- Firefox-Version
- 97
- Betriebssystem
- Windows 7
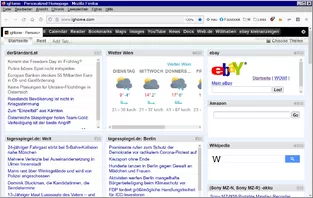
Bei mir sieht Firefox 78 so aus:
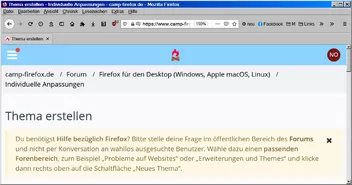
Mit derselben userchrome.css sieht Firefox 97 nun so aus:
Nicht mehr ganz so wie's sein soll.
Jetzt die Fragen:
Wie kriege ich es hin, damit es wieder so aussieht wie unter Firefox 78?
Auch hätte ich gerne, dass der Scrollbalken sich wieder am eingestellten Windows-Theme orientiert, so wie es ja auch sinnvoll ist.
Die Userchrome.css sieht bei mir so aus, ich "spreche" auch kein css oder ähnliches, ich möchte auch kein Programmierer werden, es kann gut sein dass 50% davon veraltet ist und keine Wirkung mehr hat aber ich habe es eben so gelassen, weil ich sowieso keine Ahnung davon habe.
CSS
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul),
url(chrome://global/content/customizeToolbar.xul){
:-moz-any(#back-button,#forward-button,#home-button,#history-button,#bookmarks-button,#bookmarks-menu-button,#history-panelmenu,
#downloads-button,#add-ons-button,#open-file-button,#save-page-button,#sync-button,#feed-button,#social-share-button,
#characterencoding-button,#new-window-button,#new-tab-button,#privatebrowsing-button,#find-button,#print-button,
#fullscreen-button,#developer-button,#preferences-button,#PanelUI-menu-button,#cut-button,#copy-button,#paste-button,
#zoom-out-button,#zoom-in-button,#webrtc-status-button,#nav-bar-overflow-button,#email-link-button,#sidebar-button,
#tabview-button,#e10s-button,
#ctraddon_bookmarks-menu-toolbar-button,#ctraddon_bookmarks-button,#ctraddon_history-button,
#ctraddon_history-menu-toolbar-button,#ctraddon_back-button,#ctraddon_forward-button,#ctraddon_stop-button,
#ctraddon_reload-button):not([cui-areatype="menu-panel"]):not(:hover) > .toolbarbutton-icon,
#customization-palette #bookmarks-menu-button:not(:hover) .toolbarbutton-icon,
#bookmarks-menu-button[cui-areatype="toolbar"]:not(:hover),
#bookmarks-menu-button[cui-areatype="toolbar"][starred]:not(:hover),
#bookmarks-menu-button:not([cui-areatype="menu-panel"]) > .toolbarbutton-menubutton-dropmarker:not(:hover) > .dropmarker-icon,
#classic_bm_button23-toolbar-button:not(:hover) > .toolbarbutton-icon,
#TabsToolbar #new-tab-button:not([cui-areatype="menu-panel"]):not(:hover) > .toolbarbutton-icon,
.scrollbutton-up:not(:hover),
.scrollbutton-down:not(:hover),
#downloads-button:not([counter]):not(:hover) > #downloads-indicator-anchor > #downloads-indicator-progress-area > #downloads-indicator-counter,
#downloads-button:not([attention]):not(:hover) > #downloads-indicator-anchor > #downloads-indicator-icon,
#alltabs-button[type="menu"]:not([cui-areatype="menu-panel"]):not(:hover),
#alltabs-button:not([cui-areatype="menu-panel"]):not(:hover),
#bookmarks-menu-button:not([cui-areatype="menu-panel"]):not(:hover) {
filter: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg'><filter id='colorize'><feColorMatrix type='saturate' in='SourceGraphic' values = '0'/></filter></svg>#colorize") !important;
}
}
/* highlight HTTPS URLs (works on Mac too, if a bit messier there) */
#urlbar[level] .autocomplete-textbox-container > * {
background-color: #FFFFFF !important;
}
/* Thanks, Ace_NoOne
http://lifehacker.com/396582/turn-firefox-3s-location-bar-yellow-at-https-urls#c6299408 */
#navigator-throbber[busy=true] { list-style-image: url(run20.gif) !important; opacity: 2 !important}
toolbarspacer{width:2px !important;}
#nav-bar
{
height: 65px !important;
}
#PersonalToolbar{
height: 42px !important;
}
/* Benutze ein Hintergrundbild für die Symbolleisten */
toolbox {
background-image: url("xkopie von ie.jpg") !important;
}
toolbar toolbarspring{
-moz-box-flex: 40 !important;
min-width: 10px !important;
max-width: 10px !important;
}
/* Benutze ein Hintergrundbild für die Symbolleisten */
menubar, toolbox, toolbar, .tabbrowser-tabs {
background-image: url("Kopie von ie.jpg") !important;
background-color: none !important;
}
/*AGENT_SHEET*/
.urlbar-history-dropmarker {
-moz-appearance:button !important;
-moz-margin-end: -1px !important;
}
.urlbar-history-dropmarker image {
list-style-image: url("chrome://browser/skin/toolbarbutton-dropdown-arrow.png") !important;
-moz-image-region: rect(0px, 9px, 7px, 0px) !important;
margin-left:-2px !important;
margin-right:-2px !important;
}
#urlbar-reload-button,
#urlbar-stop-button,
#urlbar-go-button{
display:none !important;
}
#toolbar-menubar
{
height: 25px !important;
}
#personal-bookmarks {
min-width: 110px !important;
}
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#personal-bookmarks .bookmark-item[container][label="Folder Name"],
#bookmarksMenuPopup .bookmark-item[container][label="Folder Name"],
appmenu_bookmarksPopup .bookmark-item[container][label="Folder Name"]{
list-style-image:url('folder-item.png')!important;
-moz-image-region:auto!important;
}
/* Breitere Menues "Lesezeichen"
(Standardbreite ist 25em, mehr als 42em wirken sich offenbar nicht aus */
menu.bookmark-item,
menuitem.bookmark-item
{
max-width: 25em ! important;
}
/*Tableiste unten im privaten Fenster*/
/*Lila Icon oben rechts*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button.toolbarbutton-1 stack.toolbarbutton-badge-stack {
padding-left: 30px !important;
background: url("chrome://browser/skin/private-browsing.svg")no-repeat !important;
}
#main-window[privatebrowsingmode=temporary] .private-browsing-indicator {
display: none !important;
}
/*Activer Tab lila Hintergrund*/
#main-window[privatebrowsingmode=temporary] #tabbrowser-tabs:not([movingtab]) > .tabbrowser-arrowscrollbox > .tabbrowser-tab > .tab-stack > .tab-background[selected="true"]{
background: indigo !important;
}
/*Activer Tab weiße Schrift*/
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab[selected]{
color: white !important;
padding-top: 3px !important;
}
#main-window[privatebrowsingmode=temporary] #TabsToolbar {
position: absolute !important;
display:block !important;
bottom: -4px !important;
width: 100vw !important;
}
#main-window[privatebrowsingmode=temporary] .tab-line[multiselected], .tab-line[selected="true"]{
display: none !important;
}
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab[visuallyselected="true"]{
margin-top: -4px !important;
max-height: 35px !important;
}
#main-window[privatebrowsingmode=temporary] #tabbrowser-tabs {
width: 100vw !important;
}
#main-window[privatebrowsingmode=temporary]:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: var(--tab-min-height) !important;
}
/*Höhe der Tabs im privaten Fenster*/
#main-window[privatebrowsingmode=temporary]:root {
--tab-min-height: 35px !important;
}
#main-window[privatebrowsingmode=temporary]:root #tabbrowser-tabs {
--tab-min-height: 35px !important;
}
/*Breite der Tabs im privaten Fenster*/
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab:not([pinned]) {
-moz-box-flex: 0!important;
width: 180px!important;
}
/* Ab hier für normales Fenster*/
@-moz-document url(chrome://browser/content/browser.xhtml) {
#TabsToolbar {
position: absolute !important;
display:block !important;
top: 91px !important;
left: 7px !important;
bottom: 5px !important;
width: 100vw !important;
}
#tabbrowser-tabs {
width: 100vw !important;
}
#main-window:not([chromehidden*="toolbar"]) #navigator-toolbox {
padding-bottom: var(--tab-min-height) !important;
}
:root {
--tab-min-height: 30px !important;
}
:root #tabbrowser-tabs {
--tab-min-height: 30px !important;
}
.tabbrowser-tab:not([pinned]) {
-moz-box-flex: 0!important;
width: 180px!important;
}
/*Damit wird der Tabtext nicht ausgeblendet am Ende*/
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}
}