- Firefox-Version
- 91 / 100
- Betriebssystem
- Windows Server 2008 R2
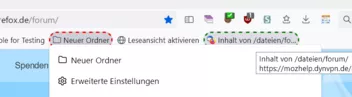
Ich würde gerne die Buttons anpassen, die zur Lesezeichenleiste gehören (#PersonalToolbar) aber da passiert genau nichts.
Dieser Code funktioniert für die Buttons auf der Navigationsleiste...
CSS
#nav-bar .toolbarbutton-1:not([disabled="true"]):hover {
border-image: url("image/toolbar_button.png") !important;
border-image-slice: 1 1 1 1 !important;
}
#nav-bar .toolbarbutton-1:not([disabled="true"]):active {
border-image: url("image/toolbar_button_pressed.png") !important;
border-image-slice: 1 1 1 1 !important;
}...aber nicht für die Lesezeichenleiste.
#nav-bar durch #PersonalToolbar zu ersetzen habe ich schon probiert, bringt nix.
Auch dieser Code, den ich in einer css-Datei gefunden habe, scheint keinerlei Wirkung zu haben:
CSS
#main-window #PersonalToolbar toolbarbutton:hover {
border-radius: 0 !important;
border-image: url("image/toolbar_button.png") !important;
border-image-slice: 1 1 1 1 !important; }
}
#PersonalToolbar toolbarbutton:active {
border-radius: 0 !important;
border-image: url("image/toolbar_handle.png") !important;
border-image-slice: 1 1 1 1 !important;
}
#PersonalToolbar toolbarbutton > .toolbarbutton-icon {
margin-right:2px !important;
border: none !important;
}
#PersonalToolbar toolbarbutton > .toolbarbutton-text {
margin:0px !important;
}