- Firefox-Version
- Firefox 104.0
- Betriebssystem
- Windows 10 Pro 2004 64 Bit
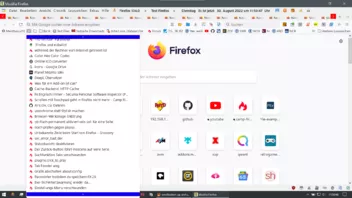
Das * funktioniert für die Scrollbutton in der Tabbar, aber das nicht für die Scrollbutton in Menupopups was ist falsch?
*
CSS
#tabbrowser-arrowscrollbox::part(scrollbutton-up),
#tabbrowser-arrowscrollbox::part(scrollbutton-down) {
appearance: none !important;
min-height: 22px;
max-height: 22px;
border-radius: 0 !important;
border: 0 !important;
background-clip: unset !important;
background-color: #003800 !important;
padding: 0 4px !important;
margin-top: 1px !important;
margin-bottom: 0 !important;
margin-left: 0 !important;
}**
CSS
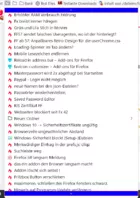
.menupopup-arrowscrollbox::part(scrollbutton-up),
.menupopup-arrowscrollbox::part(scrollbutton-down) {
appearance: none !important;
min-height: 22px !important;
max-height: 22px !important;
border-radius: 0 !important;
border: 0 !important;
background-clip: unset !important;
background-color: #003800 !important;
padding: 0 4px !important;
margin-top: 1px !important;
margin-right: 2px !important;
margin-bottom: 0 !important;
margin-left: 2px !important;
}P.S.:
Beides steht natürlich in der userChromeShadow.css und der Eintrag für die Menupopups funktioniert weder über noch unter dem Eintrag für die Tabbar.