- Firefox-Version
- 96.0.3
- Betriebssystem
- Win7
Ich bräuchte mal Hilfe !
Wie kann man bei verwendung von background: url das original Icon ausblenden ?
ich versuche in der about:addons mit
CSS
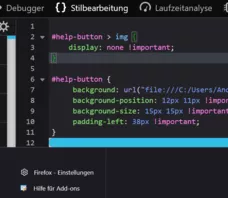
#help-button.sidebar-footer-link img.sidebar-footer-icon{
background: url("Menu-Images/Hilfe.png")no-repeat !important;
}Es wird auch angezeigt jedoch pfuscht das original Icon dazwischen und mit list-style-image: wird es nicht eingefügt.
Freundliche Unterstützung wäre nett.............