- Firefox-Version
- 102.0 (64Bit)
- Betriebssystem
- Windows 10 Version 21H2 (Build 19044.1766)
Hallo.
Inspiriert durch diesen Beitrag, bzw. den Link auf Reddit
erwuchs in mir das Bedürfnis, meine Menüs auch mit Symbole zu verschönern.
Eventuell kann mir da jemand, Andreas?, unter die Arme greifen.
Was ich bräuchte sind sie Symbole bzw, die Verweise darauf.
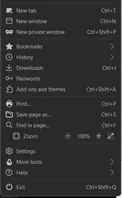
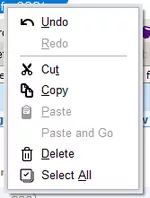
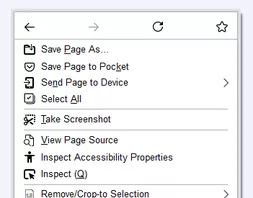
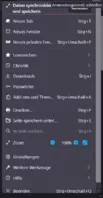
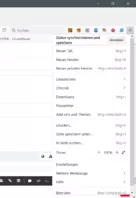
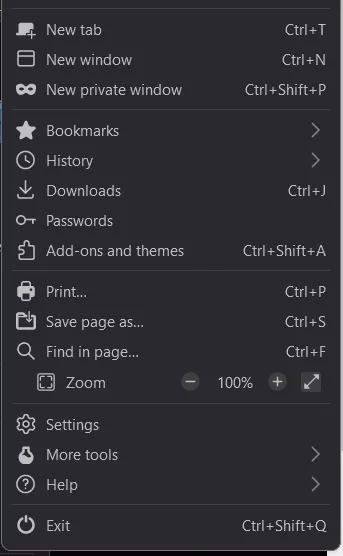
Und so in etwa sollte es dann ausschauen.
Es geht NUR um die Symbole, eventuell in hell und dunkel,
aber eher in hell, da z.Z. bei mir der Hintergrund dunkel ist.
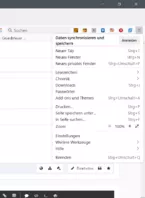
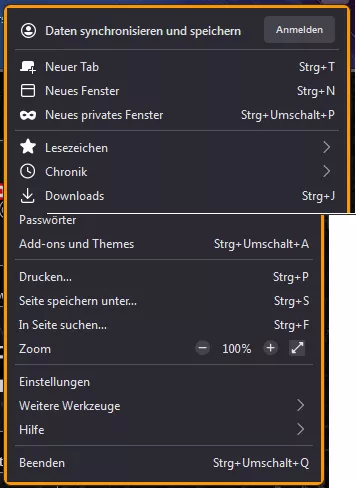
Hamburgermenü
CSS
@-moz-document url(chrome://browser/content/browser.xhtml)
{
/*---------------------------------------------------*/
/********* Anpassungen des "Hamburgermenüs" **********/
/*---------------------------------------------------*/
.foo { /* nur wegen der Klammern */
}
:root {
--arrowpanel-menuitem-padding: 0px 8px !important; /* Zeilenabstand */
}
#appMenu-protonMainView { /* Menübreite */
width: 320px !important;
}
/* Farbe der Separatoren */
#editBookmarkPanel toolbarseparator,
.cui-widget-panel toolbarseparator {
appearance: none !important;
background: #5b5b66 !important; /* Helles Mausgrau */
}
/* Farbe der Schrift & Hintergrund */
panelview,
#appMenu-popup .panel-subview-body {
background: #292c2f !important; /* Dunkles Grau */
border: 1px solid #ff9600 !important;
border-radius: 8px !important;
}
:is(menupopup, panel)[type="arrow"] {
--panel-color: #e1e1e1 !important; /* Schriftfarbe */ /* Hellgrau */
--panel-border-color:#292c2f !important; /* Rahmenfarbe */
--panel-border-radius: 8px !important; /* Rahmenradius */
}
}Lesezeichen, weil hier auch die Popups sind.
CSS
@-moz-document url(chrome://browser/content/browser.xhtml)
{
/* ----------------------------------------------------------------------------*/
/***** Abstände der Einträge in den Menüs und Lesezeichen wieder schmaler ******/
/* ----------------------------------------------------------------------------*/
/* Abstände */
menupopup > menuitem,
menupopup > menu {
appearance: none !important;
padding-block: 2px !important;
padding-inline-start: 25px !important;
}
/*Abstände Lesezeichen Popup + Menü */
/*
#PlacesToolbar :is(menu,menuitem){
margin: 0 0 !important;
min-height: 20px !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
}
*/
/* Anpassungen der Popups */
menupopup {
appearance: none !important;
--panel-color: #e1e1e1 !important; /* Hellgrau, Schrift */
--panel-background: #292c2f !important; /* Dunkles Grau, Hintergrund */
--panel-border-color:transparent !important; /* Rahmenfarbe */
--panel-border-radius: 4px !important; /* Rahmenradius */
background-color: #292c2f !important; /* Hintergrund */
border: 3px solid #ff9600 !important;
/* border: 3px solid #ff9600 !important; */
border-radius: 8px !important;
}
/* Nur für anderes Windowstheme */
#context-navigation {
background-color: transparent !important;
}
#context-navigation:not([hidden]) {
appearance: none !important;
padding: 0 25px 4px !important;
}
menu[id="file-menu"],
menu[id="edit-menu"],
menu[id="view-menu"],
menu[id="history-menu"],
menu[id="bookmarksMenu"],
menu[id="tools-menu"],
menu[id="helpMenu"] {
appearance: none !important;
background:transparent !important;
color: #e1e1e1 !important; /* Hellgrau, Schrift */
}
menu[id="file-menu"]:hover,
menu[id="edit-menu"]:hover,
menu[id="view-menu"]:hover,
menu[id="history-menu"]:hover,
menu[id="bookmarksMenu"]:hover,
menu[id="tools-menu"]:hover,
menu[id="helpMenu"]:hover {
appearance: none !important;
background: rgba(225, 225, 225, 0.2) !important; /* Hellgrau, Feld */
}
}Gruß
Mira