- Firefox-Version
- 96
- Betriebssystem
- Windows 10
Hallo,
ich habe folgenden Code für den :hover -Hintergrund meiner Symbole in der Tableiste:
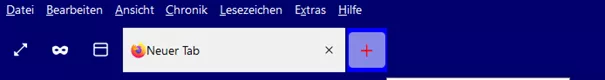
Das soll den Hintergrund der Symbole blau machen. Nach dem Update sieht es wie folgt aus:
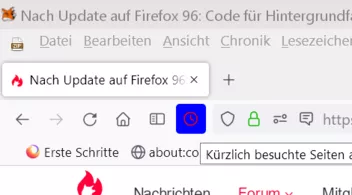
Der blaue Hintergrund ist jetzt genau so hoch, wie der Tab und auch nicht abgerundet, wie der Button selber.
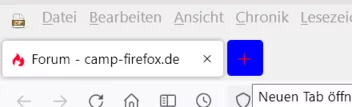
Vor dem Update war nur der jetzt hellblaue, abgerundete Kasten um das rote + so blau.
Wie kann man das beheben?