Gibt es hier on Board denn wirklich kein JavaScipt-Experten?
Sören Hentzschel, 2002Andreas, .DeJaVu, Speravir, Endor.
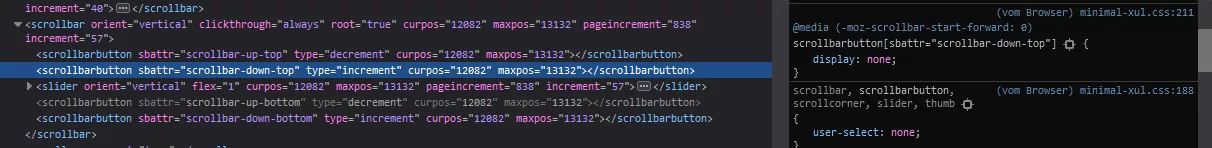
Ich denke nicht, dass es hier einen JavaScript-Experten benötigt. In erster Linie ist das ja alles CSS. JavaScript wird lediglich genutzt, um das CSS anzupassen und in die Website zu injizieren.
Ich nutze jedenfalls macOS. Dort gibt es solche Buttons bei Scrollbalken nicht. Entsprechend eingeschränkt sind meine Möglichkeiten, das zu untersuchen.