- Firefox-Version
- 97.0.1 (64bit)
- Betriebssystem
- Ubuntu 21.10
Schönen guten Tag an die Community,
Jetzt bin ich soweit das ich nicht mehr weiterkomme. Ich habe mir die Oberfläche des Fuchses so angepasst das ich ihn gemütlich vom Sofa aus ohne Lupe
Steuern kann. Hab mit Hilfe von Code aus dem Forum hier meinen Fuchs so modifiziert das ich ihn vom Sofa aus bedienen kann.
Elemente zu denen ich keinen Code gefunden habe sind:
- Kontextmenü in der Tableiste.
- Kontextmenü in der URL-Leiste.
- Kontextmenü in der Tableiste.
- Schnellsuchleiste unten ( strg+F, / ) bzw. Code hat nicht funktioniert, warum auch immer.
Was nicht Funktioniert:
- Im Follbild-modus rutscht mein 4. Tap in die erst Zeile hoch und wird dabei teilweise vom Firefox-Schließen-container überdekt. Im normalen Modus hätte ich dieses verhalten auch gerne da sonst gut ein viertel der Tableiste ungenutzt ist.
- Beim verschieben des Firefox Fensters einsteht eine Lücke zwischen den 1. Tabs und dem linken Rand des Fensters.
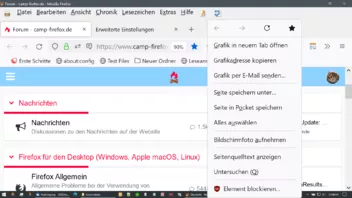
- Die Tooltips werden unterschiedlich angezeigt. Beispiel: Über den Tabs werden die Tooltips angezeigt wie im Code vorgesehen. Fahre ich aber mit der Maus über den Menü -button, erscheint ein anderes Design.
- Toolbarbuttons: Werden wie vorgesehen beim :hover gezoomt. Bleiben aber beim aktivieren (z.B. Vollbildbutton oder Menü-Button nicht so.
- Hindergrund der Buttons in der URL-Leiste lässt sich problemlos entfernen. In der Toolbar aber nicht mit dem selben Code.
- Der Button-inhalt soll vergrößert werden, (zum Beispiel Hamburger-menü-Button) der Abstand zum Menü unterhalb aber nicht. (Hab dazu was gelesen das sich wohl transform und overflow nicht vertragen)
- Das Anwendungsmenü soll sich in der breite den Einträgen anpassen.
- Das KontextMenü im Content verhält sich komplett unterschiedlich. Hier über den Text zu Beispiel Fehlen die oberen Vier Buttons, die Einträge vergrößern sich aber beim darüber fahren. Wenn ich es aber über der blauen leiste vom Forum öffne und über die Einträge fahre werden sie nicht vergrößert. Stattdessen flackert es wie wild und bewegt sich dabei nach rechts unten.
- Wenn ich mit der Maus über die tabs fhare, Egal ob aktiv oder nicht, bewegt sich der Schliesen-Button nach rechts.
Hier kommt der Code:
/* Firefox Schließen-box*/
.titlebar-buttonbox-container {
transform: scale(1.1) !important;
top: 5px !important;
right: 5px !important;
position: fixed !important;
background: black !important;
border-radius: 16px !important;
}
.titlebar-buttonbox-container:hover {
transform: scale(1.3) !important;
top: 7px !important;
right: 14px !important;
}
/* Kontextmenu auf webseite */ /* Sollte so sein wie beim appmenü*/
#contentAreaContextMenu > menuitem, #contentAreaContextMenu > menu {
font-size: 18pt !important;
margin-top: 10px !important;
margin-bottom: 10px !important;
position: fixed !important;
}
#contentAreaContextMenu > menuitem:hover, #contentAreaContextMenu > menu {
font-size: 25pt !important;
background: black !important; /*reagiert nicht */
}
/* tooltips*/
tooltip {
-moz-appearance: none !important;
background-color: #cdcdcd !important;
color: black !important;
font-size: 18pt !important;
padding: 4px 8px 4px 40px !important;
border-radius: 3px !important;
}
/* Mehrreihige Tableiste, Anzahl der angezeigten Tabreihen = 3 Zeilen, weitere per Scrollbar */
[tabsintitlebar="true"] #TabsToolbar > .titlebar-buttonbox-container,
#main-window[inFullscreen="true"] #window-controls {
display: block !important;
}
box[class="scrollbox-clip"][orient="horizontal"],
tabs > arrowscrollbox { display: block; }
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
max-height: auto;
/* Anzahl der angezeigten Tabreihen = 3 Zeilen */
overflow-x: hidden;
overflow-y: hidden;
}
/*Schrift in URL-Bar vergrößert*/
#urlbar-input-container {
font-size: 25pt !important;
padding-top: 5pt !important;
padding-bottom: 5pt !important;
padding-left: 5pt !important;
padding-right: 5pt !important;
}
/* Schriftgröße der Suchvorschläge */
.urlbarView-title {
font-size: 20pt !important;
}
.urlbarView-row {
font-size: 18pt !important;
}
/*Buttonsymbole in der Toolbar vergrößert*/
toolbar .toolbarbutton-1 {
transform: scale(2) !important;
margin-left: 17px !important;
margin-right: 17px !important;
background: transparent !important; /*geht nicht*/
}
toolbar .toolbarbutton-1:hover {
transform: scale(3) !important;
margin-left: 17px !important;
margin-right: 17px !important;
background: transparent !important; /*geht nicht*/
}
#back-button {
margin-top: -3px !important;
}
#forward-button {
margin-top: -3px !important;
}
#reload-button {
margin-top: -3px !important;
}
#cancel-button {
margin-top: -10px !important;
}
/* Buttond der URL-Bar anpassen */
#tracking-protection-icon-container {
transform: scale(2) !important;
margin-left: 14px !important;
margin-right: 14px !important;
}
#tracking-protection-icon-container:hover {
transform: scale(3) !important;
background: transparent !important;
}
#identity-box > box {
transform: scale(2) !important;
margin-left: 14px !important;
margin-right: 14px !important;
}
#identity-box > box:hover {
transform: scale(3) !important;
background: transparent !important;
}
#page-action-buttons > hbox {
transform: scale(2) !important;
margin-left: 14px !important;
margin-right: 14px !important;
}
#page-action-buttons > hbox:hover {
transform: scale(3) !important;
background: transparent !important;
}
/* Appmenü Einträge hervorheben*/
#appMenu-popup {
background: blue !important; /* Rahmen ändert sich bei mir? */
}
#appMenu-popup .subviewbutton:hover {
font-size: 18pt !important;
background: black !important;
padding-top: 20px !important;
padding-bottom: 20px !important;/* breite anpassen*/
}
/*Taps*/
#tabbrowser-tabs .tabbrowser-tab:not([pinned]) {
min-width: 380px !important;
height: 77px !important;
font-size: 22pt !important;
}
#tabbrowser-tabs .tab-icon-image {
height: 30px !important;
width: 30px !important;
}
.tabbrowser-tab[pinned] .tab-icon-image {
margin-left: 5px !important;
margin-right: 5px !important;
}
#TabsToolbar {
margin-top: -12px !important;
min-height: 60px !important;
width: 100% !important;
margin-bottom: -4px !important;
}
#TabsToolbar .tab-close-button {
height: 40px !important;
width: 40px !important;
margin-right: 3pt !important;
}
.tabbrowser-tab:not([pinned]) .tab-icon-image {
margin-left: 5px !important;
margin-right: 15px !important;
margin-bottom: 2px !important;
}
/*Aktiver Tab hover*/
.tabbrowser-tab:is([visuallyselected="true"]):hover, [multiselected]) > .tab-stack > .tab-background {
border: 1px solid #6e6e6e !important;
}
/*Inaktiver Tab hover HG schwarz*/
.tabbrowser-tab:not([visuallyselected="true"]):hover > .tab-stack > .tab-background {
background: black !important;
border: 1px solid #6e6e6e !important;
}
/*Inaktiver Tab*/
.tabbrowser-tab:not([visuallyselected="true"]) > .tab-stack > .tab-border {
min-width: 200px !important; /* Inaktive tabs sollen schmaler werden*/
}
/*Tab schließen button grau*/
.tab-content > .tab-close-button:hover {
background: #6e6e6e !important;
}Ich habe es so gut es ging und ich daran gedacht habe auskommentiert welche teile Probleme machen und bin für jegliche Änderungen offen.
Rand info: ich habe den Website-zoom auf 150% Prozent gestellt
Hoffe ihr konntet mir folgen und könnt mir bei der Lösung der Probleme helfen. Ich finde es Klasse das Firefox sie so anpassen lässt.
Gruß
Wheele