- Firefox-Version
- 103.0 64-bit
- Betriebssystem
- Ubuntu Version 20.04.4 LTS Focal Fossa
Hallo camp-firefox
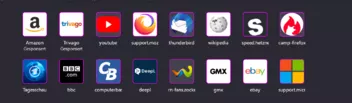
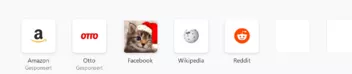
Ich habe für jede meine fest gepinnten Kacheln auf der Startseite ausgesuchte kleine Bildchen verlinkt.
Mir gefällt aber nicht, das sie so sehr klein dargestellt werden und würde gerne die Bilder größer haben.
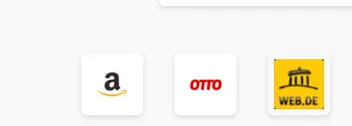
Ich denke es würde schon genügen, wenn der hellere Rahmen auf ein px reduziert würde und das Bild entsprechend größer werden könnte.
In meinem screenshot habe ich meinen Wunsch an dem Link camp-firefox einmal dargestellt. (per gimp...) in pink der zu reduzierende Bilderrahmen.
Ich hoffe mein Text hier ist nicht zu kryptisch.
aktueller Theme:
ANIMATED Sakura by candelora
🌸 Theme Designed by candelora © 🌸 Animated Apng Theme
Farnmut