- Firefox-Version
- 95.0.2 (64-Bit)
- Betriebssystem
- Windows 10 Version 21H2 (Build 19044.1415)
Es geht um Grafiken!
Ich habe es nach langem ausprobieren nun endlich geschafft das Häkchen mit einem Icon auszutauschen.
Das ursprüngliche "Symbol" war wohl etwas zu groß. (1500px*1154px) ![]()
Nun ist es 32px*32px, aber um es anzeigen zu können musste ich dennoch den Code anpassen!
#icons > .noUpdatesFound {
fill: transparent !important;
background-image: url("file:///C:/Symbols/tick_2.png") !important;
background-repeat: no-repeat !important;
padding-top: 10px !important;
padding-left: 10px !important;
padding-right: 10px !important;
padding-bottom: 10px !important;
}Damit nun aber auch der Schriftzug mittig dazu passte, auch hier eine kleine Anpassung.
label[data-l10n-id="update-noUpdatesFound"] {
color: #ff9600 !important;
font-weight: 400 !important;
font-size: 1.5em !important;
margin-left: 1px !important;
margin-top: 10px !important;
margin-bottom: 5px !important;
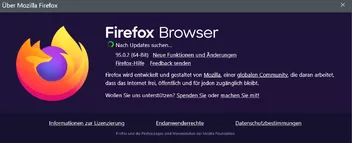
}Und das Resultat schaut wie folgt aus.
So weit, so gut!
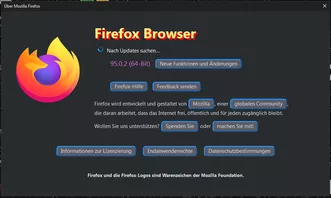
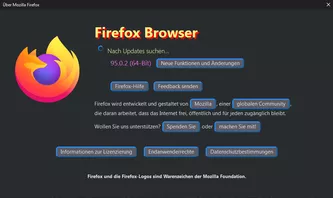
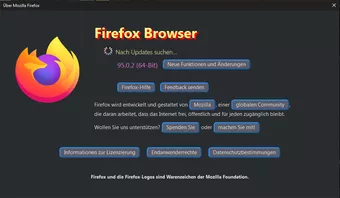
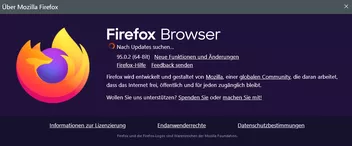
Was passiert aber ganz zu Anfang, wenn man den "About:Dialog" öffnet?
Ich habe einen Screenshot gemacht!
Seht Ihr?
Da ist eine kleine Animation
und
der Schriftzug "Nach Updates suchen ..."
Das passt so gar nicht!
Nun habe ich versucht den Schiftzug zu finden und "Anzupassen".
Alles was ich finden konnte war
Damit geht es aber nicht!
Auch wollte ich die interne Grafik mit einem GIF ersetzen,
aber auch da laufe ich vor die Wand.
Mein vergeblicher Ansatz:
#icons > .checkForUpdates {
fill: transparent !important;
background-image: url("file:///C:/Symbols/reload.gif") !important;
background-repeat: no-repeat !important;
padding-top: 10px !important;
padding-left: 10px !important;
padding-right: 10px !important;
padding-bottom: 10px !important;
}Ich erbitte daher Hilfe.
Gruß
Mira
PS: Bin gespannt, was passiert, wenn es ein Update gibt!