- Firefox-Version
- v101.0.1
- Betriebssystem
- Win10
Hallo community,
Ich habe eine kleine Bitte an alle CSS-Speziallisten:
Obwohl ich mir die tollen Pinned-Tutorials von diesem Forum
>> Anpassungen von Firefox-Oberfläche mittels userChrome.css und Webseiten mittels userContent.css
>> und v.A. Anleitung zur Nutzung des Inspektors und der Stilbearbeitung aus den Entwicklerwerkzeugen
durchgelesen habe, bin ich mit den Identifikatoren, Klassen, Pseudoklassen, usw. nicht so richtig "warm" geworden.
==================
Problem:
Ich habe eine ziemlich einfache userChrome.CSS, die ich gerne auf 5 (private) Rechner mit jeweils 5 Profilen ausrollen würde.
Der Code sollte also möglichst Fehlerfrei sein.
=> Meine userChrome.CSS funktioniert zwar, da ich sie aber aus Forums-Schnipsel zusammen-kopiert habe, bin ich sehr unsicher,
ob man das nicht "schöner"/sauberer programmieren kann/sollte.
==================
Meine Bitte:
Kann ein CSS-Speziallist meinen userChrome.CSS ansehen und verbessern, sodaß sauber fehlerfrei programmiert?
userCrome.CSS:
Spoiler anzeigen
/* ======================================================================================================
=== ZUSÄTZLICH about:config >>> toolkit.legacyUserProfileCustomizations.stylesheets = TRUE ====
====================================================================================================== */
@import "myCSS/SidebarHover.css";
/* ====================================================================================================== */
/* ======================================================================================================
Lesezeichensymbolleiste ohne Text
RE: Lesezeichen Symbolleiste mehrzeilig und ohne Text - Wie geht das?
*/
#PlacesToolbarItems > toolbarbutton.bookmark-item > .toolbarbutton-text {
display: none !important;
}
/* ======================================================================================================
Icons(Favicons) in Lesezeichensymbolleiste näher zusammenrücken
RE: Lesezeichen Symbolleiste mehrzeilig und ohne Text - Wie geht das?
*/
#PlacesToolbarItems toolbarbutton.bookmark-item {
padding-left: 2px !important; /* default=4px */
padding-right: 2px !important; /* default=4px */
}
/* ======================================================================================================
Inaktive Tabs und deren Rahmen immer erkennbar (Background immer erkennbar)
https://ourtechroom.com/tech/get-back-…design-firefox/
Tabs farbig - zentriert - hover - schmaler - abgerundet und einiges mehr
*/
.tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background {
background-color: color-mix(in srgb, currentColor 20%, transparent) !important;
}
.tab-background {
margin-bottom: 2px !important;
margin-top: 2px !important;
}
/* ======================================================================================================
Inaktiver Tabtext kleiner (90%) */
.tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-label {
font-size: 90% !important;
}
SidebarHover.css:
Spoiler anzeigen
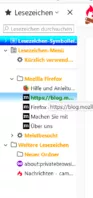
/* ======================================================================================================
Sidebar per hover (von links) ausklappen
https://www.windowspower.de/firefox-83-sid…-hover-oeffnen/
RE: Sidebar css code */
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url("chrome://browser/content/browser.xhtml") {
#menu_bookmarksSidebar {
display: -moz-box !important;
}
#bookmarks-view-children {
margin-left: -12px !important;
}
#sidebar-box {
display: block !important;
position: fixed !important;
top: 109px; /* Begin der Sidebar von oberem Monitorrand */
bottom: 0px;
width: 25px !important; /* Hoverbreichbreite: 0px falls nur 1 Monitor */
overflow-x: hidden !important;
-moz-appearance: none !important;
border: 1px solid transparent !important;
border-left: 0 !important;
opacity: 0 !important;
transition: width .5s ease-out .5s, opacity .5s ease-out .5s !important; /* Zurück EINklappen nach xx Sek */
z-index: 2 !important;
}
#sidebar-box:hover {
width: 370px !important; /* Sidebarbreite wenn ausgeklappt */
opacity: 1 !important;
transition: width .1s ease-out .1s, opacity .1s ease-out .1s !important; /* AUSklappen nach xx Sek */
}
#sidebar-header {
width:100%;
border: 0 !important;
}
#sidebar-splitter {
display: none !important;
}
#sidebar {
display: block !important;
width: 100% !important;
height: 95%;
}
}
/* ====================================================================================================== */
PS:
Fast alle Code-Schnipsel von hier:
Tabs farbig - zentriert - hover - schmaler - abgerundet und einiges mehr
Evtl. kann der eine oder andere daraus ja etwas gebrauchen.
Über jedem Code steht ein Hinweis wofür er ist.
Alles was nicht erwünscht ist, einfach löschen oder auskommentieren.
Farben können beliebig verändert werden.
Die Werte können/müssen evtl. auch individuell noch etwas angepasst werden.
Hinweis!
Bitte nicht den kompletten Code verwenden, da sich einige Einträge überschneiden bezüglich…
haben bei mir mit FF_v101 KEINEN Effekt.
Ich vermute, daß das am neuen Proton-GUI liegt.
Sehr gern hätt eich die [Sidebar-Hoverfarbe] verändert, daß man eine deutliche Sidebar-Zeilenhintergrund-Farbe sieht, wenn man nur hovert (ohne klicken).
Leider hab ich das auch nach langem, langem suchen nicht zusmmen gebracht ![]()
beste Grüße
Firebug