- Firefox-Version
- 96.0.3
- Betriebssystem
- Windows 7
Hallo zusammen
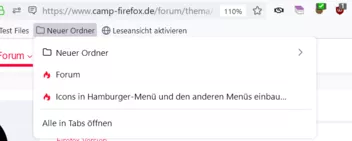
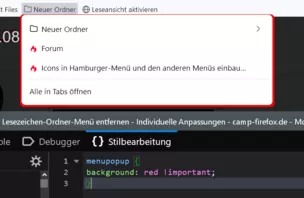
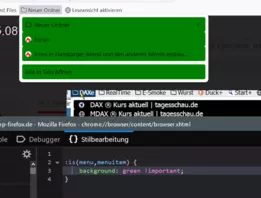
Wie werde ich im Popup-Menü der Lesezeichen-Ordner diese dicken weissen, abgerundeten Rahmen um das Menü los.
Bin für jeden Code-Schnippsel für die UserChrome.css dankbar.
Dank schon mal vorab
gero