- Firefox-Version
- 91.6.0 esr
- Betriebssystem
- win10 21h2
Guten Tag alle ![]()
Ich benötige eine kleine Hilfestellung.
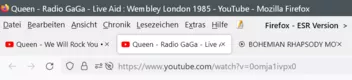
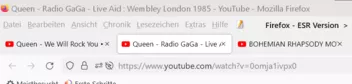
Auf einigen Tabs mit abspielbaren Medien erscheint ein Wiedergabe-Icon, das anstelle des Favicons gezeigt wird.
Das hätte ich gerne ausgeblendet bzw. entfernt, und statt dessen immer das ganz normale Favicon angezeigt.
Das Lautsprechersymbol soll erhalten bleiben, das ist OK.
Ist das in den FF-Optionen abstellbar oder per CSS zu erledigen?
Meine Versuche haben bisher nicht gefruchtet.
Falls das schon mal hier angesprochen wurde - ich habe einfach nichts dazu gefunden...
Besten Dank im Voraus! ![]()