- Firefox-Version
- 104.0 (64Bit)
- Betriebssystem
- Windows 10 Version 21H2 (Build 19044.1889)
Es ist etwas schwer für mich das Problem zu beschreiben!
Mit diesem Code habe ich das Aussehen der Menüleiste festgelegt.
CSS
menu[id="file-menu"],
menu[id="edit-menu"],
menu[id="view-menu"],
menu[id="history-menu"],
menu[id="bookmarksMenu"],
menu[id="tools-menu"],
menu[id="helpMenu"] {
appearance: none !important;
background:transparent !important;
color: ##E0E0E0 !important; /* Hellgrau, Schrift */
border-radius: 3px !important;
}
menu[id="file-menu"]:hover,
menu[id="edit-menu"]:hover,
menu[id="view-menu"]:hover,
menu[id="history-menu"]:hover,
menu[id="bookmarksMenu"]:hover,
menu[id="tools-menu"]:hover,
menu[id="helpMenu"]:hover {
appearance: none !important;
background: rgba(224, 224, 224, 0.2) !important; /* Hellgrau, Feld */
}So weit, so gut.
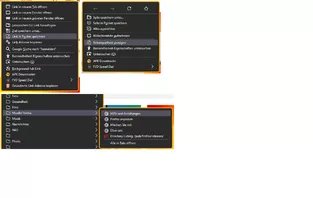
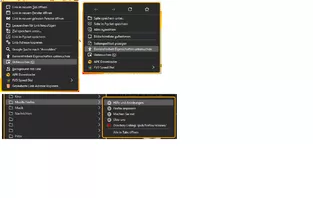
Nun sind aber in einigen Popups, sowie auch in den Untermenüs
die Hintergrundfarben beim Hovern nicht so, wie ich sie gerne hätte.
Also habe ich diesen Code versucht zu verwenden.
CSS
menu[_moz-menuactive="true"]:not([disabled="true"]),
menuitem[_moz-menuactive="true"]:not([disabled="true"]) {
background-color: #5C5C5C !important;
border-radius: 3px !important;
}Aber dadurch wird auch der Code der Menüleiste überschrieben.
So möchte ich das aber nicht!
Wie gehe ich am besten vor?