Ich denke, meine Frage passt hier dazu,
wenn nicht, bitte abspalten.
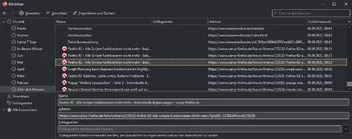
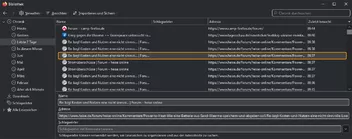
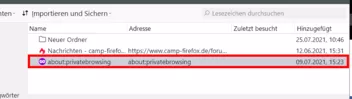
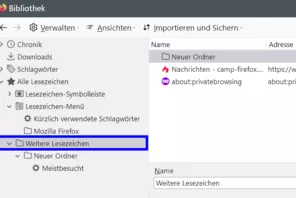
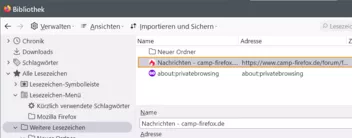
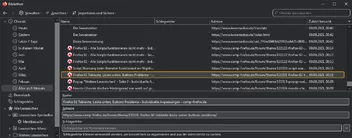
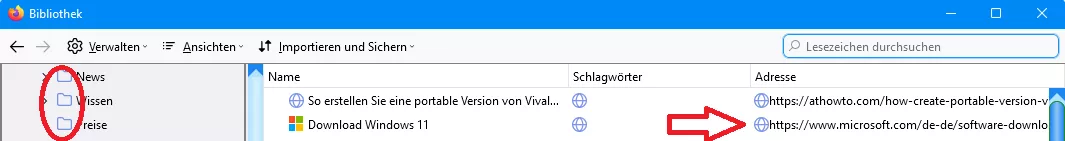
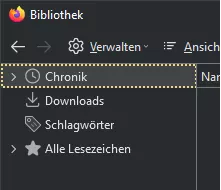
In dem besagten Fenster sind markierte Einträge gelb gepunktet umrandet.
Leider kann ich die dazu gehörenden Einträge nicht finden.
Wäre jemand so nett und würde mir dabei behilflich sein?
Alles andere habe ich nach meinem Geschmack ja schon angepasst.

Gruß
Mira