- Firefox-Version
- Firefox 98.0
- Betriebssystem
- Windows10 x64
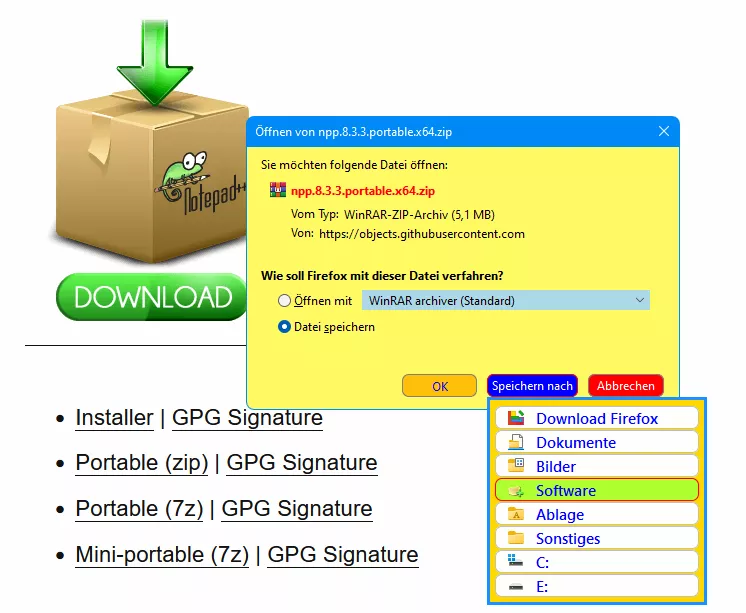
In diesem Thread RE: Alten Downloaddialog wieder herstellen sind dazu schon einige Beiträge verfasst worden, die eigentlich mit dem Thema nicht in direkter Verbindung stehen. Es geht hier aber vorrangig um die handlers.json und die Einrichtung einer policies.json.
Bisher habe ich manuell die handlers.json bearbeitet, damit war ich bisher auch zufrieden.
Sören Hentzschel hat in einem Beitrag geschrieben:
"Die handlers.json-Datei würde ich übrigens gar nicht anfassen. Das geht über Unternehmensrichtlinien besser, erstens weil Profil-übergreifend, zweitens weil man dafür keine interne Firefox-Datei aus dem Profil bearbeiten muss, was bei einem Syntax-Fehler die ganze Datei ungültig macht. Ist in der Unternehmensrichtline ein Syntax-Fehler, funktionieren wenigstens nur die neuen Anpassungen nicht."
Weil ich das jetzt beherzigen will, so möchte ich mehr mit der policies.json arbeiten. I.M. taste ich mich noch durch die Dunkelheit, weil ich die Zusammenhänge noch nicht richtig deuten kann.
Deshalb lade ich alle hier aktiven Experten dazu ein, hier ihr Wissen einzubringen. Eventuell hat doch noch ein User eine Antwort auf meinen letzten Beitrag in o.g. Thread.
Es gibt ja hier https://github.com/mozilla/policy-templates#handlers Handlungsanweisungen, aber für einen Laien doch nicht so einfach zu interpretieren.
Es wäre schön, wenn hier Beispiele (echte policies.json) gezeigt würden, für alle Möglichkeiten, die in der täglichen Arbeit auftreten, ohne die handlers.json zu berühren.