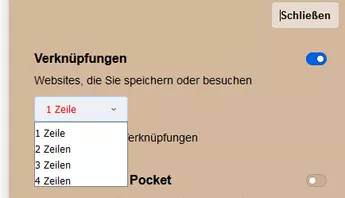
Neuer Tab Einstellungen-Fenster
-
Heinrich -
18. Februar 2022 um 17:17 -
Erledigt
-
-
den Hintergrund und hover nicht gebacken
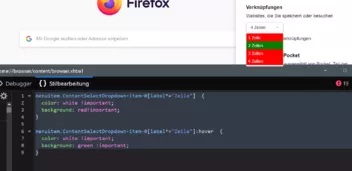
CSS#ContentSelectDropdown > menupopup > menuitem:hover { background: green !important; color: white !important; } #ContentSelectDropdown > menupopup::part(arrowscrollbox) { background: red !important; color: white !important; }Der Code ist für die userChromeShadow.css

-
Das behakt sich bei mir mit dem Teil
CSS
Alles anzeigen#ContentSelectDropdown > menupopup > menucaption, #ContentSelectDropdown > menupopup > menuitem { padding-inline-start: 0px !important; color: black !important; background-color: white !important; min-height: 20px !important; max-height: 20px !important; } #ContentSelectDropdown > menupopup > menucaption:hover, #ContentSelectDropdown > menupopup > menuitem:hover { color: red !important; background: lightblue !important; }mit dem ich auf ebay und amazon genau das verhinder !
Wenn ich den Teil auskommentiere klappt das auf der Einstellungs-Seite
-
Das behakt sich bei mir mit dem Teil
Und damit?
CSSmenuitem.ContentSelectDropdown-item-0:nth-child(n+1) { background: red !important; color: white !important; } menuitem.ContentSelectDropdown-item-0:nth-child(n+1):hover { background: green !important; color: white !important; }Diesmal für die userChrome.css

Und damit?
Auch noch nicht richtig

-
mit dem ich auf ebay und amazon genau das verhinder !
Bei Websites solltest du immer die @-moz-document-Regel für die entsprechende Site angeben:
Dann wirkt der jeweilige CSS-Code auf nur für die betreffende Site.
-
Bei Websites solltest
Das Popup kommt vom Fx, und hat nichts mit den Webseiten zu tun.
-
Das Popup kommt vom Fx, und hat nichts mit den Webseiten zu tun.
Und was hat dann Ebay und Amazon damit zu tun?
-
Und was hat dann Ebay und Amazon damit zu tun?
Die nutzen die gleiche Bezeichnung für das Popup.
-
Die nutzen die gleiche Bezeichnung für das Popup.
Da ist der Gebrauch der @-moz-document-Regel erst recht wichtig.

-
@-moz-document-Regel erst recht wichtig.
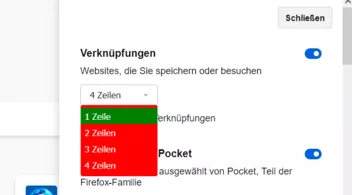
In diesem Fall nicht.
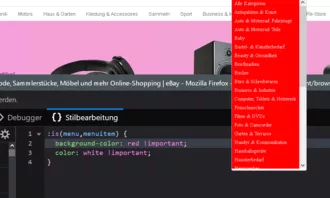
Wie du siehst, ist das Popup nicht rot wie im Code vorgegeben.
Das Problem hatten wir vor einiger Zeit schon.
BrokenHeart hatte das mal bemerkt.
-
Kleine ANFRAGE mit GROßER Wirkung................... und schon sind alle wieder beschäftigt

-
Ich hatte mich auf das bezogen:
Das behakt sich bei mir mit dem Teil
Und wenn sich etwas behakt, dann sollte man nach der @-moz-document-Regel greifen, damit man vermeidet, dass das eine das andere beeinflusst. Wenn etwas nicht funktioniert, ist das eine andere Sache.
-
Kleine ANFRAGE mit GROßER Wirkung
Ich finde bis jetzt keinen Weg, die Popups unterschiedlich anzusprechen

@-moz-document-Regel erst recht wichtig.
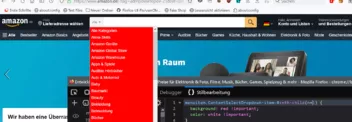
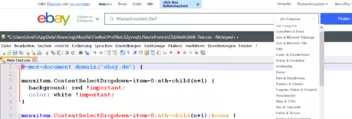
Selbst dieser kurze Code ändert die Farbe bei ebay und Amazon.
-
Selbst dieser kurze Code ändert die Farbe bei ebay und Amazon.
Jetzt muss ich doch mal nachfragen: Ist denn nun die Änderung bei ebay und Amazon gewünscht oder nicht, also nur das Auswahlmenü in den Einstellungen?
-
Ist denn nun die Änderung bei ebay und Amazon gewünscht
Nein.
Die kommt durch den Code aus der userChrome.css.
-
Die kommt durch den Code aus der userChrome.css.
Es handelt sich doch um eine Website. Da ist doch die userContent.css zuständig.
 Wie komme ich denn eigentlich zu diesem Auswahl-Menü. Das vor der Amazon-Suchleiste hat doch ganz andere Selektoren.
Wie komme ich denn eigentlich zu diesem Auswahl-Menü. Das vor der Amazon-Suchleiste hat doch ganz andere Selektoren. 
-
Es handelt sich doch um eine Website.
Ich kann dir das leider nicht genau erklären.
Dieses Popup wird über die userChrome.css angesprochen

klappt das auf der Einstellungs-Seite
Teste bitte mal:
-
Die kommt durch den Code aus der userChrome.css.
Es handelt sich doch um eine Website. Da ist doch die userContent.css zuständig.
 Wie komme ich denn eigentlich zu diesem Auswahl-Menü. Das vor der Amazon-Suchleiste hat doch ganz andere Selektoren.
Wie komme ich denn eigentlich zu diesem Auswahl-Menü. Das vor der Amazon-Suchleiste hat doch ganz andere Selektoren. 
Probiere es doch einfach mal selbst !! Der Code der die Einstellungs-Seite beeinflusst wirkt auch bei ebay und amazon aber jeweils nur bei einem Feld !
Das lässt sich mit folgendem Code verhindern
CSS
Alles anzeigen#ContentSelectDropdown > menupopup > menucaption, #ContentSelectDropdown > menupopup > menuitem { padding-inline-start: 0px !important; color: black !important; background-color: white !important; min-height: 20px !important; max-height: 20px !important; } #ContentSelectDropdown > menupopup > menucaption:hover, #ContentSelectDropdown > menupopup > menuitem:hover { color: red !important; background: lightblue !important; }Der wiederum verhindert dann aber auch bei
Feldern vom Fox andere Änderungen !
-
Teste bitte mal:
-
Der Letzte Versuch klappt auch nicht !!
-