- Firefox-Version
- 97.0.1
- Betriebssystem
- Win10 21H2
Hallo zusammen,
Ich brauche einen CSS Code für das Addon:
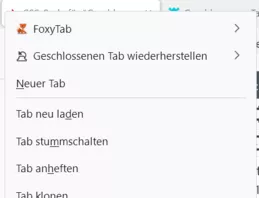
- "Geschlossenen Tab wiederherstellen"
Möchte das der Eintrag im Menuitem an zweiterste Stelle kommt von oben.
Ganz oben habe ich das "FoxyTab"
Ich habe es zuerst selber probiert mit:
CSS
menu[id*="undoclosetab-menuitem-"][label="undoclosetab"] {
-moz-box-ordinal-group: 1 !important;Habe es auch mit dem Addon Name "*.xpi" nach dem id*= getestet.
Nur ich bekomme es einfach nicht hin.
Danke!
Gruss..
Angel