- Firefox-Version
- 96.0.1 (64-Bit)
- Betriebssystem
- Win10 HE
Hallo.
Ich hoffe, es geht schon eindeutig aus dem Titel hervor, was ich hier benötige. Doch kurz noch eine Erklärung.
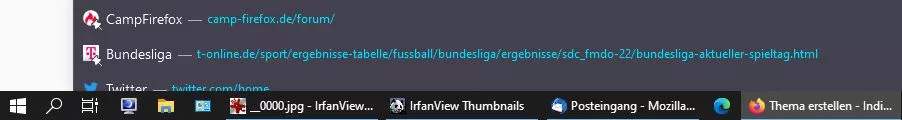
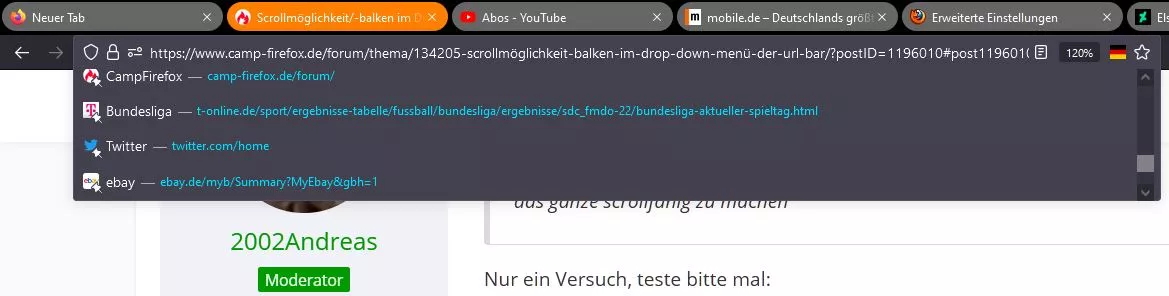
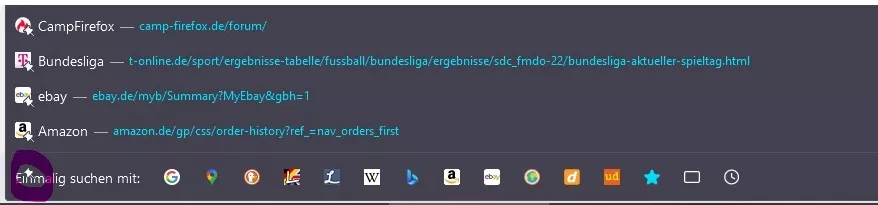
Über den about:config-Eintrag browser.urlbar.maxRichResults kann ich die Anzahl der Einträge aus den Verknüpfungen (max. 4 Zeilen x 8 Einträge = 32) bestimmen, die aufgehen, wenn ich auf die Adresszeile klicke. Da passen bei meiner HD-Auflösung im Kompaktmodus schlappe 27 hin, der Rest (Twitter ist hier die Grenze) ist abgeschnitten.
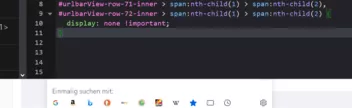
Besteht die Möglichkeit per Code - wie bei Lesezeichen auch - das ganze scrollfähig zu machen, um wirklich alle anzuzeigen? Wäre echt praktisch.
Danke für Rückmeldungen.
Gruß, Euer J. ![]()