- Firefox-Version
- 99.0
- Betriebssystem
- Windows 10 Home
Hallo zusammen,
ich habe mal wieder ein kleines Problemchen.
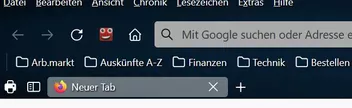
Seit heute ist im FF im Vollbild meine Menüleiste "abgeschnitten", der obere Teil der Schrift fehlt. Verkleinere ich das Fenster, ist die Schrift wieder vollständig lesbar.
Hat jemand einen Tipp für mich?
Kann das mit dem css Code zusammenhängen, mit dem die Tabs unten sind?