- Firefox-Version
- 102.0
- Betriebssystem
- Windows 10
Hallo,
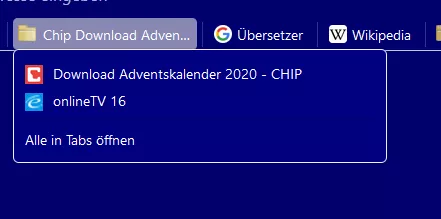
seit dem Update auf die Version 102 ist jetzt ein Rahmen um das Drop-Down Menü, welches erscheint, wenn man einen Lesezeichenordner anklickt:
.css für die Lesezeichenleiste
CSS
/********************* Lesezeichenleiste********************************************/
/*Symbole in Lesezeichenleiste Farbe ändern*/
#PersonalToolbar .toolbarbutton-1 {
fill: white !important;
}
#PersonalToolbar .toolbarbutton-1:hover {
background-color: #2B2C86 !important;
}
/*Hintergrundfarbe*/
#PersonalToolbar{
background:#00016E !important} /*original_color: light grey(#F0F0F0)*/ /*aktuell: dunkelblau*/
/*Schriftfarbe*/
#PersonalToolbar .bookmark-item{color:white !important}
/*Trennstriche in Lesezeichenleiste*/
#PlacesToolbarItems > toolbarseparator {
margin: 0;
padding-inline: 4px;
appearance: none;
color: white;
}
/*Schriftfarbe der Lesezeichen im drop-down-menü*/
#PlacesToolbar menuitem, #PlacesToolbar menu, .subview-subheader, panelview .toolbarbutton-1, .subviewbutton, .widget-overflow-list .toolbarbutton-1 {
color: white !important;
}
#PlacesToolbar menuitem:hover, #PlacesToolbar menu:hover, .subview-subheader, panelview .toolbarbutton-1, .subviewbutton, .widget-overflow-list .toolbarbutton-1 {
color: black !important;
}
/*hover-Farbe ändern*/
#PersonalToolbar .toolbarbutton-1:not([disabled="true"], [checked], [open], :active):hover, #tabbrowser-arrowscrollbox:not([scrolledtostart="true"])::part(scrollbutton-up):hover, #tabbrowser-arrowscrollbox:not([scrolledtoend="true"])::part(scrollbutton-down):hover, toolbarbutton.bookmark-item:not(.subviewbutton, [disabled="true"], [open]):hover, toolbar .toolbarbutton-1:not([disabled="true"], [checked], [open], :active):hover > .toolbarbutton-icon, toolbar .toolbarbutton-1:not([disabled="true"], [checked], [open], :active):hover > .toolbarbutton-text, toolbar .toolbarbutton-1:not([disabled="true"], [checked], [open], :active):hover > .toolbarbutton-badge-stack {
background-color: #2b2c86 !important;
}
/*Hintergrundfarbe beim anklicken*/
#PersonalToolbar .toolbarbutton-1:not([disabled="true"]):is([open], [checked], :hover:active), #tabbrowser-arrowscrollbox:not([scrolledtostart="true"])::part(scrollbutton-up):hover:active, #tabbrowser-arrowscrollbox:not([scrolledtoend="true"])::part(scrollbutton-down):hover:active, toolbarbutton.bookmark-item:hover:active:not(.subviewbutton, [disabled="true"]), toolbarbutton.bookmark-item[open="true"], toolbar .toolbarbutton-1:not([disabled="true"]):is([open], [checked], :hover:active) > .toolbarbutton-icon, toolbar .toolbarbutton-1:not([disabled="true"]):is([open], [checked], :hover:active) > .toolbarbutton-text, toolbar .toolbarbutton-1:not([disabled="true"]):is([open], [checked], :hover:active) > .toolbarbutton-badge-stack {
background-color: #8888B3 !important;
color: inherit;
}Edit:
falscher Code verlinkt.
Das Dropdown wird mit diesem Code aus der userChromeShadow angesteuert: