Unter dem angegebenen Pfad existiert keine Datei. Gib den Pfad doch einfach mal in die Adressleiste ein.
Also im Explorer lautet er in etwa so:
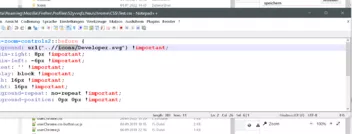
C:\Users\Mira\AppData\Roaming\Mozilla\Firefox\Profiles\default-release\chrome\icons\
Du meinst also, ich soll
default-release\chrome\icons\developer.svg
in die Adressleiste eingeben?
Es öffnet sich Google
und bei
default-release/chrome/icons/developer.svg
ebenfalls.
Gruß
Mira
Nur wenn ich den kompletten Pfad angebe, wird mir das Symbol angezeigt!
file:///C:/Users/Mira/AppData/Roaming/Mozilla/Firefox/Profiles/.default-release/chrome/icons/developer.svg
Gruß
Mira