- Firefox-Version
- Firefox 105.0
- Betriebssystem
- Windows 10 21H2 64 Bit
Hallo @ all.
Habe ich etwas verpasst ![]()
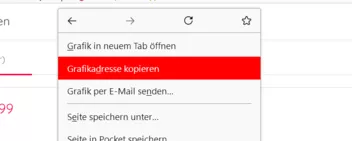
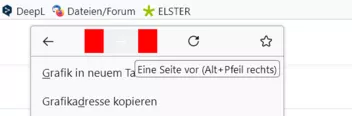
Dieser CSS Code für hover funktioniert in der aktuellen Fx Version 105 nicht mehr.
CSS
:is(menu,menuitem)[_moz-menuactive="true"] {
--menuitem-hover-background-color: red !important;
color: white !important;
}Dieser Eintrag scheint nicht mehr vorhanden zu sein.
--menuitem-hover-background-color
Kann das jemand bestätigen?
Bzw. welche Alternative gibt es denn jetzt dafür, Einträge pauschal anzusprechen?
Für jegliche Hilfe wie immer herzlichen Dank.
PS:
Auch diesen Eintrag gibt es wohl nicht mehr:
--menuitem-disabled-hover-background-color