- Firefox-Version
- 96.0.2
- Betriebssystem
- Win11 (64bit)
Moin,
mittlerweile habe ich die Menus fast fertig angepasst.
Hier erst einmal mein kompletter Code
/*Menuleiste-Ansicht*/
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url-prefix("chrome://browser/content/places/places.xhtml"),
url("chrome://browser/content/browser.xhtml") {
#menu_EditPopup > menuitem {
color: white !important;
}
menu[label="Symbolleisten"]{ /*Symbolleisten*/
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten.gif") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px!important;}
menu[label="Symbolleisten"]:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten.gif") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-style: solid !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#toggle_toolbar-menubar[checked="true"]>.menu-iconic-left{ /*Symbolleisten-Menueleiste*/
-moz-appearance: none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Menueleiste.png") no-repeat !important;
height: 15px !important;
padding-top: 1px !important;
margin-left: 5px !important;}
#toggle_toolbar-menubar[checked="true"]>.menu-iconic-text {
-moz-appearance: none !important;
padding-left: 5px !important;}
#menu_customizeToolbars{ /*Symbolleisten anpassen*/
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Symbolleiste anpassen.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_customizeToolbars:hover{
-moz-appearance:none!important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Symbolleisten-Symbolleiste anpassen.png") no-repeat !important;
border-width: thin !important;
border-style: solid !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_tabsSidebar{ /*Ansicht-Sidebar-Lesezeichen*/)
-moz-appearance:none !important;}
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_tabsSidebar:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar-Lesezeichen.png") no-repeat !important;
border-width: thin !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
menu[label="Sidebar"]{ /*Sidebar*/
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
menu[label="Sidebar"]:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Sidebar.png") no-repeat !important;
border-width: thin !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
menu[label="Zoom"]{ /*Zoom*/
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
menu[label="Zoom"]:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom.png") no-repeat !important;
border-width: thin !important;
border-style: solid !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_zoomEnlarge{ /*Zoom-Vergrößern*/)
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Vergrößern.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_zoomEnlarge:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Vergrößern.png") no-repeat !important;
border-width: thin !important;
border-style: solid !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_zoomReduce{ /*Zoom-Verkleinern*/
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Verkleinern.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_zoomReduce:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Verkleinern.png") no-repeat !important;
border-width: thin !important;
border-style: solid !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_zoomReset{ /*Zoom-Tatsächliche Größe*/
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Tatsächliche Größe.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#menu_zoomReset:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Tatsächliche Größe.png") no-repeat !important;
border-width: thin !important;
border-style: solid !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
#viewFullZoomMenu menuitem[label="Nur Text zoomen"]{ /*Zoom-Nur Text zoomen*/
#viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] > .menu-iconic-left {
display: none !important;}
-moz-appearance: none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Zoom-Nur Text zoomen.png") no-repeat !important;
margin-left: 5px !important;
min-height: 24px !important;
padding-left: 26px !important;
background-position: 5px 5px !important;
}
#viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] >.menu-iconic-text{
padding-left: 5px !important;
}
menu[label="Webseiten-Stil"]{ /*Webseitenstil*/
-moz-appearance:none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil.png") no-repeat !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
menu[label="Webseiten-Stil"]:hover{
-moz-appearance:none !important;
margin-right: -1px !important;
background: red url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil.png") no-repeat !important;
border-width: thin !important;
border-style: solid !important;
min-height: 24px !important;
padding-left: 35px !important;
background-position: 10px 10px !important;}
menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"] > .menu-iconic-left { /*Standardstil*/
-moz-appearance: none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil-Standardstil.png")no-repeat !important;
height: 15px !important;
padding-top: 1px !important;
margin-left: 5px !important;}
menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"]>.menu-iconic-text{
margin-left: 9px !important;}
menu[label="Webseiten-Stil"] menuitem[type="radio"]> .menu-iconic-left {
-moz-appearance: none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Webseitenstil-Standardstil.png")no-repeat !important;
height: 15px !important;
padding-top: 1px !important;
margin-left: 5px !important;}
menu[label="Webseiten-Stil"] menuitem[type="radio"]>.menu-iconic-text{
margin-left: 9px !important;}
#repair-text-encoding { /*Textkodierung deaktiviert*/
display: none !important;}
#fullScreenItem { /*Ansicht-Vollbild*/
-moz-appearance: none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Vollbild.png") no-repeat !important;
height: 15px !important;
padding-top: 7px !important;
background-position: 10px 10px !important;}
#fullScreenItem[type="checkbox"] > .menu-iconic-left {
-moz-appearance: none !important;
background: url("file:///F:/ICONS/Firefox/Menue-Icons/Ansicht-Vollbild.png") no-repeat !important;
height: 15px !important;
padding-top: 1px !important;
margin-left: 5px !important;}
#fullScreenItem[type="checkbox"] >.menu-iconic-text {
background: !important;
margin-left: -7px !important;}
#menu_readerModeItem{
display: none !important;}
}Allerdings stoße ich an einige, für mich (noch) unüberwindbare Hindernisse.
Diese sind:
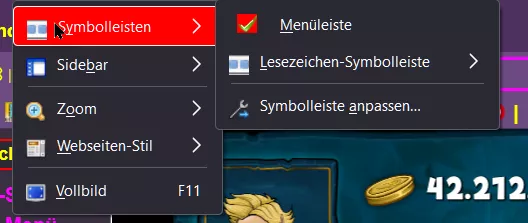
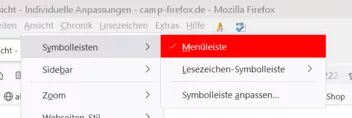
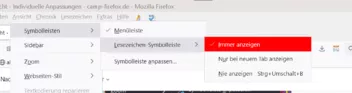
Bei Symbolleisten - Menüleisten bekomme ich nur das Icon mit rot unterlegt. Was ich aber benötige, ich möchte gerne den Reiter "Menüleiste" bei hover komplett in rot unterlegt haben.
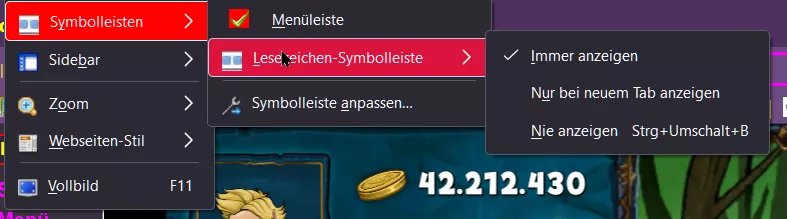
Hier möchte ich gerne den Reiter "Immer anzeigen" bei hover komplett in rot unterlegt haben.
Die beiden nachfolgenden Reiter benötige ich nicht, von daher hätte ich diese gerne deaktiviert.
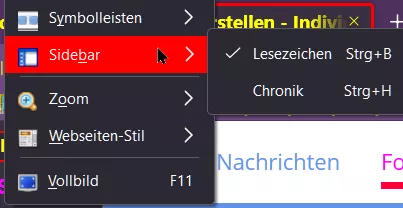
Hier möchte ich gerne den Reiter "Lesezeichen" bei hover komplett in rot unterlegt haben.
Die Chronik kann hier gelöscht werden.
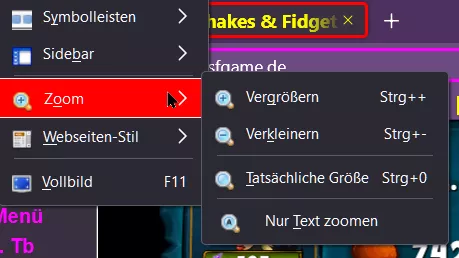
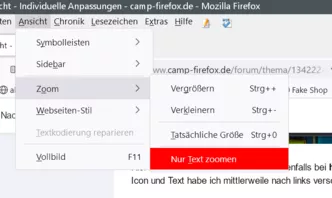
Hier fehlt mir bei "Nur Text zoomen" ebenfalls bei hover der rot hinterlegte Background.
Icon und Text habe ich mittlerweile nach links verschieben können.
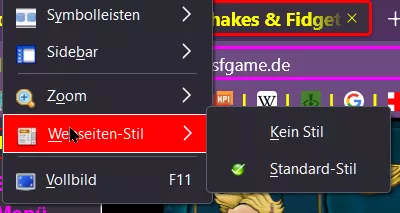
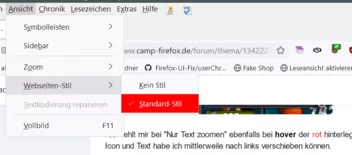
Da ich hier nur "Standard-Stil" nutze, möchte ich bitte "Kein Stil" deaktiviert und "Standard-Stil" rot unterlegt haben.
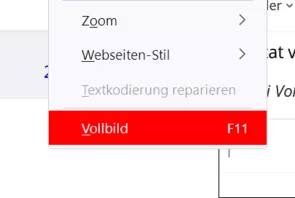
Bei Vollbild, hier habe ich nicht extra ein Screen angefertigt, fehlt mir bei hover ebenfalls background red.
Ich denke, wenn ich einmal weiss, wie ich: backgroung: red !important; einfügen muss, bekomme ich das bestimmt auch hin.
Wenn nicht, kann ich fragen.
Schon mal Danke für die Hilfe.