- Firefox-Version
- 96.0.3
- Betriebssystem
- Win 11 (64bit)
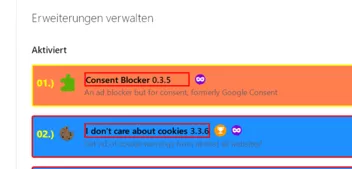
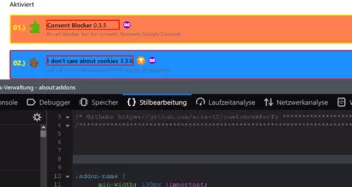
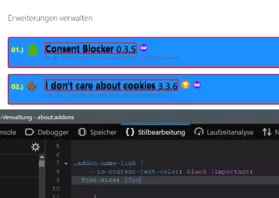
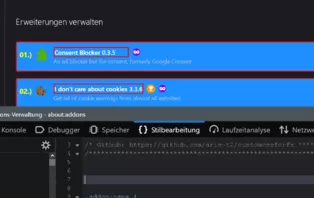
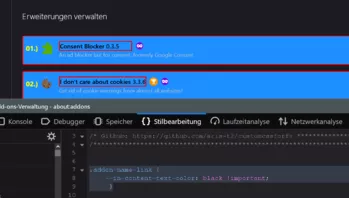
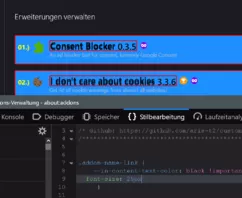
Moin, sobald ich diesen Code scharf setze, wird die Schrift doppelt angezeigt.
CSS
/* Addons-Manager */
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.xhtml),
url-prefix(about:addons),url-prefix(about:preferences) {
.addon-name-link {
--in-content-text-color: black !important;
}
.addon-name {
min-width: 190px !important;
border: 3px solid red ! important;
}
/*** Hintergrund der großen Container ****/
addon-card:not([expanded="true"]) .addon.card {
background: dodgerblue !important;
border: 3px solid red ! important;
}
/*** Hintergrund der großen Container bei Hover andere Farbe ****/
addon-card:not([expanded="true"]) .addon.card:hover {
background: coral !important;
border: 3px solid yellow ! important;
}
/*** Umrandung der großen Container bei Hover breiter Rand und andere Farbe ****/
:root {
--card-outline-color: 3px solid red !important;
}
/***************** weitere Einstellungen für die Container der rechten Seite ********************/
/**** Ausdehnung der Container zum rechten Rand hin / alle Rubriken **** von BrokenHeart ****/
:root {
--section-width: -1 !important; /* nicht verändern */
}
.card-heading-image {
height: 100px !important; /* ist für Rubrik Themes angepasst */
}
/**** unter Themes die Grafiken versetzt ****/
.card-heading-image {
max-width: 600px !important;
max-height: 60px !important;
}
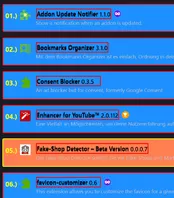
/**** Nummerierung der installierten Erweiterungen im AddonsManager ****/
body {
counter-reset: section !important;
}
#main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+1) > div:nth-child(1) > div:nth-child(2)::before {
font-size: 18px !important;
color: yellow !important;
font-weight: bold !important;
counter-increment: section;
content: counter(section, decimal-leading-zero)".) ";
margin-left: -8px !important;
padding-right: 8px !important;
margin-top: 4px !important;
}
/**** Versionsnummer der Addons wird angezeigt ****/
div:not([current-view="updates"]) .addon-name-link[title]::after,
div:not([current-view="updates"]) .addon-name[title]::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
/*** Hintergrund farbig ***/
#main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > addon-options:nth-child(5) > panel-list:nth-child(1) {
background: red !important;
color: white !important;
}
}Hier ein Screen dazu:
Ich habe bereits folgende Aktionen durchgeführt:
Alle Codes deaktiviert und dann nach und nach alles wieder einzeln aktiviert.
Es brachte nicht den gewünschten Effekt.
Den "Fehlerbehebungsmodus" habe ich noch nicht. Passiert wenn kein Fehler im Code zu finden ist.