- Firefox-Version
- 96.0.1
- Betriebssystem
- Win 11 aktueller Patch-Stand
Hallo zusammen,
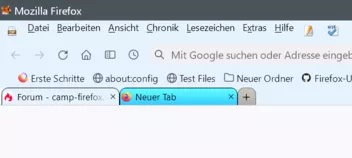
seit bereits längerer Zeit färbe ich mir den Hintergrund der Menüzeile, der Symbol-/Adress-Leiste, der Lesezeichenleiste und der Tab-Leiste in hellblau ein, weil ich es für meine Augen als angenehmer empfinde. Nach dem Update auf die 96.0.1 (von der letzten 95.?) wird leider nur noch die Tab-Leiste eingefärbt.
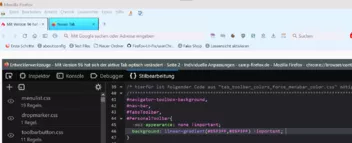
"Mein" Fx sieht jetzt nach dem Update aus wie auf dem Screenshot:
Vorher waren alle genannten Leisten hellblau wie jetzt nur noch die Tab-Leiste...
Der CSS-code für die chrome.css ist folgender:
/****************************************************************************************/
/* DEN HIER BENUTZTEN VARIABLEN WERTE ZUWEISEN */
/****************************************************************************************/
:root {
--tab_min_width: 50px;
--tab_max_width: 180px;
--classic_squared_tabs_tab_height: 26px !important;
--classic_squared_tabs-border-radius: 10px !important;
--default_tab_border_roundness: 5px !important;
--general_toolbar_color_toolbars: linear-gradient(#E5F3FF,#E5F3FF) !important;
--general_toolbar_color_navbar: linear-gradient(#E5F3FF,#E5F3FF) !important;
--colored_menubar_background_image: linear-gradient(#E5F3FF,#E5F3FF) !important;
}
/****************************************************************************************/
/* TAB_MIN_WIDTH UND TAB_MAX_WIDTH SETZEN */
/****************************************************************************************/
/* tab max-width */
.tabbrowser-tab:not([pinned]) {
min-width: var(--tab_min_width) !important;
clip-width: var(--tab_min_width) !important;
}
/* tab max-width */
#tabbrowser-tabs:not([overflow="true"]):not([using-closing-tabs-spacer="true"]) .tabbrowser-tab[fadein]:not([pinned]) {
max-width: var(--tab_max_width) !important;
overflow: hidden !important;
}
/****************************************************************************************/
/* EIGENE HINTERGRUNDFARBEN FÜR DIE TOOLBARS */
/****************************************************************************************/
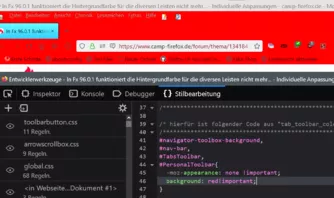
/* hierfür ist folgender Code aus "tab_toolbar_colors_force_menubar_color.css" nötig: */
/****************************************************************************************/
#main-window:not(:-moz-lwtheme) #navigator-toolbox #TabsToolbar {
-moz-appearance: none !important;
background: var(--colored_menubar_background_image, inherit) !important;
}
/****************************************************************************************/
/* EIGENE FARBEN FÜR DIE TABS */
/****************************************************************************************/
/*******************************************/
/* selected tab ****************************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content {
background: linear-gradient(to bottom,#66FFFF,#33CCFF) !important; /*RGB(102,255,255),RGB(51,204,255)*/
}
/*******************************************/
/* default tab *****************************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab .tab-content {
background: linear-gradient(to bottom,#E5F3FF,#E5F3FF) !important;
border: 1px solid black !important;
border-bottom: none !important;
}
/*******************************************/
/* hovered tab ****************************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:hover:not([selected]) .tab-content {
background: linear-gradient(to bottom,#FFFAF0,#FFFAF0) !important;
}
/*******************************************/
/* unloaded/pending tab ********************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[pending] .tab-content {
background: linear-gradient(to bottom,#E5F3FF,#E5F3FF) !important;
}
/*******************************************/
/* unread tab ******************************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[unread] .tab-content {
background: linear-gradient(to bottom,#E5F3FF,#E5F3FF) !important;
}
/*******************************************/
/* new tab *********************************/
#TabsToolbar #tabbrowser-tabs .tabs-newtab-button {
background: linear-gradient(to bottom,#E5F3FF,#E5F3FF) !important;
}
#TabsToolbar #tabbrowser-tabs .tabs-newtab-button:hover {
background: linear-gradient(to bottom,#FFFAF0,#FFFAF0) !important;
}
/****************************************************************************************/
/* FLEXIBLER ZWISCHENRAUM AUF MINIMALE UND MAXIMALE (ALSO FESTE) BREITE SETZEN */
/****************************************************************************************/
toolbarspring {
-moz-box-flex: 1;
min-width: 10px!important;
max-width: 10px!important;
}
toolbarpaletteitem[id^="wrapper-customizableui-special-spring"] {
min-width: 10px!important;
max-width: 10px!important;
}
/****************************************************************************************/
/* DEN ZOOM DER ADRESSLEISTE AUSSCHALTEN */
/****************************************************************************************/
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}
/****************************************************************************************/
/* ZEILENABSTÄNDE IN DEN MENÜS UND LESEZEICHEN WIEDER AUF DAS ALTE MASS REDUZIEREN */
/****************************************************************************************/
menupopup > menuitem,
menupopup > menu {
padding-block: 2px !important;
padding-inline-start: 14px !important;
}
/****************************************************************************************/
/* SCHRIFTGRÖSSE IN MENÜLEISTE UND LESEZEICHENLEISTE ANPASSEN */
/****************************************************************************************/
#main-menubar > menu {
font-size: 14px !important;
}
#PersonalToolbar .toolbarbutton-text {
font-size: 14px !important;
}Den Code habe ich mir aus Aris-t2's "CustomCSSforFx" selbst "zusammengestoppelt.
Kann mir hier freundlicherweise jemand helfen, die Farbgebung wieder auf den alten Stand zu bringen? Was muss ich dazu am Code ändern?
1000 Dank im voraus und schöne Grüße
Peter