- Firefox-Version
- 102.01
- Betriebssystem
- 10
Hallo,
ich hatte meinen Rechner neu aufgesetzt und dadurch auch Firefox neu installiert.
Außerdem nutze ich seit längerem die Erweiterung Tree Style Tab.
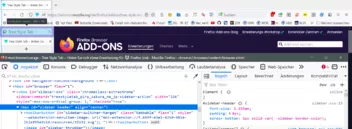
Jetzt wollte ich die originale Tab-Leiste ausblenden (über die userChrome.css).
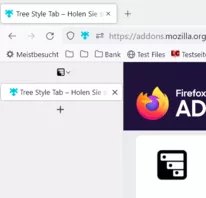
Firefox blendet dadurch die Leiste nicht komplett aus, sie hat einfach nur keinen Inhalt mehr, ich sehe dadurch aber auch nicht mehr die drei Symbole für minimieren, verkleinern und schliessen.
Gibt es eine Möglichkeit, die Symbole "eine Zeile nach unten zu verschieben" und die Leiste komplett auszublenden?
vielen Dank im Voraus für Eure Hilfe
Thomas