- Firefox-Version
- 103.0
- Betriebssystem
- Linux
Hallo zusammen
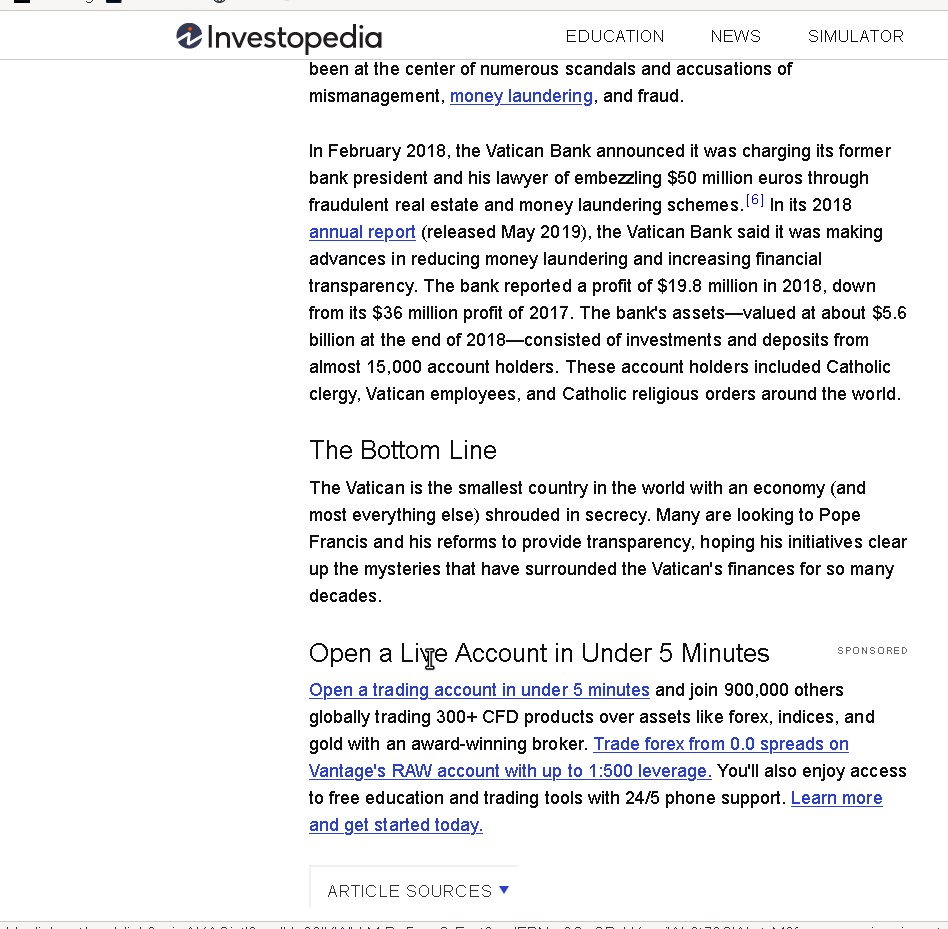
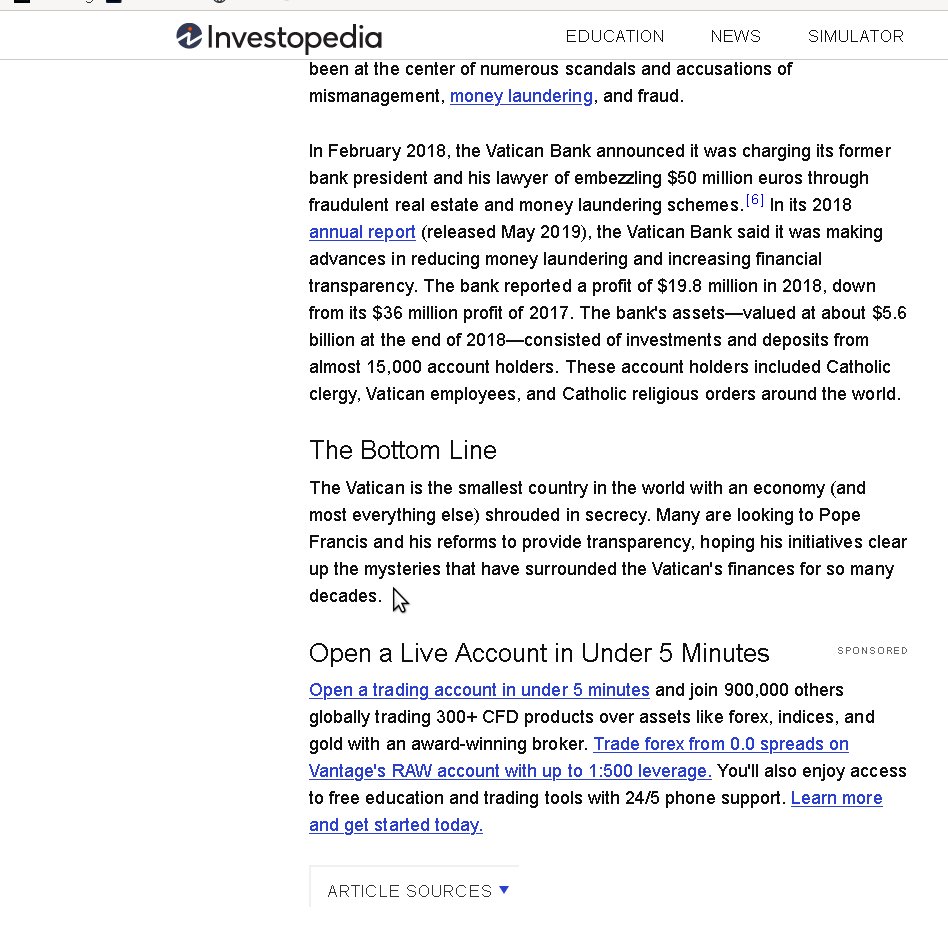
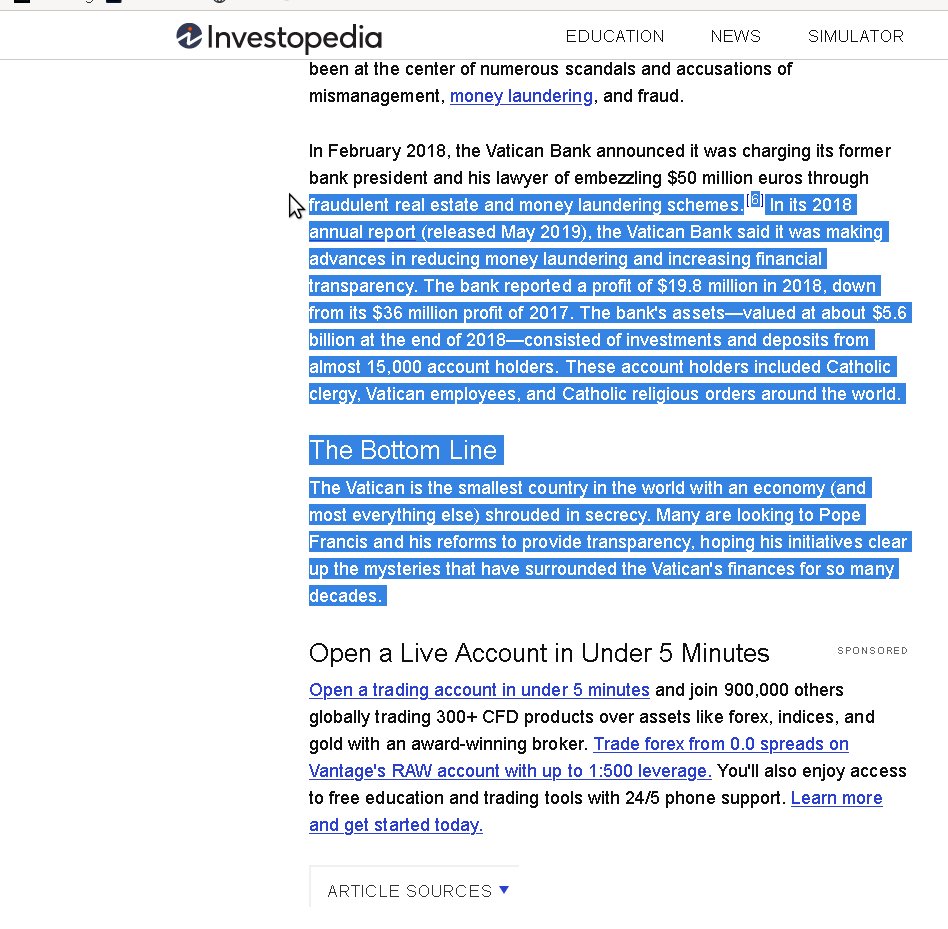
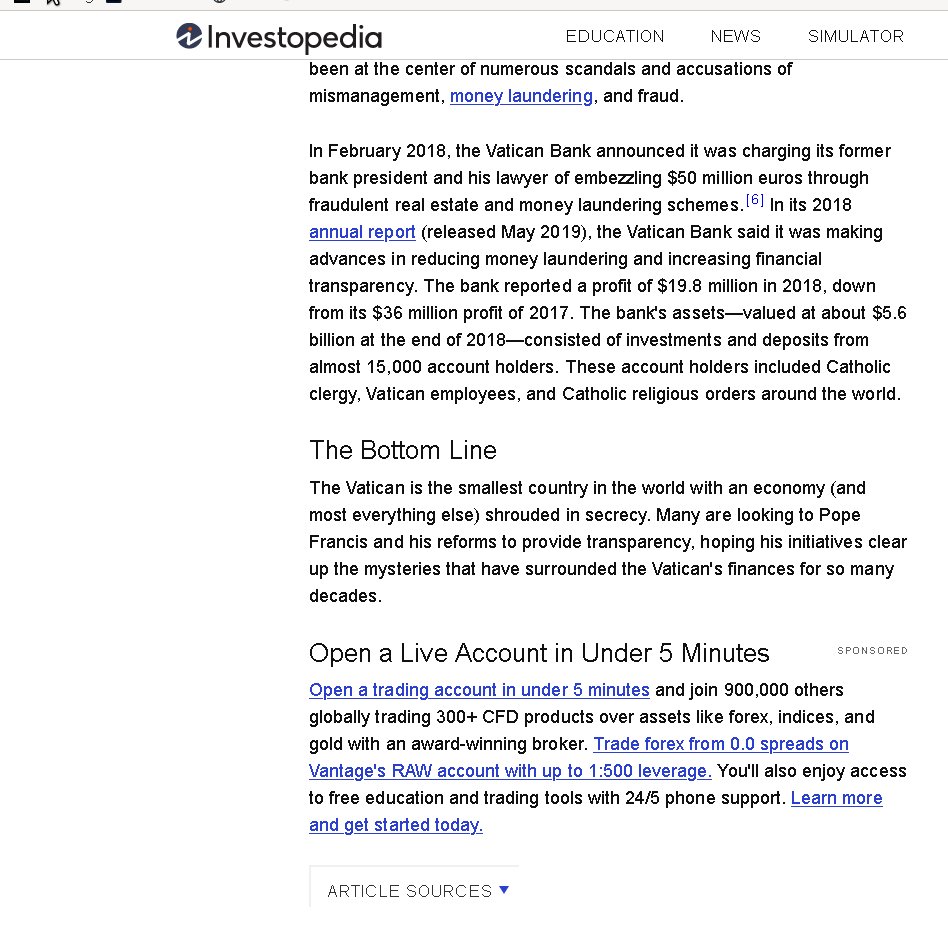
Wenn ich auf folgender Website Text markieren will, dann verschwindet die Markierung wieder, wenn der Mauszeiger zu weit nach rechts (Edit:) nach links geht und ich muss von vorne beginnen.
Das Gleiche passiert, wenn ich zu schnell und zu weit nach oben gehe mit dem Mauszeiger.
Site: https://www.investopedia.com/articles/inves…can-economy.asp
Hier eine Gif-Animation:
Um zu schauen, ob dies etwas mit Firefox zu tun hat, habe ich das Selbe mit Vivaldi ausprobiert.
Resultat: Dort passiert das nicht.
Frage:
-Könnt ihr das Verhalten nachvollziehen? Oder habt ihr keine solchen Probleme?
-Wen ja: Woran liegt es?
Besten Dank.
Gruss
Bafire