Und das geschieht im Falle von user-select eher selten im body.
Ah, danke. Und wie sieht es mit html aus?
Und das geschieht im Falle von user-select eher selten im body.
Ah, danke. Und wie sieht es mit html aus?
html ist noch eine Ebene höher als body. Wenn user-select (oder jede andere Eigenschaft) in einem Element .foo gesetzt wird, muss es auch auf dieser Ebene (oder auch tiefer, falls die relevante Stelle tiefer liegt und es dort ausreichend ist) überschrieben werden. Denn sobald du CSS für ein Element setzt, ist jede gleiche Eigenschaft auf allen Ebenen darüber nicht mehr relevant, da es auf der tieferen Ebene ja überschrieben wurde.
So richtig verstehe ich das noch nicht. Ich will ja, und ich denke, andere Nutzer auch, dass ich auf der ganzen Webseite markieren kann und nicht nur einen bestimmten Abschnitt der Webseite. Dann muss ich doch einen höheren Selektor wählen. Oder sehe ich das falsch?
Ja, das siehst du falsch. Wenn die Website die Eigenschaft für das Element .foo setzt, nützt es dir überhaupt nichts, die Eigenschaft für html oder body zu setzen. Ansonsten würde die Verwendung des Universalselektors * auch gar keinen Sinn ergeben. Denn der wird genutzt, um die Eigenschaft für jedes Element zu überschreiben, was ja nicht notwendig wäre, wenn es ausreichen würde, die Eigenschaft in html oder body zu setzen, obwohl die Website die Eigenschaft auf einer tieferen Ebene setzt. Der Universalselektor ist quasi die faule Variante davon, den passenden Selektor auszusuchen, was man halt sonst für jede Seite, wo es den Bedarf gibt, individuell machen müsste.
Das kannst du mit dem Entwicklerwerkzeug Stilbearbeitung hier ganz leicht testen:
Das macht die den Text überall dort grün, wo die Textfarbe wirklich vom body geerbt wird, weil die Farbe für den body damit überschrieben wird. Aber überall sonst bleibt die Farbe komplett unverändert, weil das Design die jeweilige Farbe auf einer tieferen Ebene setzt und damit die body-Farbe nicht relevant ist.
OK, jetzt habe ich verstanden.
Ok, danke für die Erklärung![]()
Ich habe den Code jetzt mal deaktiviert, und nutze nur noch die Erweiterung für Webseiten, wo es erforderlich ist.
Hallo zusammen
[Linux mit Firefox 132.0]
Es gibt wieder ein neues Verhalten im Zusammenhang mit Markieren, das ich bisher noch nie beobachtet habe, aber das Kopieren (Ctrl+C) erschwert:
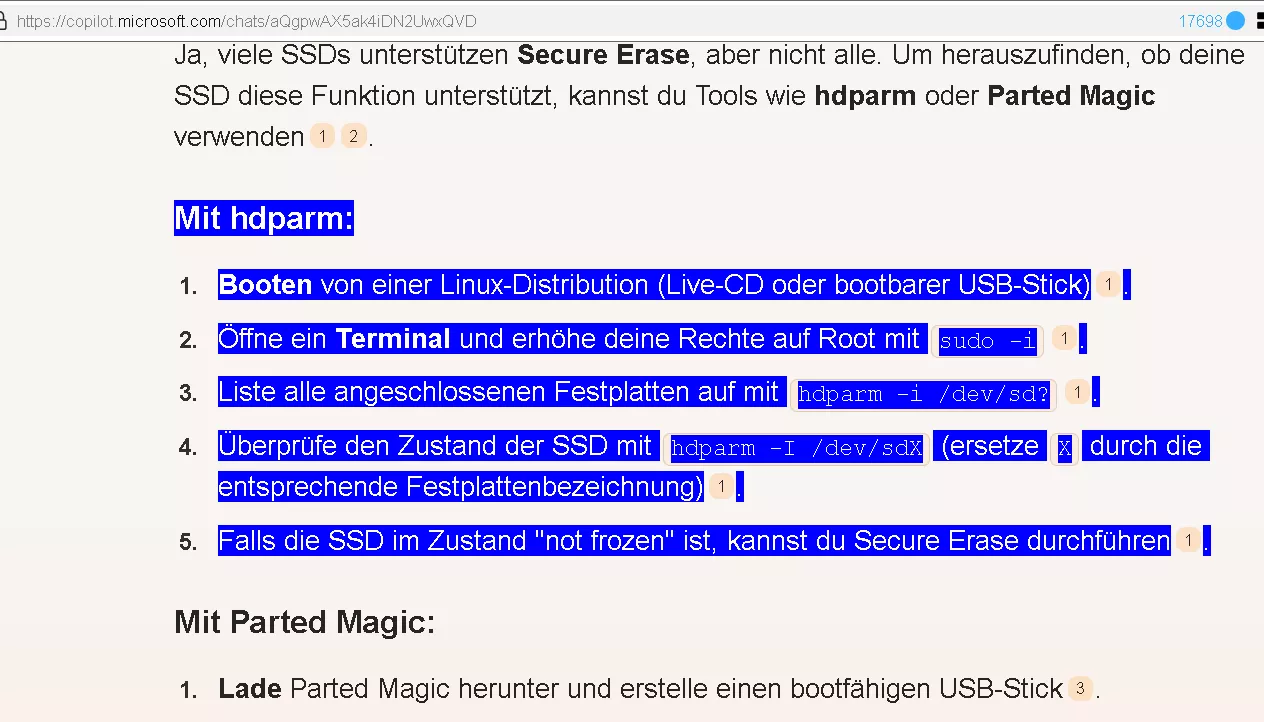
-> Markieren und Kopieren der Antwort im Copiloten:

Hier geht es zwar um das Zusammenspiel von Markieren und Kopieren. Aber meistens markiere ich ja, weil ich kopieren möchte und deshalb ist das auch ein Kandidat, für diesen Faden:
Zuerst habe ich markiert, was ich kopieren will (das geht):

Danach habe ich Ctrl+C gedrückt, was dazu geführt hat, dass sich die Markierung verändert hat:
Und in der Zwischenablage habe ich dann folgendes:
Mit hdparm:
- Booten von einer Linux-Distribution (Live-CD oder bootbarer USB-Stick)
Will ich alles kopieren, muss ich die Teile separat markieren und separat kopieren.
Alles auf einmal kopieren ging früher immer (auf was für einer Seite auch immer), das war natürlich komfortabler.
(Es ist offensichtlich, dass das etwas mit den Fussnoten zu tun hat. Früher wären diese Fussnoten einfach in dem kopierten integriert gewesen.)
Wenn jemand Lust hat, das nachzumachen, dann würde es mich freuen.
Gruss
Bafire
Wenn jemand Lust hat, das nachzumachen, dann würde es mich freuen.
Bestätigen kann ich das Problem, eine Erklärung kann ich dir aber nicht geben.
Es ist offensichtlich, dass das etwas mit den Fussnoten zu tun hat.
Das scheint so, ja. Das Nervige an Chatbots ist, dass man jedes Mal andere Antworten bekommt. Aber ich war durch Herumspielen mit dem Prompt in der Lage, eine Antwort zu erhalten, bei der es mehrere Fußnoten in einem Absatz gab. Und so konnte ich ausschließen, dass es was mit der Aufzählung zu tun hat. Denn es wurde die Auswahl nicht auf den kompletten Absatz reduziert, sondern in dem Fall nur bis zur ersten Fußnote dieses Absatzes.
OK. Danke fürs Testen Sören.
Bafire Betrifft das nur https://copilot.microsoft.com mit dem kopieren und einfügen?
Bisher habe ich das nur im Copiloten festgestellt.

