- Firefox-Version
- 103.0.2
- Betriebssystem
- Win11 Home
Mit diesem Code von Son Goku habe ich einige Ordner-Labels in der LZLeiste verändert:
CSS
/* 220811: einzelne Bookmark-Labels einfärben
Son Goku: https://www.camp-firefox.de/forum/thema/135124
*/
.bookmark-item[label="2 do"] {
font-weight: 700 !important;
color:red !important;
}
.bookmark-item[label="DZ2do"] {
font-weight: 700 !important;
color:red !important;
}
.bookmark-item[label="YTer"] {
font-weight: 700 !important;
color:red !important;
}
/* und wenn es was in dem Ordner sein soll ?? */
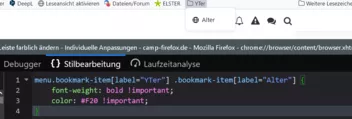
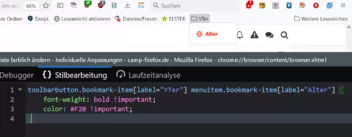
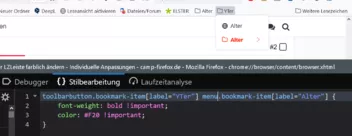
.bookmark-item[label="Alter"] {
font-weight: 700 !important;
color:red !important;
}Im Ordner "YTer" habe ich einen Eintrag "Alter".
Wie ändere ich dessen Farbe?
mDv...