Adressleiste bei klick - hintergrundfarbe ändern ?
-
Son Goku -
10. August 2022 um 21:48 -
Erledigt
-
- Zur hilfreichsten Antwort springen
-
-
- Hilfreichste Antwort
wie kann ich die hintergrundfarbe der Adressleiste bei klick komplett ändern ?
Teste mal das ↓.
-
leider Nein, und Danke
wie kann ich die hintergrundfarbe der Adressleiste bei klick komplett ändern ?
Teste mal das ↓.
das passt, Danke
-
-
Hallo Son Goku,
aber gerne doch.
-
leider Nein, und Danke
Schon komisch, bei meinem Testprofil funktioniert es.
Das von Ralf aber auch.
Was genau hat denn nicht gestimmt? (Will ich nur wissen, des Fehlers wegen)
Und wo liegt der Unterschied?

-
Was genau hat denn nicht gestimmt?
naja es wird nur der Hintergrund geändert, aber nicht die Adressleiste.
besser kann ich es auch net erklären, deshalb die Screenshots.
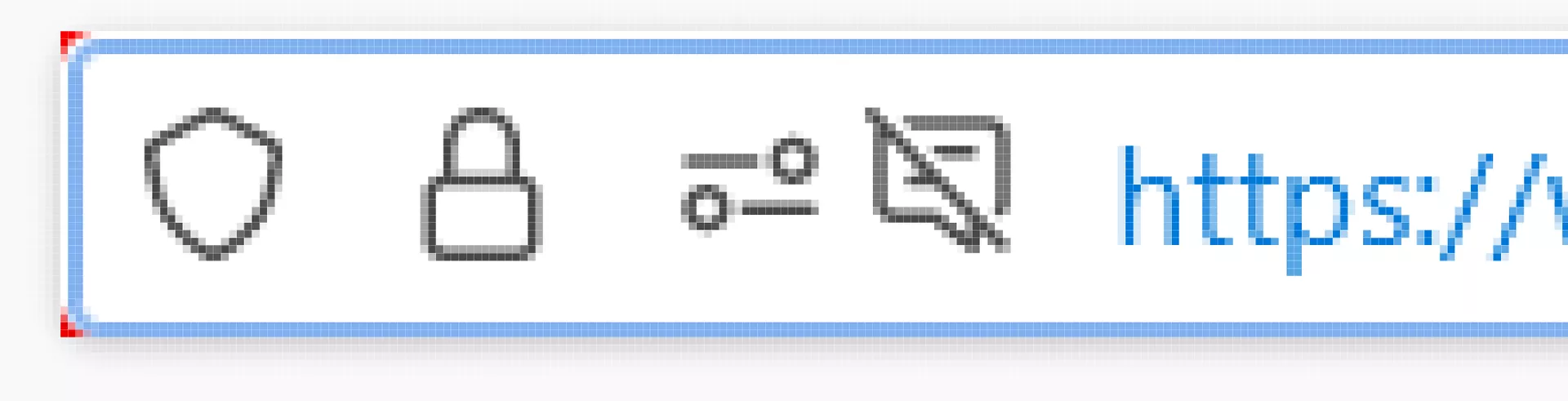
achte mal auf die Ecken ...
Ansicht wenn einmal reingeklickt
Ansicht vergrößert
-
Was genau hat denn nicht gestimmt?
naja es wird nur der Hintergrund geändert, aber nicht die Adressleiste.
besser kann ich es auch net erklären, deshalb die Screenshots.
achte mal auf die Ecken ...
 Ah!
Ah!Habe das falsche Profil genutzt

Mit dem "Richtigen" konnte ich den "Fehler" nachstellen!
Und siehe da, mit Ralfs Code war es so wie "gewünscht".

Danke für die Auskunft und Erklärung.
-
-
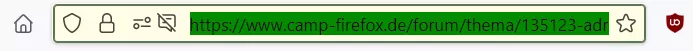
wie es soll wenn angeklickt
Guten Morgen,
und wie hast du den markierten Text grün bekommen?
-
wie es soll wenn angeklickt
Guten Morgen,
und wie hast du den markierten Text grün bekommen?
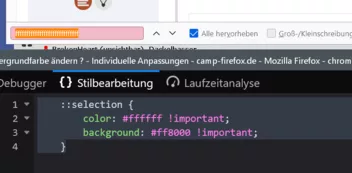
Guten Morgen,
habe ich so gemacht.
frag mich jetzt nicht wegen dem Schatten, das habe ich mir auch Notiert. Nur ich finde es leider net.
Das war glaube ich box-shadow:none; !important;
-
Guten Morgen,
und wie hast du den markierten Text grün bekommen?
Guten Morgen,
habe ich so gemacht.
Moment, wäre das nicht nur die Farbe für die Umrandung ?
Für den markierten Text benutze ich sowas :
-
-
-
Danke, aber ich sah gerade, dass das bei mir nur bei Windows blau ist.
Bei Fx Linux ist die markierte URL schon grün. Das aber kommt vermutlich vom gewählten Desktop-Design oder Fx-Thema, denn im css hab ich dazu nichts.
Ok und trotzdem THX

EDIT: Kommt bei mir vom Fx-Thema, aber trotzdem Danke.
-
Dein Code betrifft dann aber z.B. auch unten die Suchleiste ...
 Mh, da war doch was, stimmt.
Mh, da war doch was, stimmt.Also, wenn nur die Adressleiste, dann => #urlbar-input::selection

-
-
Dein Code in der userContent.css ergibt:
Kann sein, denke ist auch so.
Da ich das (markierter Text, aber in der Reg systemweit so festgelegt habe) kann ich das nicht so einfach nachstellen.
Aber, ging es hier nicht um die userCrome.css?
Du verwirrst mich.

Also
ist schon richtig, wenn der Hintergrund in der Adressleiste beim Anklicken sich ändern soll.
Wenn man die Textfarbe noch ändern will, kommt noch ein color: #ffffff !important; hinzu.
Lässt man das #urlbar-input weg, betrifft DAS dann auch das Suchfeld

Möchte man das Suchfeld anders farbig, muss ....
Ok, das führt jetzt zu weit.
-
ging es hier nicht um die userCrome.css?
Das sollte nur ein allgemeiner Hinweis sein, dass man das auch auf Webseiten selber ändern kann

-
hier mal der CSS so wie ich es unter Windows 10 Pro mit Firefox 103.0.2 (64-Bit) habe
CSS
Alles anzeigen#urlbar-input::selection { background-color:#058b00 !important; color:#0c0c0d !important; } #urlbar-container { --toolbar-field-focus-border-color:#486860 !important; } #urlbar:focus-within #urlbar-input-container { background-color:rgba(255, 233, 0, 0.1) !important; }wer jetzt noch den MarkiertenText auf Websiten geändert haben möchte der macht einfach folgendes
gewhört in der Datei "userContent.css" oder selber eine eigene CSS Datei erstelen.
Für eeigene CSS Datei gibt es hier im Forum eine Anleitung.
-