- Firefox-Version
- 99
- Betriebssystem
- Windows Server 2008 R2
Es soll ja nicht mehr funktionieren, aber ich frage trotzdem:
Gibt es eine Möglichkeit wieder ein separates Downloads-Window zu bekommen?
Ich meine nicht das Fenster das angezeigt wird, wenn man auf "Alle Downloads anzeigen" klickt, sondern ein kleines Fenster in welchem nur die Downloads aufgelistet sind und das automatisch aufklappt, wenn ein Download gestartet wird.
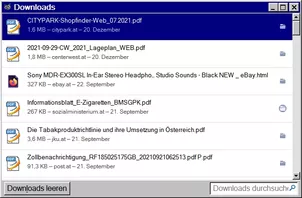
Vom Inhalt her also in etwa das was man auch sieht, wenn man in die Adressleiste about:downloads eingibt.
Und vom Verhalten her so, dass sich dieses Fenster automatisch öffnet, wenn ein Download gestartet wird, nur eben separat als eigenes kleines Fenster.
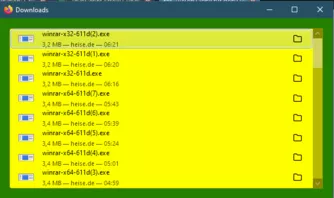
Früher sah das mal so aus, gibt es aber schon lange nicht mehr:
Im Internet liest man nur, dass das nicht mehr möglich ist.