* Text */ .text-blurb { font-size: 15px !important; color: #e1e1e1 !important; padding-right: 1px !important; } /* Neue Funktionen und Änderungen */ #releasenotes { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 10px !important; margin-right: 20px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 2px !important; margin-top: 2px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } #releasenotes:hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* Firefox-Hilfe */ description.text-blurb:nth-child(3) > label:nth-child(1) { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 10px !important; margin-top: 35px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 2px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } description.text-blurb:nth-child(3) > label:nth-child(1):hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* Feedback senden */ #submit-feedback { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 10px !important; margin-top: 35px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 2px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } #submit-feedback:hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* Mozilla */ [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 1px !important; margin-right: 1px !important; margin-top: 10px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 1px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']:hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* globalen Comunity */ [href='about:credits'] { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 1px !important; margin-right: 1px !important; margin-top: 10px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 1px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } [href='about:credits']:hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* Hinter dem Komma einen Zeilenumbruch erzwingen */ #detailsBox > description#communityDesc { max-width: 570px !important; } /* Spenden Sie */ #contributeDesc > label:nth-child(1) { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 1px !important; margin-right: 1px !important; margin-top: 2px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 2px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } #contributeDesc > label:nth-child(1):hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* machen Sie mit! */ #contributeDesc > label:nth-child(2) { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 1px !important; margin-right: 1px !important; margin-top: 2px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 2px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } #contributeDesc > label:nth-child(2):hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* Information zur Lizensierung */ [href='about:license'] { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 10px !important; margin-right: 10px !important; margin-top: 1px !important; margin-bottom: 20px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 2px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } [href='about:license']:hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* Endanwenderrechte */ [href='about:rights'] { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 10px !important; margin-right: 10px !important; margin-top: 1px !important; margin-bottom: 20px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 2px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } [href='about:rights']:hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* Datenschutzbestimmungen */ label.bottom-link:nth-child(3) { appearance: none !important; background: #5b5b66 !important; color: #e1e1e1 !important; margin-left: 10px !important; margin-right: 10px !important; margin-top: 1px !important; margin-bottom: 20px !important; padding-left: 10px !important; padding-right: 10px !important; padding-bottom: 2px !important; border-color: #ff9600 !important; border-style: outset !important; border-width: 3px !important; background-position: 12px 4px !important; border-radius: 8px!important; } label.bottom-link:nth-child(3):hover { background: #e1e1e1 !important; background-position: 12px 4px !important; color: #292c2f !important; } /* Text ganz unten, Logo und Warenzeichen */ #trademark { padding-top: 10px !important; text-align: center !important; color: #e1e1e1 !important; margin-block: 15px !important; font-size: 13px !important; font-weight: 700 !important; } /* Den Text "design by me ©" will ich ganz unten rechts inne Ecke.... */ #bottomBox::after { display: flex !important; content: "design by me ©" !important; font-size: 11px !important; margin-left: 850px !important; color: #e1e1e1 !important; /* border: 2px solid yellow !important; */ /* border-radius: 15px !important; */ padding-left: 12px !important; } #aboutDialog { margin-bottom: 0px !important; } }Es geht um #updateDeck #checkingForUpdates > label { & #noUpdatesFound > label:nth-child(1) {
-
dass es keine "lables" mehr gibt!
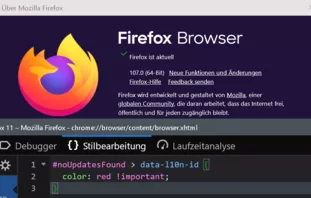
Meinst du das?
bzw. das:
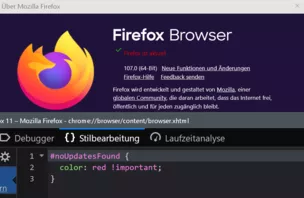
Wenn ja:
CSS
Alles anzeigen[data-l10n-id="update-checkingForUpdates"] { color: lightblue !important; } [data-l10n-id="update-noUpdatesFound"] { color: yellow !important; } [data-l10n-id="update-manual"] { color: red !important; } [data-l10n-id="update-restarting"] { color: blue !important; } [data-l10n-id="update-otherInstanceHandlingUpdates"] { color: lightgreen !important; } -
Danke 2002Andreas.
Jetzt geht es wieder, auf einen ähnlichen Gedanken kam ich ja auch,
nur mangels erfahrung htte ich es falsch umgesetzt!
#noUpdatesFound > data-l10n-id {
-
Edit:
Zwischenzeitlich hattest du ja schon gepostet, aber vielleicht kannst du ja etwas nutzen!
Editende:
Mein ähnlicher Code....
CSS
Alles anzeigen/* About : Dialog */ @-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml") { #aboutDialog, #aboutDialogContainer, #agent .textbox-input-box, #agent, #bottomBox, #clientBox, #leftBox, #trademark, #updateBox > vbox:nth-child(2) > hbox:nth-child(2), #updateButton, #version, #version::before { font-family: 'Courier New' !important; } #aboutDialog vbox, #aboutDialogContainer hbox, #clientBox vbox, #contributeDesc > label:nth-child(1), #contributeDesc > label:nth-child(2), #releasenotes, #trademark, #updateButton, label.bottom-link:nth-child(3), [href='about:credits'], [href='about:license'], [href='about:rights'], [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { font-size: 15px !important; } #contributeDesc > label:nth-child(1), #contributeDesc > label:nth-child(2), #releasenotes, label.bottom-link:nth-child(3), [href='about:credits'], [href='about:license'], [href='about:rights'], [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { text-decoration: none !important; } #aboutDialog, #aboutDialogContainer, #bottomBox, #clientBox, #trademark { background-color: #202340 !important; } #updateDeck::before { content: 'Boersenfeger seine Nightly-Version ist:'; font-size: 17px !important; font-weight: bold !important; color: #f08080 !important; margin-right: 6px !important; margin-left: 0px !important; } #version { font-size: 16px !important; margin-top: 30px !important; color: #fff !important; } #aboutDialog { max-height: 600px !important; min-width: 1100px !important; } #agent { appearance: none !important; margin: 50px 40px 84px -1px !important; max-height: 56px !important; padding: 5px 10px 0 10px !important; text-align: center !important; border-radius: 14px !important; max-width: 1300px !important; } #clientBox { margin-left: -50px !important; margin-right: 50px !important; } #agent .textbox-input-box { margin-top: 11px !important; margin-left: 12px !important; } #bottomBox { margin-left: 60px !important; margin-top: -15px !important; margin-bottom: 40px !important; } #updateBox > vbox:nth-child(2) > hbox:nth-child(2) { margin-top: -25px !important; margin-bottom: 20px !important; } #trademark { margin-top: 16px !important; margin-bottom: -40px !important; } #leftBox { margin-top: 60px !important; margin-left: 80px !important; max-width: 200px !important; min-width: 200px !important; } /* Build ID about Dialog css, Text mittig.*/ #rightBox textarea { background-color: white !important; color: black !important; text-align: center !important; margin-top: 30px !important; margin-bottom: 10px !important; min-width: 750px !important; min-height: 70px !important; } #icons > .icon { margin-top: 8px !important; } #updateButton { appearance: none !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-color: gainsboro !important; background-position: 13px 3px !important; min-width: 360px !important; padding-left: 30px !important; border-radius: 14px !important; border: 2px solid red!important; color: black !important; } #updateButton:hover { background-color: #b2edfa !important; } #updateButton .button-box { padding-top: 0 !important; padding-bottom: 0 !important; padding-start: 3px !important; padding-end: 3px !important; } #updateBox vbox description.text-blurb label.text-link { display: none !important; } [href='about:license'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 30px 0 70px !important; padding: 0 20px 0 40px !important; border: 2px solid dodgerblue !important; border-radius: 14px !important; } [href='about:license']:hover { background-color: #b2edfa !important; } [href='about:rights'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 29px 0 -30px !important; padding: 0 20px 0 40px!important; border: 2px solid red!important; border-radius: 14px !important; } [href='about:rights']:hover { background-color: #b2edfa !important; } label.bottom-link:nth-child(3) { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index4.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 -30px 0 -30px!important; padding: 0 20px 0 40px !important; border: 2px solid green!important; border-radius: 14px !important; } label.bottom-link:nth-child(3):hover { background-color: #b2edfa !important; } [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Fuchs2.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 -2px 0 -2px !important; padding: 0 15px 0 35px!important; border: 2px solid cadetblue !important; border-radius: 14px !important; } [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']:hover { background-color: #b2edfa !important; } [href='about:credits'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 5px 0 5px !important; padding:0 15px 0 35px !important; border: 2px solid cadetblue !important; border-radius: 14px !important; } [href='about:credits']:hover { background-color: #b2edfa !important; } #contributeDesc > label:nth-child(1) { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 3px 0 3px !important; padding: 0 15px 0 35px !important; border: 2px solid cadetblue !important; border-radius: 14px !important; } #contributeDesc > label:nth-child(1):hover { background-color: #b2edfa !important; } #contributeDesc > label:nth-child(2) { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 -2px 0 10px !important; padding: 0 15px 0 35px !important; border: 2px solid cadetblue !important; border-radius: 14px !important; } #contributeDesc > label:nth-child(2):hover { background-color: #b2edfa !important; } #releasenotes { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index11.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 20px 0 15px !important; padding: 0 25px 0 30px !important; border: 2px solid cadetblue !important; border-radius: 14px !important; margin-top: 25px !important; } #releasenotes:hover { background-color: #b2edfa !important; } }sieht so aus:
Die Pfade zu den Icons sowie die Beschriftung in Zeile 62 müssen natürlich bei dir angepasst werden.
-
Das ist übrigens eine weitere Konsequenz aus der Migration von der XUL- auf die CSS-Flexbox:
mozilla-central @ cbab9be9312eBug 1792337 - Make about dialog use modern flexbox emulation, and size to a smaller width. r=Gijs,bytesized,application-update-reviewers,preferences-reviewershg.mozilla.org -
#noUpdatesFound > data-l10n-id {
Das funktioniert so nicht.
Entweder so:
#noUpdatesFound
oder so:
[data-l10n-id="update-noUpdatesFound"]
-
Huch
 und
und  Danke an Mira, daß sie Ihr Problem hier reingepackt hat - ich hatte noch garnicht bemerkt, daß mein Dialog-Aufbau verbaselt ist.
Danke an Mira, daß sie Ihr Problem hier reingepackt hat - ich hatte noch garnicht bemerkt, daß mein Dialog-Aufbau verbaselt ist.Bisher:
mit 107:
Icons sind alle da, aber ich frage mich, wo die Verschiebungen am Code liegen und ich Anweisungen ändern muß oder ob es reicht, wenn ich nur versuche, mit angepaßten Werten das wieder hinzubiegen.
(In 2 anderen Problemchen hatte es gereicht, eine hier im CFF erlesene Zusatzanweisung einzufügen).
Mein Code:
CSS
Alles anzeigen/* 12_about_dialog.css */ /* Menu: "Hilfe/Über Firefox"-Dialog Herkunft: https://www.camp-firefox.de/forum/thema/134024/?postID=1193840#post1193840 211230: Erster Versuch - Erfolgreich trotz Anpassung 211231: Überschrift "Firefox Browser" Andy: https://www.camp-firefox.de/forum/thema/134044/?postID=1193987#post1193987 220101: Haken vor "Firefox ist aktuell" Andy: https://www.camp-firefox.de/forum/thema/134044/?postID=1194078#post1194078 220102-08: Großes Aufräumen, was nicht notwedig scheint weg und richtige(?) Reihenfolge ;) Umstellungen und Doku-Zeilen Diverse optische Anpassungen und Zusätze (z.B. Design by ;) 220106-09: An diversen Standard-Texten rumgespielt Diverse "background: linear-gradient" und ähnliches getestet... 220111: Diverse PNG-Border für den foxFav getestet - SVG-Schnörkel woanders 221019: Diverse kleine Anpassungen für FF106 221020: \00a0 oder "white-space: pre;" als zusätzliche Spaces in Strings: Sören: https://www.camp-firefox.de/forum/thema/135413 Anmerkung: N++ hat Probleme mit den Klammern, Atom und Inet-Check nicht ;) Sören sagt: TRBL 0px statt 0 ist Versuchen geschuldet, weil ich "px" sonst gerne vergesse ;) */ @-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml"){ #aboutDialog, #aboutDialogContainer, #bottomBox, #clientBox, #leftBox, #trademark, #updateBox > vbox:nth-child(2) > hbox:nth-child(2), #updateButton, #version, #version::before, #detailsBox { font-family: 'PaulBecker' !important; } #aboutDialog vbox, #aboutDialogContainer hbox, #clientBox vbox, #contributeDesc > label:nth-child(1), #contributeDesc > label:nth-child(2), #releasenotes, #trademark, #updateButton, label.bottom-link:nth-child(3), [href='about:credits'], [href='about:license'], [href='about:rights'], [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']{ font-size: 14px !important; color: black !important; } #contributeDesc > label:nth-child(1), #contributeDesc > label:nth-child(2), #releasenotes, label.bottom-link:nth-child(3), [href='about:credits'], [href='about:license'], [href='about:rights'], [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']{ /* text-decoration: underline !important; */ text-decoration: none !important; } /* Das komplette Dialog-Fenster mit einem Verlauf statt einheitlicher Farbe unterlegen */ #aboutDialogContainer { background: linear-gradient(to bottom right, yellow, gold, orange, yellow, gold, orange) !important; /* background: linear-gradient(to bottom right, white,#acacac,#f2f3f4,#acacac, #f2f3f4,#acacac) !important; background: linear-gradient(to bottom right, cyan, blue, darkblue, cyan, blue, darkblue) !important; background: linear-gradient(to bottom right, darkblue, blue, cyan, darkblue, blue, cyan) !important; background: linear-gradient(to bottom right, white, gray, black, white, grey, black) !important; background: linear-gradient(to bottom right, black, gray, white, black, grey, white) !important; */ /* Und wenns regnet oder so */ /* background-image: url('../icons/tropfen2.jpg') !important; */ /* background-image: url('../icons/eclipse.jpg') !important; */ /* background-image: url('../icons/kaffe.png') !important; */ /* background-image: url('../icons/snow.jpg') !important; */ /* background-image: url('../icons/sonne.jpg') !important; */ /* background-image: url('../icons/zunge.png') !important; */ /* background-image: url('../icons/tropfen.jpg') !important; */ /* background-image: url('../icons/tropfen2.jpg') !important; */ /* background-position: center !important; */ /* background-size: cover !important; */ /* und weil mir langweilig ist und als PoC */ /* background-image: url('../icons/egypt.jpg') !important; */ /* background-size: 16px !important; */ /* background-repeat: repeat !important; */ } /* gesamter Innenbereich*/ #aboutDialog{ height: 350px !important; width: 900px !important; } #aboutDialogContainer::before { content: " Das hier ist meine Spielwiese zum lernen " !important; font-size: 14px !important; color: red !important; border-right: 2px solid red !important; border-bottom: 2px solid red !important; border-bottom-right-radius: 3px !important; padding-left: 5px !important; /*FF106-221019*/ margin-right: 655px !important; /*FF106-221019*/ } /* Das ist links die Box um das FF-Logo*/ #leftBox { margin-top: 40px !important; appearance: none !important; /* background: url('../icons/foxfav_border_trans.png')no-repeat !important; */ background: url('../icons/00301 Frames-02_0340_fux_trans.png')no-repeat !important; background-position: center !important; background-size: contain !important; } /* "Firefox Browser"-Original weg und Platz freiräumen */ #rightBox { background-image: none !important; padding-top: 0px !important; margin-top: -28px !important; } /* GFX durch TXT ersetzen */ #rightBox::before { content: "Firefox Workbench" !important; font-family: 'KeypressDB' !important; font-size: 47px !important; text-shadow: 3px 3px 4px red !important; color: black !important; } /* da drunter (m)einen Memory-Spruch */ #detailsBox::before { content: "In Memory of AmigaOS and Beos" !important; /* font-family: 'PaulBecker' !important; */ font-size: 15px !important; font-weight: 600 !important; color: black !important; border-radius: 10px !important; background-color: lightblue !important; border: 2px solid red !important; padding: 0 10px 0 10px !important; margin-right: 5px !important; /*FF106-221019*/ } /* der Updatebereich unter "In Memory of AmigaOS and Beos" */ #updateBox > vbox:nth-child(2) > hbox:nth-child(2){ margin-top: -25px !important; margin-bottom: 20px !important; } /* Update-Check ohne Erwartung ;)*/ /* Blendet Original-Animationen aus!*/ #icons > .update-throbber { /*Originalgröße: 32x32 */ /* visibility: hidden !important; */ /*damit zappelts*/ display: none !important; /*Damit bleibt "Meine FF-version..." wo es hinsoll, aber suchen rutscht nach links*/ } #updateDeck #checkingForUpdates > label { appearance: none !important; border: 2px solid darkgrey !important; border-radius: 10px !important; background: lightblue url('../icons/ajax-loader2.gif') no-repeat 10px 6px !important; background-size: 16px !important; color: white !important; font-size: 14px !important; font-weight: 600 !important; min-height: 28px !important; /* margin: 10px 0 0 -25px !important; */ /*Zappelt nach "display: none" */ margin: 10px 0 0 0 !important; /* jabba dabba doooo */ padding: 3px 20px 5px 37px !important; } label[data-l10n-id="update-checkingForUpdates"]::after { content: " - ma gucken, ob was da is..." !important; color: blue !important; font-weight: bold !important; } /* Update-Check mit Erwartung auf FF96ff..*/ #updateButton { appearance: none !important; background: yellow url('../icons/ud16.png')no-repeat 13px 1px !important; color: white! important; min-width: 360px !important; padding-left: 30px !important; margin: 0 0 10px 0!important; border: 2px solid black !important; border-radius: 10px !important; } #updateButton:hover{ background: lightblue url('../icons/ud16.png')no-repeat 13px 3px !important; } /* Dazugehörige default-GFX is im Weg...*/ #icons > .apply{ display: none !important; } #updateButton .button-box{ padding-top: 0 !important; padding-bottom: 0 !important; -moz-padding-start: 3px !important; -moz-padding-end: 3px !important; } /* 'Meine FF-Version ist:' */ #version::before{ content: 'Meine FF-Version ist:'; font-size: 16px !important; font-weight: bold !important; color: Blue !important; margin-top: 10px !important; margin-right: 6px !important; margin-bottom: 0px !important; margin-left: 0px !important; } /* komplette Versionsnummer*/ #version{ font-size: 16px !important; font-weight: bold !important; margin-top: 30px !important; color: black !important; } #icons > .icon { margin-top: 8px !important; } /* 220103: Grisu https://www.camp-firefox.de/forum/thema/134044/?postID=1194360#post1194360 */ /* Label: "Firefox ist aktuell" */ /* Original-Icon 16 x16 */ /* 220107 padding rechts angepaßt, damit das umrandetet Feld nicht zappelt */ #aboutDialog #noUpdatesFound > label:nth-child(1) { appearance: none !important; border: 2px solid darkgrey !important; border-radius: 10px !important; background: lightgreen url('../icons/check-50.png') no-repeat 10px 6px !important; background-size: 16px !important; color: white !important; font-size: 14px !important; min-height: 28px !important; margin: 10px 0 !important; padding: 3px 63px 5px 37px !important; } label[data-l10n-id="update-noUpdatesFound"]::after { /* content: " - aber nur bis zum 15.11.2022 8^)= " !important; */ /* content: " \00a0\00a0\00a0 - \00a0\00a0\00a0 aber nur bis zum 15.11.2022 \00a0\00a0\00a0 8^)= " !important; */ content: " - aber nur bis zum 13.12.2022 8^)= " !important; white-space: pre; color: blue !important; font-weight: 600 !important; } /* 220101: Haken vor "Firefox ist aktuell" Andy: https://www.camp-firefox.de/forum/thema/134044/?postID=1194078#post1194078 */ #icons > .noUpdatesFound { display: none !important; /* Icon und Rest kann dank grisu weg ;)*/ } /* Neue Funktionen und Änderungen */ #releasenotes { appearance: none !important; background: yellow url('../icons/bild1.png')no-repeat 6px 1px !important; color: black !important; margin: 0 35px 0 10px !important; padding: 1px 20px 0 30px !important; border: 2px outset cadetblue !important; border-radius: 14px !important; } #releasenotes:hover{ background-color: lightblue !important; } /* "Firefox-Hilfe" und "Feedback senden" ausblenden */ #updateBox vbox description.text-blurb label.text-link { display: none !important; } /* unerwünschte Freifläche entfernen */ #updateBox { margin-bottom: -25px !important; } /* "Mozilla"*/ [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { appearance: none !important; background: yellow url('../icons/Moz.png') no-repeat 10px 3px !important; color: black !important; margin: 0 2px 0 -2px !important; padding: 0 15px 0 35px !important; border: 2px outset cadetblue !important; border-radius: 14px !important; } [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']:hover { background: lightblue url('../icons/Moz.png') no-repeat 10px 3px !important; } /* "globalen Community"*/ [href='about:credits'] { appearance: none !important; background: yellow url('../icons/beos-people16.png') no-repeat 10px 3px !important; color: black !important; margin: 5px 0 5px -2px !important; padding: 0 15px 0 35px !important; border: 2px outset cadetblue !important; border-radius: 14px !important; } [href='about:credits']:hover{ background: lightblue url('../icons/beos-people16.png') no-repeat 10px 3px !important; } /* Hinter dem Komma einen Zeilenumbruch erzwingen 220103: Andy: https://www.camp-firefox.de/forum/thema/134044/?postID=1194391#post1194391 220104: abgerundeter Hintergrund */ #communityDesc { max-width: 592px !important; /* background: lightgreen !important; */ border: 2px solid darkgrey !important; border-radius: 8px !important; padding-left: 2px !important; } /* je nach background noch die Font-Farbe anpassen ;) */ #contributeDesc{ color: black !important; /* color: white !important; */ } /* "spenden sie" TRBL */ /* Andys Vorschlag angepaßt*/ #aboutDialog #contributeDesc label:nth-child(1) { text-decoration: none !important; font-size: 0 !important; color: white !important; } #aboutDialog #contributeDesc label:nth-child(1)::before { content: "Dann spenden Sie" !important; color: black !important; font-size: 14px !important; background: url('../icons/spende16.png') !important; background-color: yellow !important; background-repeat: no-repeat !important; background-position: 115px 0px !important; border: 2px outset cadetblue !important; border-radius: 14px !important; margin: 0 9px 0 0!important; padding: 0px 25px 0px 10px !important; } #aboutDialog #contributeDesc > label:nth-child(1):hover::before{ background-color: lightblue !important; } /* "machen sie mit" TRBL */ #aboutDialog #contributeDesc label:nth-child(2) { text-decoration: none !important; font-size: 0 !important; } #aboutDialog #contributeDesc > label:nth-child(2)::before{ content: "machen Sie einfach mit " !important; color: black !important; font-size: 14px !important; background: url('../icons/quellcode-24_trans.png') !important; background-size: 16px !important; background-color: yellow !important; background-repeat: no-repeat !important; background-position: 145px 0px!important; border: 2px outset cadetblue !important; border-radius: 14px !important; margin: 0 2px 0 11px!important; padding: 0px 25px 0px 10px !important; } #aboutDialog #contributeDesc > label:nth-child(2):hover::before{ background-color: lightblue !important; } /* Bereich unten mit Lizensierung, Rechte und datenschutz...*/ #bottomBox{ background-color: transparent !important; margin-top: -40px !important; margin-bottom: 30px !important; } /* Informationen zur Lizensierung*/ /* will ich nich*/ [href='about:license'] { display: none !important; appearance: none !important; background: yellow url('../icons/bild1.png')no-repeat 10px 3px !important; color: black !important; margin-left: 10px !important; margin-top: 2px !important; padding: 0 20px 0 40px !important; border: 2px outset dodgerblue !important; border-radius: 14px !important; } [href='about:license']:hover{ background: lightblue url('../icons/bild1.png')no-repeat 10px 3px !important; } /* Endanwenderrechte */ /* will ich nich*/ [href='about:rights']{ display: none !important; appearance: none !important; background: yellow url('../icons/bild25.png')no-repeat 10px 3px !important; color: black !important; margin: 2px 10px 0 -30px !important; padding: 0 20px 0 40px !important; border: 2px outset red !important; border-radius: 14px !important; } [href='about:rights']:hover{ background: lightblue url('../icons/bild25.png')no-repeat 10px 3px !important; } /* Datenschutzbestimmungen*/ label.bottom-link:nth-child(3){ appearance: none !important; background: yellow url('../icons/secure-mixed-16.png')no-repeat 10px 3px !important; color: black !important; margin: 2px -3px 0 -13px !important; margin: 10px -3px -10px 255px !important; padding: 0 20px 0 40px !important; border: 2px outset green !important; border-radius: 10px !important; } label.bottom-link:nth-child(3):hover { background: lightblue url('../icons/secure-mixed-16.png')no-repeat 10px 3px !important; } /* Text ganz unten, Logo und Warenzeichen und so... ;) 220103: Andy: https://www.camp-firefox.de/forum/thema/134044/?postID=1194313#post1194313 */ #trademark{ margin-top: 16px !important; margin-bottom: -40px !important; color: black !important; border-radius: 10px !important; background-color: lightblue !important; border: 2px solid red !important; width: 450px !important; margin-left: 263px !important; /*FF106-221019*/ margin-right: 25px !important; /*FF106-221019*/ } /* Den Text "Dialog-Design by harff182" will ich ganz unten rechts inne Ecke.... */ #aboutDialogContainer::after { content: "Dialog-Design by harff182 " !important; font-size: 10px !important; color: black !important; margin-left: 775px !important; margin-bottom: -2px !important; border-left: 2px solid grey !important; border-top: 2px solid grey !important; border-bottom: 0px !important; border-right: 0px !important; border-top-left-radius: 3px !important; padding-left: 5px !important; /*FF106-221019*/ padding-bottom: 2px !important; /*FF106-221019*/ } }Mag bitte mal wer drübergucken, der mehr von den Änderungen in 107 mitbekommen/verstanden hat?
Achja: Und bitte nicht zu laut über meine Art der (Aus-)Kommentierung lachen

-
Teste in Zeile 107 einen größeren Wert...

-
wo die Verschiebungen am Code liegen und ich Anweisungen ändern muß oder ob es reicht, wenn ich nur versuche, mit angepaßten Werten das wieder hinzubiegen.
Füge mal bei der #leftBox in Zeile 122 das → max-width: 220px !important; mit eventuell angepasstem Wert hinzu.
-
 Euch beiden
Euch beidenDharkness erhält als Gewinner eine Siamesische Senfgurke aus meinem Notfallbunker

Breite ändern in Zeile 107 hats leider nicht gebracht, mich aber zum Ändern der Höhe motiviert.
Insofern mussich jezz nen Trostpreis für grisu2099 suchen gehen.
Problemchen erledigt, meinereiner häbby.
Schönes Restwochenende...
-
Breite ändern in Zeile 107 hats leider nicht gebracht, mich aber zum Ändern der Höhe motiviert.
Insofern mussich jezz nen Trostpreis für grisu2099 suchen gehen.
Hauptsache, du hast die Lösung gefunden...

-
Wow
 ! Man merkt, dass du ein Kind der 70er bist, soviel Farbe muss man sich erst mal trauen
! Man merkt, dass du ein Kind der 70er bist, soviel Farbe muss man sich erst mal trauen  ! Ehrlich, gefällt mir.
! Ehrlich, gefällt mir. 
-