- Firefox-Version
- 103.0
- Betriebssystem
- macOs 10.13.6
Aus der beliebeten Serie 'Meckern auf hohem Niveau' , hätte ich hier eine Frage zum Download Button, und wie Firefox ihn versteckt bzw. anzeigt .
Über Symbolleiste anpassen lässt sich ja der Download Button so einrichten, dass er nur bei vorhandenen Downloads angezeigt wird .
Wählt man diese Option, ist der Button nicht sichtbar bei leerer Downloadliste; sobald man eine Datei herunterlädt wird er gezeigt, und bleibt sichtbar bis man die Downloadliste leert .
Was mir aber lieber wäre, ist dass der Download Button wieder verschwindet, sobald ich mir das Popup des Download Buttons ( erster Bildanhang ) angeschaut und dann geschlossen habe ( wie gewohnt mit esc., auf den button klicken, etc. ) , und nicht erst nachdem ich a) zur Downloadliste gegangen bin, und b) die Downloadliste geleert habe .
Bisher habe ich zwei mögliche Lösungen gefunden ; zum einen dieses Script .
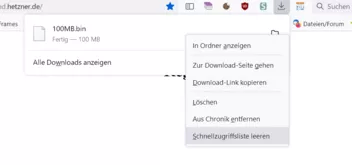
Damit erscheint eine Schaltfläche Liste leeren im Download Button Popupfenster ( zweiter Bildanhang ) , die beim Anklicken zwar nur aktuelle, und nicht alte Downloads löscht, aber immerhin auch den Download Button aus der Toolbar verschwinden lässt, nachdem man das Popupfenster schliesst ( ein doppelter Separator wird von dem Script erzeugt, kann man aber rauslöschen; bessere Positionierung etc. geht über CSS ) .
Kleiner Nachteil : komplizierter als vielleicht nötig, evtl. belastend für die Leistung (?), Umweg über extra Schaltfläche, und löscht eben nur aktuelle Downloads .
Die zweite Lösung ist rein via CSS ; dabei zeigt sich der Download Button nur während und nach abgeschlossenem Download, verschwindet aber sobald man auf den Button klickt .
Nachteil : das Popupfenster blitzt beim Anklicken des Buttons nur kurz auf, während der Status von success zum normalen Status des Buttons übergeht, und ist dann sofort weg ; das Aufblitzen kann man mit dem letzten CSSeintrag verhindern , nur ist halt wie gesagt das Popupfenster damit leider nicht verfügbar .
Den Code kann man noch optimieren und zusammenfassen, das nur mal als Testversion .
#downloads-button .toolbarbutton-animatable-box {
display: none !important;
}
#downloads-button:not([attention="success"], [progress], [attention="warning"],
[attention="severe"]) {
visibility: collapse !important;
}
#downloads-button #downloads-indicator-icon {
visibility: visible !important;
}
#downloads-button[attention="success"] #downloads-indicator-icon {
visibility: visible !important;
}
#downloads-button[progress] #downloads-indicator-icon {
visibility: visible !important;
}
#downloads-button:is([attention="warning"],
[attention="severe"]) #downloads-indicator-icon {
visibility: visible !important;
}
#downloadsPanel-mainView {
display: none !important;
}Ideen und Anregungen wie immer herzlich willkommen ![]() .
.