- Firefox-Version
- 101.0.1
- Betriebssystem
- Win 10


wie gewohnt wieder nach unten gemacht habe,
Hallo und Willkommen hier im Forum. 😊
Womit hast du denn deine Leisten verschoben?
Das Bild sieht eh komisch aus, da ist ganz sicher eine userChrome.css aktiv, die es so verunstaltet. Also benutzergemacht, der Fehler. Um so ein CSS muss man sich dann schon kümmern.
Nachdem ich die Lesezeichen, wie gewohnt wieder nach unten gemacht habe
Du meinst die Tableiste und nicht die Lesezeichenleiste nach unten ![]()
Hallo zusammen 🙋🏻♂️ Vielen Dank erstmal 🙂 Genau, da der neue FF ja diese Funktion nicht mehr bietet, habe ich mich etwas umgeschaut und bin auf dieses Forum gestoßen, wo ich die css Datei mir herauskopiert habe. Hilft es weiter, wenn ich sie hier poste? Liebe Grüße
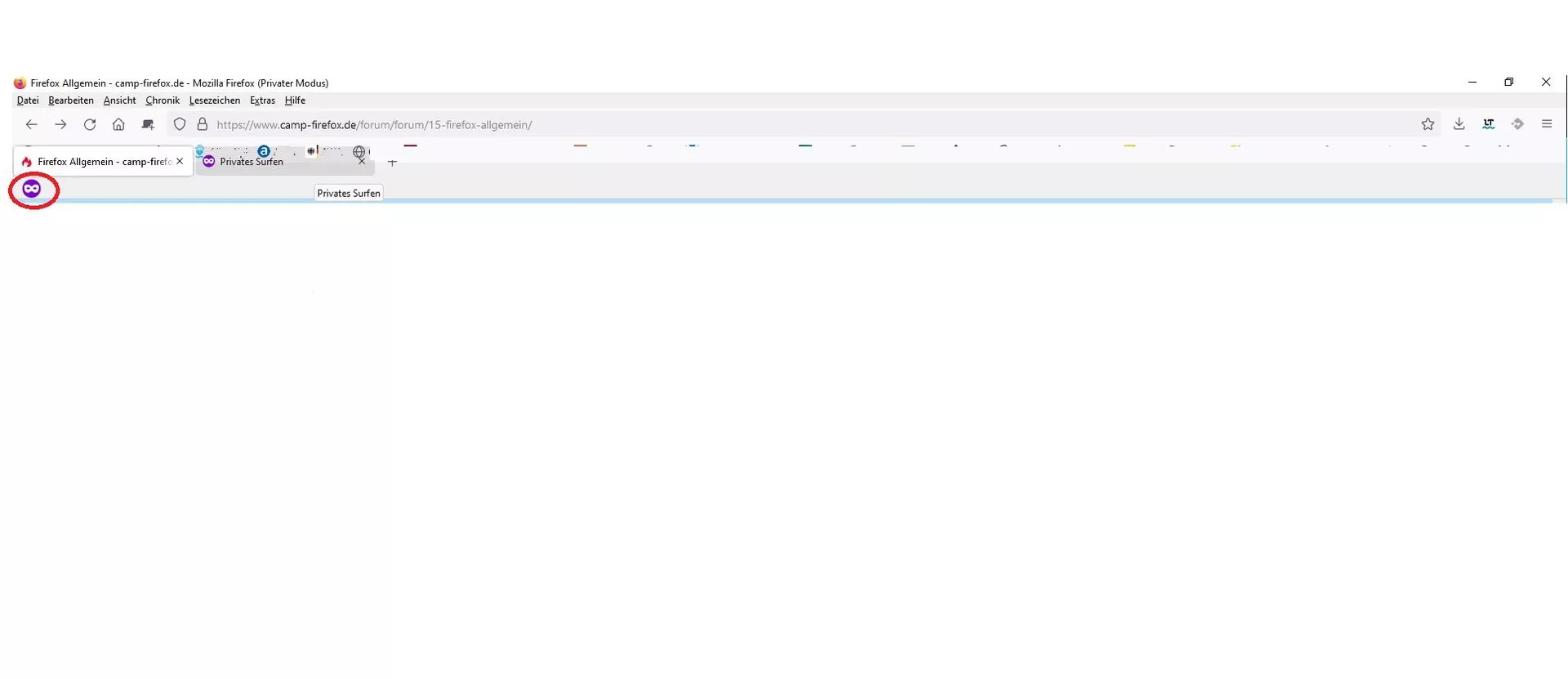
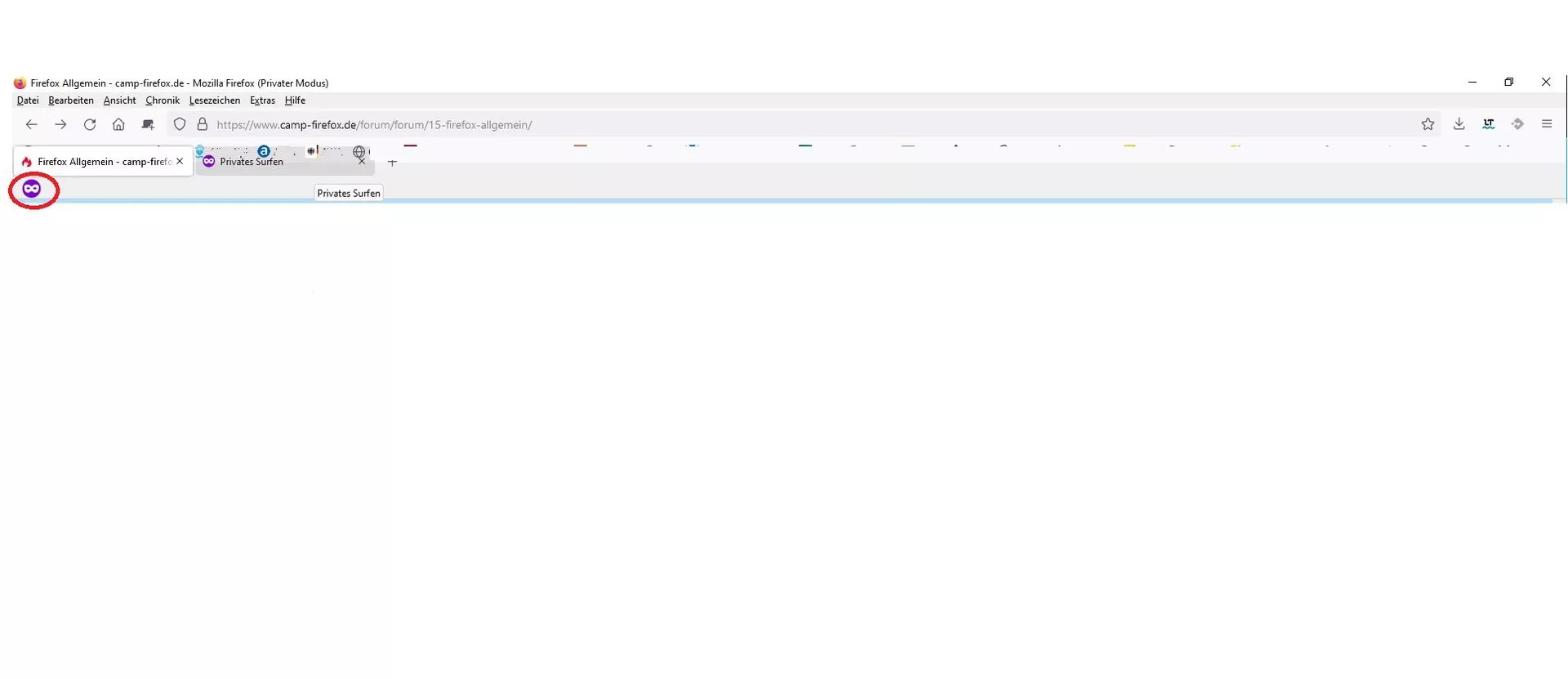
Meinst du das so?
Wenn ja, teste bitte:
/* Tableiste unten */
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 36px;
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/*Tab schliessen X an allen Tabs*/
.tab-close-button {
display: block !important;
}
/*Damit wird der Tabtext am Ende nicht ausgeblendet*/
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}
/*Ab hier Tableiste unten im privaten Fenster*/
/*Lila Icon oben rechts neben dem Anwendungsbutton*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
#main-window[privatebrowsingmode=temporary] .private-browsing-indicator {
display: none !important;
}
/*Aktiver Tab Hintergrund blasser*/
#main-window[privatebrowsingmode=temporary] .tab-background[selected] {
background: indigo !important;
padding-top: 6px !important;
}
/*Aktiver Tab weiße Schrift*/
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab[selected] {
color: white !important;
}
/*Inaktiver Tab Hintergrund blasser*/
#main-window[privatebrowsingmode=temporary] .tab-background:not([selected]) {
opacity: .3 !important;
background: indigo !important;
padding-top: 6px !important;
}
/*Inaktiver Tab weiße Schrift*/
#main-window[privatebrowsingmode=temporary] .tabbrowser-tab:not([selected]) {
color: white !important;
}
/*Damit wird der Tabtext am Ende nicht ausgeblendet*/
#main-window[privatebrowsingmode=temporary] .tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
#main-window[privatebrowsingmode=temporary] .tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}Ohh 1000 Dank an euch alle ❤️ Mit der CSS Datei hat es sofort geklappt. Ihr seid echt spitze hier im Support und vor allen Dingen so schnell und freundlich 👏🏻🥰 Jetzt ist das Symbol auch wieder schön artig oben rechts und stört meine Tabs und Lesezeichen nicht mehr 🙂 Vielen Dank und euch noch einen schönen entspannten Sonntag ✌🏻🍻
Ihr seid echt spitze hier im Support und vor allen Dingen so schnell und freundlich
Danke für das Kompliment an uns ![]()
hat es sofort geklappt
Freut mich wenn ich dir damit helfen konnte, war gern geschehen ![]()
noch einen schönen entspannten Sonntag
Danke, dir auch ![]()
Genau, da der neue FF ja diese Funktion nicht mehr bietet
Interessante Verwendung des Wortes „neu“. Die Tabs wurden vor zwölf Jahren standardmäßig dort platziert, wo sie jetzt sind. Die Option gibt es seit immerhin 8 1/2 Jahren nicht mehr. ![]()
Hallo zusammen und gesundes neues Jahr euch allen noch ![]() Seit dem letzten Update ist dieses Problem wieder aufgetreten
Seit dem letzten Update ist dieses Problem wieder aufgetreten ![]() Mit der angepassten CSS von 2002Andreas hatte es bis dato super geklappt. Habt ihr eine Idee, wie man das wieder lösen kann? Vielen Dank
Mit der angepassten CSS von 2002Andreas hatte es bis dato super geklappt. Habt ihr eine Idee, wie man das wieder lösen kann? Vielen Dank ![]()
wie man das wieder lösen kann?
Ändere mal Zeile 65:
#main-window[privatebrowsingmode=temporary] .private-browsing-indicator {
zu:
#main-window[privatebrowsingmode=temporary] .private-browsing-indicator-with-label {
Ach perfekt ![]() Ich werde dich heute Abend in die Gute Nacht Gebete mit einbeziehen
Ich werde dich heute Abend in die Gute Nacht Gebete mit einbeziehen ![]() Vielen herzlichen Dank und alles Gute weiterhin
Vielen herzlichen Dank und alles Gute weiterhin ![]()
Ich werde dich heute Abend in die Gute Nacht Gebete mit einbeziehen
Danke![]()
Vielen herzlichen Dank und alles Gute weiterhin
War gern geschehen, und danke, das wünsche ich dir auch.

